在談原型鏈之前,我們首先要了解自定義函數與 Function 之間是什麼關系,而構造函數、原型和實例之間又存在什麼千絲萬縷的關系呢?其實,所有的函數都是 Function 的實例。在構造函數上都有一個原型屬性 prototype,該屬性也是一個對象;那麼在原型對象上有一個 constructor 屬性,該屬性指向的就是構造函數;而實例對象上有一個 _proto_ 屬性,該屬性也指向原型對象,並且該屬性不是標准屬性,不可以用在編程中,該屬性用於浏覽器內部使用。
// _proto_ 在函數裡有一個屬性prototype 由該函數創建的對象默認會連接到該屬性上 //prototype 與 _proto_ 的關系 _proto_是站在對象角度來說的 prototype 是站在構造函數角度來說的
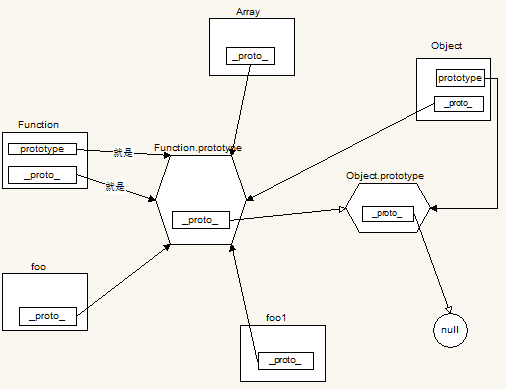
下面,我們來看圖說話。
1、構造函數、原型和實例之間的關系
①+Object
②+Function+Object+Array

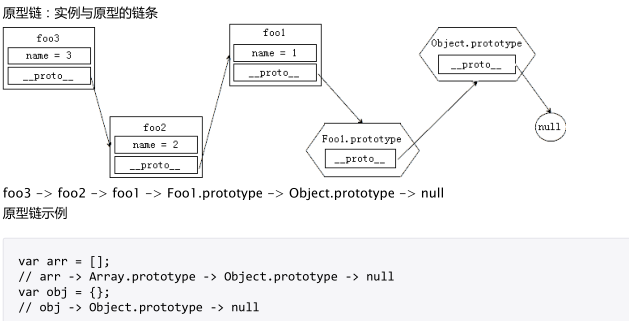
了解這些之後,我們再來討論什麼是原型鏈。說白了,其實就是有限的實例對象和原型之間組成有限鏈,就是用來實現共享屬性和繼承的。下面,我們看代碼說話。
var obj = new Object();
對象是有原型對象的
原型對象也有原型對象
obj._proto_._proto_._proto_
原型對象也有原型對象,對象的原型對象一直往上找,會找到一個null
// 原型鏈示例
var arr = [];
arr -> Array.prototype ->Object.prototype -> null
var o = new Object();
o -> Object.prototype -> null;
function Foo1(){
this.name1 = '1';
}
function Foo2(){
this.name2 = '2';
}
Foo2.prototype = new Foo1();
function Foo3(){
this.name = '3';
}
Foo3.prototype = new Foo2();
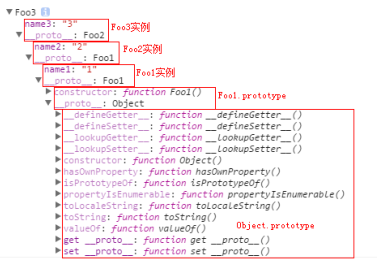
var foo3 = new Foo3();
console.dir(foo3);


接下來就是繼承問題了。
2、繼承
1)原型繼承
function Animal(name){
this.name = name;
}
function Tiger(color){
this.color = color;
}
// var tiger = new Tiger('yellow');
// console.log(tiger.color);
// console.log(tiger.name); //undefined
// Tiger.prototype = new Animal('老虎'); //一種方式
Object.prototype.name = '大老虎'; //第二種方式
var tiger = new Tiger('yellow');
console.log(tiger.color);
console.log(tiger.name);
值得注意的是,這裡存在兩個主要的問題:①它不方便給父級類型傳遞參數;②父級類型當中的引用類型被所有的實例共享
2)ES5 提供了Object.create() 方法來實現繼承
————做兼容
//shim墊片
function create(obj){
if(Object.create){
return Object.create(obj);
}else{
function Foo(){}
Foo.prototype = obj;
return new Foo();
}
}
這種方法是ES5的新特性,其實就是復制繼承。
3)拷貝繼承
var obj = {};
obj.extend = function(obj){
for(var k in obj){
this[k] = obj[k];
}
}
4)借用構造函數繼承——被借用的構造函數中原型上的成員沒有被借過來
function Animal(name){
this.name = name;
}
function Mouse(nickname){
Animal.call(this,'老鼠');
this.nickname = nickname;
}
var m = new Mouse('傑瑞');
console.log(m.name);
console.log(m.nickname);
存在的問題:可以解決原型繼承當中傳參問題,但是父類型當中的原型對象上的成員(屬性和方法)不能被繼承到
5)組合繼承——prototype對象是有動態性的
function Person(name){
this.name = name;
}
Person.prototype.showName = function(){
console.log(this.name);
}
function Student(name,age){
Person.call(this,name);
this.age = age;
}
Student.prototype = new Person();
Student.prototype.contructor = Student;
Student.prototype.showAge = function(){
console.log(this.age);
}
var stu = new Student('張三',12);
stu.showName();
stu.showAge();
【原型繼承+借用構造函數繼承】它的特點就是屬性每個實例一份,方法共享
【小結】套用一句很粗暴的話,所謂原型鏈就是找媽的一種行為方式,就可以理解為人是人他媽生的,妖是妖他媽生的。原型鏈的核心其實就只有一個:屬性共享和獨立的控制,當你的對象實例需要獨立的屬性,所有做法的本質都是在對象實例裡面創建屬性。若不考慮太多,你大可以在Person裡面直接定義你所需要獨立的屬性來覆蓋掉原型的屬性。總之,使用原型繼承的時候,要對於原型中的屬性要特別注意,因為他們都是牽一發而動全身的存在。現在最常用的方法是組合模式。
1、原型鏈
1)構造函數、原型和實例的關系
①構造函數都有一個屬性prototype,這個屬性是一個對象(Object的實例) ②原型對象prototype裡面有一個constructor屬性,該屬性指向原型對象所屬的構造函數 ③實例對象都有一個_proto_屬性,該屬性也指向構造函數的原型對象,它是一個非標准屬性,不可以用於編程,它是用於浏覽器自己使用的2)prototype與_proto_的關系
①prototype是構造函數的屬性
②_proto_是實例對象的屬性
——這兩者都指向同一個對象
【總結】i)函數也是對象,對象不一定是函數;
ii)對象的本質:無序的鍵值對集合;鍵值對當中的值可以是任意數據類型的值
iii)對象就是一個容器,這個容器當中放的是(屬性和方法)
3)屬性搜索
①在訪問對象的某個成員的時候會先在對象中找是否存在
②如果當前對象中沒有就在構造函數的原型對象中找
③如果原型對象中沒有找到就到原型對象的原型上找
④知道Object的原型對象的原型是null為止
2、Function
——所有函數都是Function的實例
①本地對象:獨立於宿主環境(浏覽器)的對象——包括Object、Array、Date、RegExp、Function、Error、Number、String、Boolean
②內置對象——包括Math、Global(window,在js中就是全局變量),使用的時候不需要new
③宿主對象——包括自定義對象、DOM、BOM
以上所述是小編給大家介紹的JS原型鏈怎麼理解的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!