JavaScript中Form表單技術匯總(推薦)
編輯:關於JavaScript
這裡不進行很復雜的後台驗證以及JavaScript的正則表達式,只是簡單的介紹下這個技術,簡單的後台接收與跳轉,大概了解怎麼驗證的就可以。具體的技術,我後面還會繼續寫博客的。本人也還在學習中。
表單驗證1-簡單驗證
進行簡單的驗證,用戶名必須為abcd,密碼長度必須大於等於6
然後根據用戶輸入的數據,在後面給出提示。
代碼演示:
<html>
<head>
<title>DHTML技術演示---表單驗證</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script>
function checkUserName(){
//alert("aa");//測試這個失去焦點監聽是否管用
var oUserNameNode = document.getElementsByName("userName")[0];
var name = oUserNameNode.value;//這個type="text"的value的值是方框內的字符
//以後有後台時,“abcd”這個數據應該通過ajax技術向後台要
//這裡我們只是做簡單的演示-就是填寫的name必須是abcd
if(name=="abcd"){
document.getElementById("userNameSpan").innerHTML="用戶名正確".fontcolor("green");
}else{
document.getElementById("userNameSpan").innerHTML="用戶名錯誤".fontcolor("red");
}
}
function checkPwd(){
var oUserPwdNode = document.getElementById("pwd")[0];
var pwd=oUserPwdNode.value;
if(pwd.length>=6){
document.getElementById("userPwdSpan").innerHTML="密碼格式符合要求".fontcolor("green");
}else{
document.getElementById("userPwdSpan").innerHTML="密碼長度必須大於等於6".fontcolor("red");
}
}
</script>
</head>
<body>
<form>
<!--onblur 在對象失去輸入焦點時觸發。 -->
用戶名:<input type="text" name="userName" onblur="checkUserName()" />
<span id="userNameSpan"></span>
<br/>
<br/>
<!--為了演示清楚,密碼這裡也用type="text"了,其實應該用type="password"的-->
密碼:<input type="text" name="pwd" onblur="checkPwd()" />
<span id="userPwdSpan"></span>
</form>
</body>
</html>
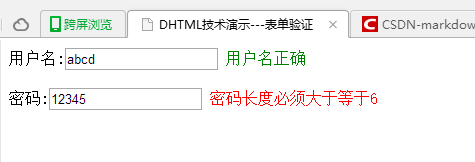
360浏覽器8.1 演示結果:

用戶名不符合規則:

密碼不符合規則:

注冊表單的驗證2-正則表達式
代碼演示:
<html>
<head>
<title>DHTML技術演示---注冊表單的驗證--js中使用正則表達式</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function checkUserName(){
var oUserNameNode = document.getElementsByName("userName")[0];
var userName = oUserNameNode.value;
//用正則檢驗
var reg = new RegExp("[a-z]{4}", "i");//包含4個連續的字母就可以,注意"i"的雙引號不能省略
//i---表示忽略大小寫
//var regg =new RegExp("^[a-z]{4}$","i") ;//只含4個連續的字母,注意"i"中的雙引號不能省略
//^代表開始 $代表結束
var oUserNameSpan = document.getElementById("userNameSpan");
//alert(reg.test(userName));
if (reg.test(userName)) {
oUserNameSpan.innerHTML = "用戶名格式正確".fontcolor("green");
}
else {
oUserNameSpan.innerHTML = "用戶名格式錯誤".fontcolor("red");
}
}
</script>
</head>
<body>
<!-- 演示JS中正則表達式的用法 -->
<script type="text/javascript">
//var reg = /^[0-9]{6}$/ ; //法一
var reg = new RegExp("^[0-9]{6}$");//法二
var str = "123456";
var bRes = reg.test(str);
//111使用正則表達式對象中的方法進行驗證---只能用於判斷是否匹配,功能類似於Java中的String類中的matches()方法
//alert(bRes);//true
//222使用String對象中的方法進行正則檢驗---功能更強大,類似於Java當中的Matcher工具
var res = str.match(reg);//匹配的結果保存在res(是一個數組)中,如果沒有匹配到則res為null。
//alert(res);//123456
//match方法返回的數組有三個屬性:input、index和lastIndex。
//★一點細節---使用new RegExp()方式時,特殊字符要轉義
//var reg2 =/^\d{6}$/; //"\"不需要轉義
var reg2= new RegExp("^\d{6}$");//※※※注意"\"要轉義
//▲▲▲上面那句是錯誤的,必須要寫成:new RegExp("^\\d{6}$")
//alert( reg2.test("123456") );
</script>
<form>
<!--onblur 在對象失去輸入焦點時觸發。 -->
用戶名:<input type="text" name="userName" onblur="checkUserName()" />
<span id="userNameSpan"></span>
</form>
</body>
</html>
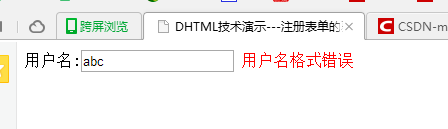
360浏覽器8.1 演示結果:
只需要包含連續4個字母就可以了。


