基於JavaScript實現單選框下拉菜單添加文件效果
編輯:關於JavaScript
本節講述單選框/下拉菜單/添加文件,綜合css,html和JavaScript實現的,具體詳情如下所示:
單選框:
實現的功能是:(類似平時的性格測試)
先隱藏一部分頁面,然後通過點擊單選框來顯示。
再通過選項的選擇-(每個選項有不同的積分)積分的多少來給出評語
演示代碼:
<html>
<head>
<title>DHTML技術演示---radio的使用</title>
<meta http-equiv="content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
#contentid{
display:none;/*顯示:默認隱藏*/
}
ul{/*無序列表*/
background-color:#80ff00;/*背景色*/
list-style:none;//前面的默認小圓點取消
margin:0px;//外補丁
}
ul li{/*設置ul中的li的字體顏色*/
color:#ff0000;
}
.close{
display:none;
}
.open{
display:block;
}
</style>
<script type="text/javascript">
function showContent(oRadioNode){
var oDivNode = document.getElementById("contentid");
if(oRadioNode.value=="yes"){
oDivNode.style.display="block";
}else{
oDivNode.style.display="none";
}
//第二種方式:利用with
/*
with(oDivNode.style){
if(oRadioNode.value=="yes"){
display="block";
}else{
display="none";
}
}
*/
}
function showResult(){
var oNolRadioNodes = document.getElementsByName("nol");
var val=0;
//undefined如果被用作boolean型也是false
//alert(val);
for(var x=0;x<oNolRadioNodes.length;x++ ){
//找到那個被選中的單選框
if(oNolRadioNodes[x].checked){
val = parseInt( oNolRadioNodes[x].value );
break;
}
}
if(!val){
document.getElementById("erroinfo").innerHTML="沒有任何答案被選中".fontcolor("red");
return;
}
//錯誤信息賦值為空。
document.getElementById("erroinfo").innerHTML="";
if(val>=1 && val<=3){
document.getElementById("res_1").className="open";
document.getElementById("res_2").className="close";
}else{
document.getElementById("res_1").className="close";
document.getElementById("res_2").className="open";
}
}
</script>
</head>
<body>
<div>
您要參與問卷調查嗎?<br/>
<!--radio 單選框 name一樣就是互斥-->
<input type="radio" name="wenjuan" value="yes" onclick="showContent(this)"/> 是
<input type="radio" name="wenjuan" value="no" onclick="showContent(this)" checked="checked" /> 否
<br/>
</div>
<div id="contentid">
問卷調查內容:<br/>
您的姓名:<input type="text" name="name" /><br/>
您的電話:<input type="text" name="tel"/ >
</div>
<hr/>
<h2>歡迎您參與性格測試</h2>
<h3>第一題:</h3>
<span>您喜歡的水果是什麼?</span>
<ul id="nolul">
<li><input type="radio" name="nol" value="1"/> 葡萄</li>
<li><input type="radio" name="nol" value="2"/> 西瓜</li>
<li><input type="radio" name="nol" value="3"/> 蘋果</li>
<li><input type="radio" name="nol" value="4"/> 芒果</li>
<li><input type="radio" name="nol" value="5"/> 櫻桃</li>
</ul>
<div>
<input type="button" value="查看測試結果" onclick="showResult()">
<span id="erroinfo"></span>
<div id="res_1" class="close">1-3分:你的性格偏內向,建議。。。</div>
<div id="res_2" class="close">4分以上:你的性格偏外向,建議。。。</div>
</div>
</body>
</html>
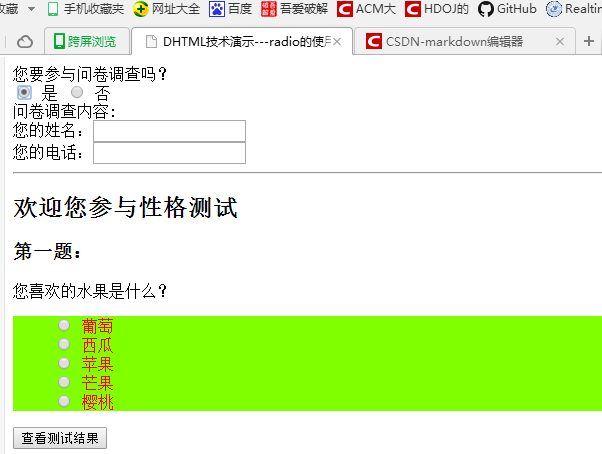
360浏覽器8.1 演示結果:
一開始的頁面:

