1、 json數據結構(對象和數組)
json對象:var obj = {"name":"xiao","age":12};
json數組:var objArray = [{"name":"xiao","age":12},{"name":"xiao","age":12}];
2、 處理json數據,依賴文件有:jQuery.js
3、Note:數據傳輸過程中,json數據是以文本,即字符串格式形式存在;
JS語言操作的是JS對象;
所以json字符串與JS對象之間的轉換是關鍵;
4、數據格式
Json字符串:var json_str = ‘{"name":"xiao","age":12}';
Josn對象:var obj = {"name":"xiao","age":12};
JS對象:Object = {name: "xiao", age: 12}
5、類型轉換
Json字符串——>JS對象,使用方法:
注明:
json_str、obj代表的是在本文子標題4中的數據類型;
obj = JSON.parse(json_str);
obj = jQuery.parseJSON(json_str);
Note:傳入畸形json字符串(例如:‘{name:"xiao",age:12}'),會拋出異常;
Json字符串格式,嚴格格式:‘{"name":"xiao","age":12}'
JS對象——>Json字符串:
json_str = JSON. stringify(obj);
NOTE:
1、eval()是JS原生函數,使用該形式:eval(‘('+‘{name:"xiao",age:12}'+')'),並不安全,無法保證類型轉換為JS對象;
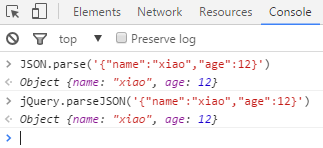
2、上面3中方法,都經過chrome浏覽器測試,下面是測試結果截圖;
Json字符串——>JS對象;

JS對象——>Json字符串:

To園友:
對文中任何錯誤的地方,歡迎您指出。
以上這篇淺談JS中json數據的處理就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。