注冊表單的驗證且控制提交–前端校驗:
代碼文件創建位置:

代碼演示:
3form3.html
<html>
<head>
<title>DHTML技術演示---注冊表單的驗證且控制提交--前端校驗</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function checkUserName(){
var oUserNameNode = document.getElementsByName("userName")[0];
var userName = oUserNameNode.value;
//用正則檢驗
var reg = new RegExp("[a-z]{4}","i");//包含4個連續的字母就可以,注意"i"的雙引號不能省略
//i---表示忽略大小寫
//var regg =new RegExp("^[a-z]{4}$","i") ;//只含4個連續的字母,注意"i"中的雙引號不能省略
//^代表開始 $代表結束
var oUserNameSpan = document.getElementById("userNameSpan");
if(reg.test(userName)){
oUserNameSpan.innerHTML="用戶名格式正確".fontcolor("green");
return true;
}else{
oUserNameSpan.innerHTML="用戶名格式錯誤".fontcolor("red");
return false;
}
}
function checkPwd(){
var oUserPwdNode = document.getElementsByName("pwd")[0];
var pwd = oUserPwdNode.value;
var reg2 = new RegExp("^[\\w\\d]{6,9}$");
if(reg2.test(pwd)){
document.getElementById("userPwdSpan").innerHTML="密碼格式符合要求".fontcolor("green");
return true;
}else{
document.getElementById("userPwdSpan").innerHTML="密碼長度必須是6-9位的數字字母或下劃線".fontcolor("red");
return false;
}
}
function checkUser(){
if(checkUserName() && checkPwd() ){//如果還有其他項需要在提交前驗證,直接把那個驗證函數寫這裡就行
return true;
}else{
return false;
}
}
</script>
</head>
<body>
<!--通過注冊onsubmit事件響應來控制表單的提交,如果return false則不會提交,而return true則會提交。如果不注冊onsubmit事件即是return true
onsubmit 當表單將要被提交時觸發。
<form action="/myDhtmlProj/servlet/RegServlet" onsubmit="return true;">
-->
<form action="/myDhtmlProj/servlet/RegServlet" onsubmit="return checkUser();">
用戶名:<input type="text" name="userName" onblur="checkUserName()" />
<span id="userNameSpan"></span>
<!--為了演示清楚,密碼這裡也用type="text"了,其實應該用type="password"的-->
密碼:<input type="text" name="pwd" onblur="checkPwd()" />
<span id="userPwdSpan"></span>
<br/>
<input type="submit" value="注冊"/>
</form>
<hr/>
<!--表單提交方式2---自己寫個按鈕來代替form自帶的提交按鈕-->
<form id="userinfo" action="/dhtmlProj/servlet/RegServlet" >
用戶名:<input type="text" name="userName" onBlur="checkUserName2()"/>
<span id="userNameSpan2"></span><br/>
密碼:<input type="text" name="pwd" onBlur="checkPwd2()"/>
<span id="userPwdSpan2"></span>
<br/>
</form>
<input type="button" value="注冊" onclick="mySubmit()" />
<script type="text/javascript">
function mySubmit(){
var oFormNode = document.getElementById("userinfo");
if(checkUserName2()&&checkPwd2()){
oFormNode.submit();//submit 提交表單。
}
}
function checkUserName2(){
var oUserNameNode = document.getElementsByName("userName")[1];
var userName = oUserNameNode.value;
//用正則檢驗
var reg = new RegExp("[a-z]{4}","i");//包含4個連續的字母就可以,注意"i"的雙引號不能省略
//i---表示忽略大小寫
//var regg =new RegExp("^[a-z]{4}$","i") ;//只含4個連續的字母,注意"i"中的雙引號不能省略
//^代表開始 $代表結束
var oUserNameSpan = document.getElementById("userNameSpan2");
if(reg.test(userName)){
oUserNameSpan.innerHTML="用戶名格式正確".fontcolor("green");
return true;
}else{
oUserNameSpan.innerHTML="用戶名格式錯誤".fontcolor("red");
return false;
}
}
function checkPwd2(){
var oUserPwdNode = document.getElementsByName("pwd")[1];
var pwd = oUserPwdNode.value;
var reg2 = new RegExp("^[\\w\\d]{6,9}$");
if(reg2.test(pwd)){
document.getElementById("userPwdSpan2").innerHTML="密碼格式符合要求".fontcolor("green");
return true;
}else{
document.getElementById("userPwdSpan2").innerHTML="密碼長度必須是6-9位的數字字母或下劃線".fontcolor("red");
return false;
}
}
</script>
</body>
</html>
show.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>這是注冊後的顯示頁面</title>
</head>
<body>
<%
out.println(request.getAttribute("uName"));
out.println(request.getAttribute("pwd"));
%>
<%
for(int i=0;i<3;i++){
//這個下面可以寫html代碼
%>
<div>歡迎</div>
<%
//這個上面可以寫html代碼
}
%>
</body>
</html>
RegServlet.Java
這個是new一個Servlet。
會自動給我們配好web.xml