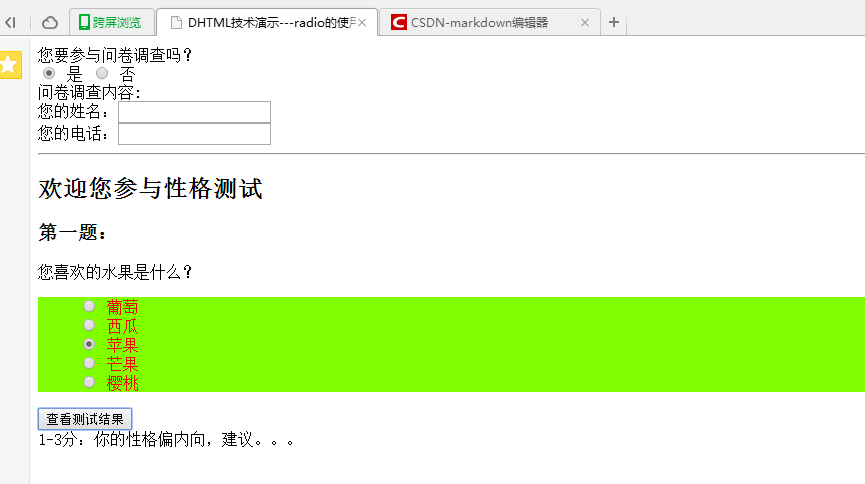
單選框選中”是”:

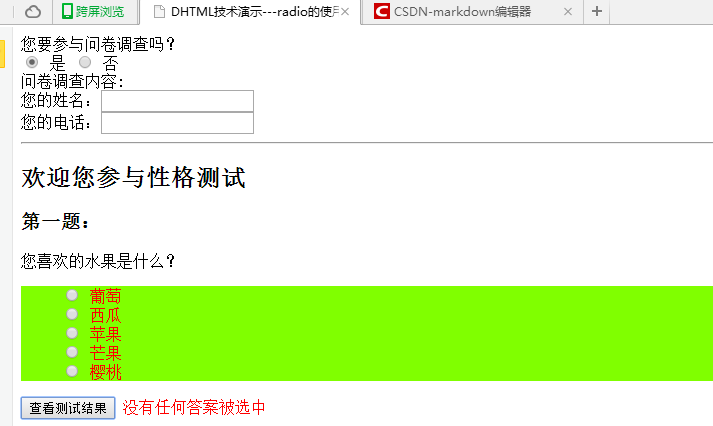
不選中水果時的提示:

選中水果時的提示:

