Javascript並不是一門面向對象的語言,沒有提供傳統的繼承方式,但是它提供了一種原型繼承的方式,利用自身提供的原型屬性來實現繼承。
原型鏈是JavaScript中繼承的主要方法。
原型鏈的基本思想是:利用原型讓一個引用類型繼承另一個引用類型的屬性和方法。
構造函數、原型和實例的關系:每個構造函數都有一個原型對象,原型對象都包含一個指向構造函數的指針,而實例都包含一個指向原型對象的內部指針。
如果讓原型對象等於另一個對象的實例,這樣原型對象將包含一個指向另一個原型的指針,相應地,另一個原型中也包含著一個指向另一個構造函數的指針。
實現原型鏈的基本模式:
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
};
function SubType() {
this.subproperty = false;
}
// 繼承SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function () {
return this.subproperty;
};
var instance = new SubType();
alert(instance.getSuperValue()); // true
SubType繼承了SuperType,繼承是通過創建SuperType的實例,並將該實例賦給SubType.prototype實現的。實現的本質是重寫原型對象,換成一個新類型的實例。這樣,原來存在於SuperType的實例中的屬性和方法,也存在與SubType.prototype中了。然後給SubType.prototype添加一個方法,這樣就繼承了SuperType的屬性和方法的基礎上又添加了一個方法。
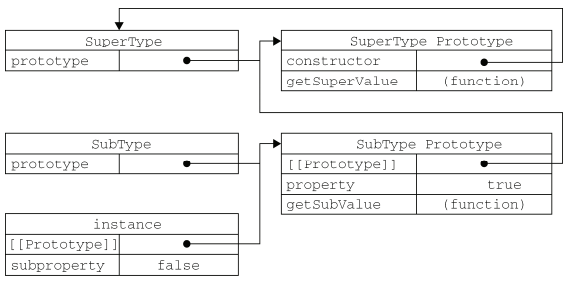
上例中的實例關系表示如下:

上面沒有使用SubType默認提供的原型,而是給它換了一個新原型;這個新原型就是SuperType的實例。新原型內部還有一個執行SuperType的原型的指針。結果變成了instance指向SubType的原型,SubType的原型又指向SuperType的原型。getValue()方法仍然還在SuperType.prototype中,但prototype則位於SubType.prototype中。這是因為property是一個實例屬性,而getSuperValue()則是一個原型方法。既然SubType.prototype現在是SuperType的實例,那麼property自然位於該實例中。
注意:instance.constructor現在指向的是SuperType,因為SubType的原型指向了另一個對象——SuperType的原型,這個原型對象的constructor屬性指向的是SuperType。
當以讀取模式訪問一個屬性時,首先會在實例中搜索該屬性。如果沒有找到該屬性。則會繼續搜索實例的原型。通過原型鏈實現繼承的情況下,搜索過程就得以沿著原型鏈繼續向上。
默認的原型
所有引用類型都默認繼承了Object,而這個繼承也是通過原型鏈實現的。所有函數的默認原型都是Object的實例。因此默認原型都會包含一個內部指針,指向Object.prototype。這就是為什麼自定義類型都會繼承toString()、valueOf()等方法的原因。
完整的原型鏈:

在上面的繼承體系中,SubType繼承了SuperType,SuperType繼承了Object。當調用了instance.toString()時,實際調用的是保存在Object.prototype中的那個方法。
確定實例和原型的關系
可以通過兩種方式來確定原型和實例之間的關系:
使用instanceof操作符
alert(instance instanceof Object); alert(instance instanceof SuperType); alert(instance instanceof SubType);
由於原型鏈的關系,上面全部返回true。
使用isPrototypeOf()方法
alert(Object.prototype.isPrototypeOf(instance)); alert(SuperType.prototype.isPrototypeOf(instance)); alert(SubType.prototype.isPrototypeOf(instance));
謹慎定義方法
給原型添加方法的代碼一定要放在替換原型的語句之後。
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
};
function SubType() {
this.subproperty = false;
}
SuperType.prototype = new SuperType();
// 添加方法
SubType.prototype.getSubValue = function () {
return this.subproperty;
};
// 覆蓋超類中的方法
SubType.prototype.getSuperValue = function () {
return false;
};
var instance = new SubType();
alert(instance.getSuperValue()); // false
上面的例子必須注意的是,在用SuperType的實例替換原型之後,再定義那兩個方法。
另外,在通過原型鏈實現繼承時,不能使用該對象字面量創建原型方法。因為這樣做會重寫原型鏈:
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
};
function SubType() {
this.subproperty = false;
}
// 繼承SuperType
SubType.prototype = new SuperType();
// 使用字面量添加新方法,導致上一行代碼無效
SubType.prototype = {
getSubValue :function() {
return this.subproperty;
},
someOtherMethod: function () {
return false;
}
};
var instance = new SubType();
alert(instance.getSuperValue()); // error
上例將SuperType的實例賦值給原型,緊接著又將原型替換成一個對象字面量而導致的問題。現在的原型包含一個Object的實例,而非SuperType的實例,SubType和SuperType之間已經沒有關系了。
原型鏈的問題
前面已經介紹過,包含引用類型值得原型屬性會被所有實例共享;而這也正是為什麼要在構造函數中,而不是在原型對象中定義屬性的原因。
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
}
SubType.prototype = new SuperType();
var instance1 = new SubType();
instance1.colors.push("black");
alert(instance1.colors); // "red", "blue", "green", "black"
var instance2 = new SubType();
alert(instance2.colors); // "red", "blue", "green", "black"
在上面的例子中,SuperType構造函數中定義了一個colors屬性,該屬性包含一個數組,SuperType的每個實例都會有各自包含自己數組的colors屬性。當SubType通過原型鏈繼承了SuperType之後,SubType.prototype就變成了SuperType的一個實例,所以它也擁有了一個它自己的colors屬性。但是,SubType的所有實例都會共享這一個colors屬性。
另一問題是,沒有辦法在不影響所有對象實例的情況下,給超類的構造函數傳遞參數。
以上所述是小編給大家介紹的JavaScript基於原型鏈的繼承 的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!