package cn.hncu.user;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class RegServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");//設置編碼
String name = request.getParameter("userName");//userName為提交過來的表單中的一個input的name屬性
String pwd = request.getParameter("pwd");
//System.out.println(name);
request.setAttribute("uName", "hncu---"+name);
request.setAttribute("pwd", "pwd---"+pwd);
request.getRequestDispatcher("/dhtml/6formsubmit/jsps/show.jsp").forward(request, response);
//輸出,導向另外的頁面顯示
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name></display-name> <servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>RegServlet</servlet-name> <servlet-class>cn.hncu.user.RegServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>RegServlet</servlet-name> <url-pattern>/servlet/RegServlet</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
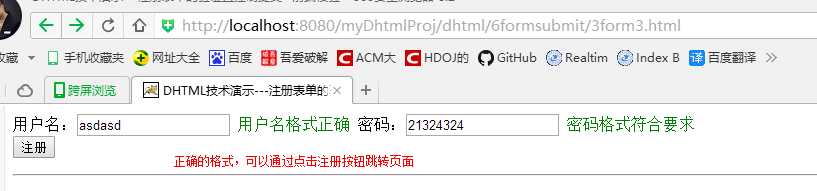
360浏覽器8.1 演示圖片:

當格式都填寫正確時,點注冊按鈕,自動跳轉到另外的頁面。

有一個格式錯誤時,點注冊按鈕不會有反應的。


注冊表單的驗證且控制提交–前端校驗–最終版本:
代碼演示:
<html>
<head>
<title>DHTML技術演示---注冊表單的驗證且控制提交--前端校驗--最終版本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
function check(name,reg,spanId,okInfo,errInfo){
var value = document.getElementsByName(name)[0].value;
//用正則檢驗
var oSpanNode = document.getElementById(spanId);
if(reg.test(value)){
oSpanNode.innerHTML=okInfo.fontcolor("green");
return true;
}else{
oSpanNode.innerHTML=errInfo.fontcolor("red");
return false;
}
}
function checkUserName(){
var reg = new RegExp("[a-z]{4}","i");//包含4個連續的字母,注意"i"中的雙引號不能省略
return check("userName",reg,"userNameSpan","用戶名格式正確","用戶名格式錯誤");