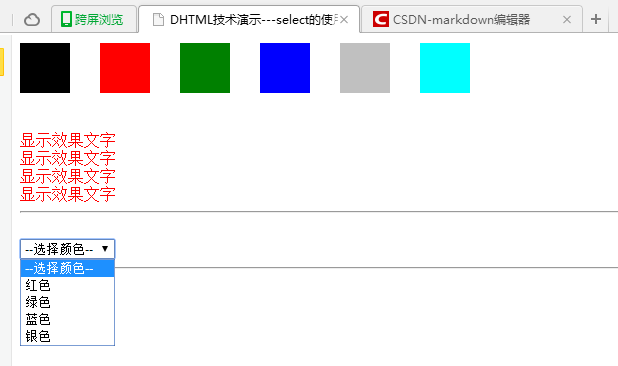
下拉列表:
簡單的演示代碼:
<html>
<head>
<title>DHTML技術演示---select的使用</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
.clrclass{
height:50px;
width:50px;
float:left;/*漂浮*/
margin-right:30px;
margin-bottom:20px;/*下-外補丁*/
}
#text{
clear:left;/*左邊不能漂浮*/
}
</style>
<script type="text/javascript">
function changeColor( oDicClrNode ){
//得到要設置的顏色對象
var colorVal = oDicClrNode.style.backgroundColor;
//alert(colorVal);
//設置字體的顏色
document.getElementById("text").style.color=colorVal;
}
function changeColor2(){
//alert("aabb");//試試能不能監聽
var oSelectNode = document.getElementsByName("selectColor")[0];
var collOptionNodes =oSelectNode.options;//options 獲取 select 對象中 option 對象的集合。
// for(var x=0;x<collOptionNodes.length;x++){
// alert( collOptionNodes[x].innerHTML );
// }//遍歷一下。
//選中的選項
//alert( collOptionNodes[ oSelectNode.selectedIndex ].innerHTML );
var colorVar = collOptionNodes[ oSelectNode.selectedIndex ].value;
document.getElementById("text").style.color=colorVar;
}
function changeColor3(){
var oSelectNode = document.getElementsByName("selectColor")[1];
var collOptionNodes = oSelectNode.options;
var colorVar = collOptionNodes[ oSelectNode.selectedIndex ].value;
document.getElementById("text").style.color=colorVar;
}
</script>
</head>
<body>
<div class="clrclass" id="clr1" style="background-color:black" onclick="changeColor(this)"></div>
<div class="clrclass" id="clr1" style="background-color:red" onclick="changeColor(this)"></div>
<div class="clrclass" id="clr2" style="background-color:green" onclick="changeColor(this)"></div>
<div class="clrclass" id="clr3" style="background-color:blue" onclick="changeColor(this)"></div>
<div class="clrclass" id="clr4" style="background-color:#c0c0c0;" onclick="changeColor(this)"></div>
<div class="clrclass" id="clr5" style="background-color:#00ffff" onclick="changeColor(this)"></div>
<div id="text">
<img src=""/><br/>
顯示效果文字<br/>
顯示效果文字<br/>
顯示效果文字<br/>
顯示效果文字<br/>
</div>
<hr/>
<!-- //本例,給select注冊onclick事件不合適,因為每次點擊下拉菜單最外層時就會執行
<select name="selectColor" onclick="changeColor2()">
-->
<br/>
<select name="selectColor" onchange="changeColor2()">
<option value="black">--選擇顏色--</option>
<option value="red">紅色</option>
<option value="green">綠色</option>
<option value="blue">藍色</option>
<option value="#c0c0c0">銀色</option>
</select>
<hr/>
<select name="selectColor" onchange="changeColor3()">
<!--background-color 設置背景色 -->
<option value="black" style="background-color:black">--選擇顏色--</option>
<option value="red" style="background-color:red"> </option>
<option value="green" style="background-color:green"> </option>
<option value="blue" style="background-color:blue"> </option>
<option value="#c0c0c0" style="background-color:#c0c0c0"> </option>
</select>
</body>
</html>
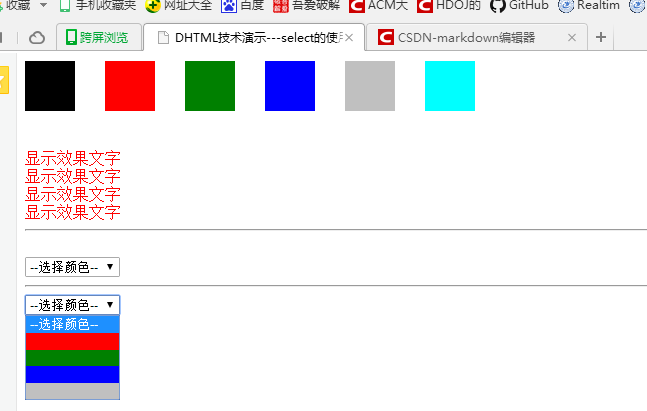
360浏覽器8.1 演示結果:
這個下拉框是用文字來說明。

下面這個下拉框直接用顏色來表明設置文字為什麼顏色

加強的下拉列表-二級連動菜單-代碼演示:
實現的功能就是,根據第一個菜單的選項,來決定第二個菜單的顯示。
<html>
<head>
<title>DHTML技術演示---select的使用--二級連動菜單</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function selectCity(){
//json: 用一個二維數組存儲"省份-城市集合",以後該數據要來自後台
var collProvices ={"beijing" : ['海澱區','東城區','西城區','朝陽區'],
"zhejiang" : ['杭州','寧波','金華','溫州'],
"hunan" : ['益陽','長沙','株洲','湘潭'],
"jiangxi" : ['南昌','九江','萍鄉','上饒']
};
//{}這個是用來存key:value的,value可以是任意類型(數組集合都可以)、[]這個是數組
//alert(collProvices["beijing"][2]);//西城區
//獲取用戶所選擇省份的下轄城市集合
var oSelNode = document.getElementById("selid");
var index = oSelNode.selectedIndex;// selectedIndex選中哪項,返回數字
var proviceName = oSelNode.options[index].value;//獲得選中的那項的value
var arrCities = collProvices[proviceName];//獲得選中的那個省份的下轄城市數組
var oSubSelNode = document.getElementById("subselid");//獲得第二個下拉列表對象
//把下拉菜單"subselid"中原有的內容清空
//注意,數組刪除之後,長度是自動更新的
//法1--列表從前面開始移除
// for(var x=1;x<oSubSelNode.options.length;){//注意,數組刪除之後,長度是自動更新的,因此for最後不要用"x++"修正
// oSubSelNode.removeChild( oSubSelNode.options[x] );
// }
//oSubSelNode.length和oSubSelNode.options.length的值一樣
//oSubSelNode[x]和oSubSelNode.options[x]一樣
//法2--列表從後面開始移除
// for(var x=oSubSelNode.length-1;x>=1;x--){
// oSubSelNode.removeChild( oSubSelNode[x] );
// }
//法3--直接給oSubSelNode.options.length或oSubSelNode.length賦值
oSubSelNode.options.length=1; //長度設置為1 ,那麼剩余的選項自動被刪掉
//把城市集合中的每個元素添加到下拉菜單"subselid"當中
for(var x=0;x<arrCities.length;x++){
var optionNode = document.createElement("option");
optionNode.innerHTML=arrCities[x];
//oPtionNode.value=...[x];//正式開發,應該還有該選項對應的value值要賦,這裡我們就省略了。
oSubSelNode.appendChild(optionNode);
}
}
</script>
</head>
<body>
<select id="selid" onchange="selectCity()">
<option>--選擇省份--</option>
<option value="beijing">北京</option>
<option value="hunan">湖南</option>
<option value="zhejiang">浙江</option>
<option value="jiangxi">江西</option>
</select>
<select id="subselid">
<option>--選擇城市--</option>
</select>
</body>
</html>
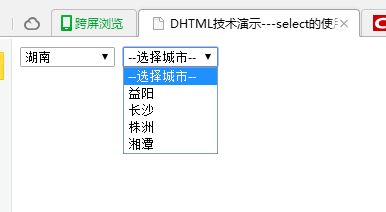
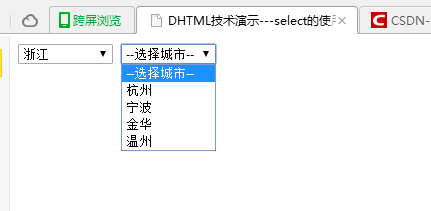
360浏覽器8.1 演示結果:


file組件–添加與刪除附件
沒有與後台聯系的功能哦,只是學下html中的技術
演示代碼:
<html>
<head>
<title>DHTML技術--file組件--添加與刪除附件</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">
/*
a:link 超鏈接未點擊狀態。
a:visited 被訪問後的狀態。
a:hover 光標移到超鏈接上的狀態(未點擊)。
a:active 點擊超鏈接時的狀態。
使用順序: L – V – H – A
*/
table a:link,table a:visited, img{
text-decoration:none;
/*檢索或設置對象中的文本的裝飾。
text-decoration:
none : 默認值。無裝飾
blink : 閃爍
underline : 下劃線
line-through : 貫穿線
overline : 上劃線
*/
color:#0000ff;
}
table a:hover{
color:#ff0000;
}
</style>
<script type="text/javascript">
function addFile(){
var oFileTableNode = document.getElementById("fileTable");
var oTrNode = oFileTableNode.insertRow();//insertRow 在表格中創建新行(tr),並將行添加到 rows 集合中。
var oTdNodeFile = oTrNode.insertCell();//insertCell 在表格行(tr)中創建新單元格,並將單元格添加到 cells 集合中。
oTdNodeFile.innerHTML="<input type='file'/>";
var oTdNodeDel = oTrNode.insertCell();
//用文字
//oTdNodeDel.innerHTML="<a href='javascript:void(0)' onclick='deleteFile(this)'>刪除附件</a>";
//用圖片---自己找個圖片,取名為a.jpg就可以了-或者改代碼
oTdNodeDel.innerHTML="<img src='a.jpg' alt='刪除附件' onclick='deleteFile(this)'/>";
}
function deleteFile(oANode){
//a標簽的父節點是td,td父節點是tr。
var oTrNodeDel = oANode.parentNode.parentNode;//TR
oTrNodeDel.parentNode.removeChild( oTrNodeDel );
}
</script>
</head>
<body>
<table id="fileTable">
<tr>
<th>
<a href="javascript:void(0)" onclick="addFile()">添加附件</a>
</th>
</tr>
<!--點按鈕來添加附件,所以不用html,用JavaScript寫
<tr>
<td><input type="file"/> </td>
<td> <a href="javascript:void(0)" onclick="deleteFile(this)">刪除附件</a> </td>
</tr>
-->
</table>
</body>
</html>
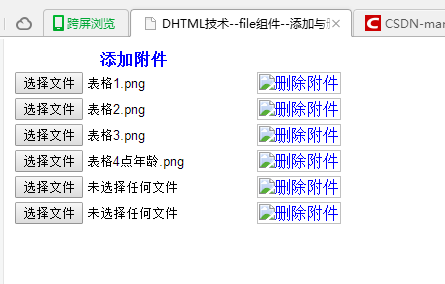
360浏覽器8.1 演示結果:


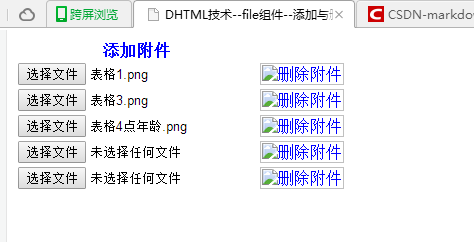
刪除第二行的tr:

以上所述是小編給大家介紹的基於JavaScript實現單選框下拉菜單添加文件效果的相關知識,希望對大家有所幫助,如果大家想了解更多內容敬請關注!
小編推薦
熱門推薦