}
function checkPwd(){
var reg = new RegExp("^[\\w\\d]{6,9}$");
return check("pwd",reg,"userPwdSpan","密碼格式符合要求","密碼長度必須是6-9位的數字字母或下劃線");
}
function checkPwd2(){
var flag;
var pwd = document.getElementsByName("pwd")[0].value;
var pwd2 = document.getElementsByName("pwd2")[0].value;
var oSpanNode = document.getElementById("userPwd2Span");
if(pwd==pwd2){
oSpanNode.innerHTML="兩次密碼一致".fontcolor("green");
flag = true;
}else{
oSpanNode.innerHTML="兩次密碼不一致".fontcolor("red");
flag = false;
}
return flag;
}
function checkMail(){
var reg = /^\w+@\w+(\.\w+)+$/i;
return check("mail",reg,"userMailSpan","郵箱格式正確","郵箱格式不正確");
}
function checkUser(){//控制表單的提交
if(checkUserName() && checkPwd() && checkPwd2() && checkMail() ){
return true;
}else{
return false;
}
}
</script>
</head>
<body>
<form action="/myDhtmlProj/servlet/RegServlet" onsubmit="return checkUser();">
用戶名:<input type="text" name="userName" onblur="checkUserName()" />
<span id="userNameSpan"></span>
<br/>
輸入密碼:<input type="text" name="pwd" onblur="checkPwd()" />
<span id="userPwdSpan"></span>
<br/>
確認密碼:<input type="text" name="pwd2" onBlur="checkPwd2()"/>
<span id="userPwd2Span"></span>
<br/>
郵件地址:<input type="text" name="mail" onblur="checkMail()" />
<span id="userMailSpan"></span>
<br/>
<input type="submit" value="注冊">
</form>
</body>
</html>
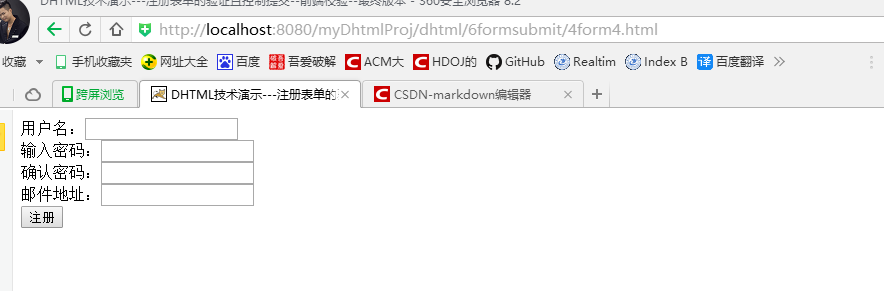
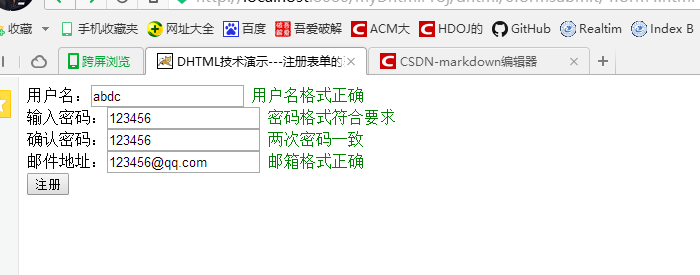
360浏覽器8.1 演示結果:

只有全部格式填寫正確後再點注冊按鈕才會有響應。

全部格式填寫正確後,點注冊按鈕後的頁面,其實就是跳到show.jsp頁面了。(自己可以隨便定位到哪的)
以上所述是小編給大家介紹的JavaScript中Form表單技術匯總(推薦)的相關知識,希望對大家有所幫助,如果大家有疑問歡迎給我留言,小編會及時回復大家的!
小編推薦
熱門推薦