1.嵌入規則
Javascript程序應該盡量放在.js的文件中,需要調用的時候在頁面中以<script src="filename.js">的形式包含進來。Javascript代碼若不是該頁面專用的,則應盡量避免在頁面中直接編寫Javascript代碼。
2.對齊縮進與換行
a) 縮進
在同一系統中應采用同一種縮進標准,本文提倡縮進大小為4個空格。各編譯器對Tab鍵所代替的空白大小定義不同。建議在設置開發環境時,將編輯器裡的Tab快捷鍵重新設置成4個空格。多數編譯器提供了此功能。否則建議按4次空格來進行縮進。
b) 換行
在以下位置必須換行:
每個獨立語句結束後;
if、else、catch、finally、while等關鍵字前;
運算符處換行時,運算符必須在新行的行首。
對於因為單行長度超過限制時產生的換行,參考行長度中的策略進行分隔。
1).字符串過長截斷
每行代碼應小於80個字符。若代碼較長應盡量換行,換行應選擇在操作符和標點符號之後,最好是在分號“;”或逗號“,”之後。下一行代碼相對上一行縮進4個空格。這樣可以有效防止復制粘貼引起的代碼缺失等錯誤並增強可讀性。
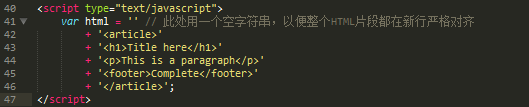
按一定長度截斷字符串,並使用+運算符進行連接。分隔字符串盡量按語義進行,如不要在一個完整的名詞中間斷開。特別的,對於HTML片段的拼接,通過縮進,保持和HTML相同的結構:

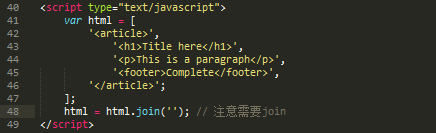
也可使用數組來進行拼接,相對+運算更容易調整縮進:

2).三元運算符過長
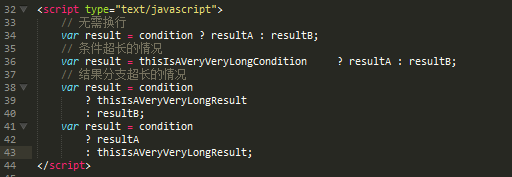
三元運算符由3部分組成,因此其換行應當根據每個部分的長度不同,形成3種不同的情況:

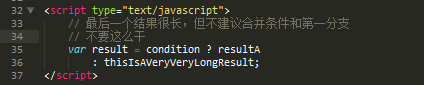
不得出現以下情況:

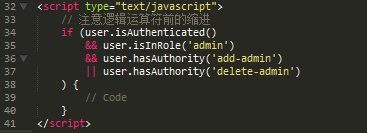
3).過長的邏輯條件組合
當因為較復雜的邏輯條件組合導致80個字符無法滿足需求時,應當將每個條件獨立一行,邏輯運算符放置在行首進行分隔,或將部分邏輯按邏輯組合進行分隔。最終將右括號)與左大括號{放在獨立一行,保證與if內語句塊能容易視覺辨識。如:

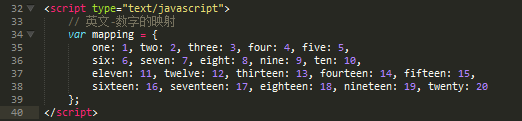
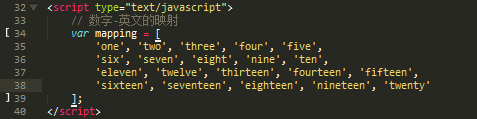
4).過長的JSON和數組
如果對象屬性較多導致每個屬性一行占用空間過大,可以按語義或邏輯進行分組的組織,如:

通過5個一組的分組,將每一行控制在合理的范圍內,並且按邏輯進行了切分。 對於項目較多的數組,也可以采用相同的方法,如:


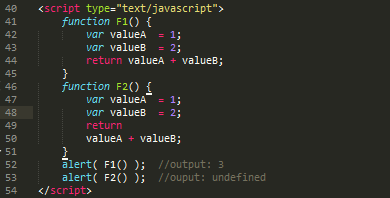
5).return語句
return如果用表達式的執行作為返回值,請把表達式和 return 放在同一行中,以免換行符被誤解析為語句的結束而引起返回錯誤。return 關鍵字後若沒有返回表達式,則返回 undefined。構造器的默認返回值為 this。
示例:
3.命名
命名的方法通常有以下幾類:
a).命名法說明
1).camel命名法,形如thisIsAnApple
2).pascal命名法,形如ThisIsAnApple
3).下劃線命名法,形如this_is_an_apple ·
4).中劃線命名法,形如this-is-an-apple
根據不同類型的內容,必須嚴格采用如下的命名法:
b).變量名:必須使用camel命名法
c).參數名:必須使用camel命名法
d).函數名:必須使用camel命名法
e).方法/屬性:必須使用camel命名法
f).私有(保護)成員:必須以下劃線_開頭
g).常量名:必須使用全部大寫的下劃線命名法,如IS_DEBUG_ENABLED
h).類名:必須使用pascal命名法
i).枚舉名:必須使用pascal命名法
j).枚舉的屬性:必須使用全部大寫的下劃線命名法
k).命名空間:必須使用camel命名法
l).語義:命名同時還需要關注語義,如:
變量名應當使用名詞;
boolean類型的應當使用is、has等起頭,表示其類型;·
函數名應當用動賓短語;
類名應當用名詞。
4.注釋
注釋要盡量簡單,清晰明了。著重注釋的意思,對不太直觀的部分進行注解:

(當然這種直接定義一堆全局變量的做法不推薦)
此外,JavaScript 的注釋有兩種"//" 和"/* .... */",建議"//"用作代碼行注釋,"/* .... */"形式用作對整個代碼段的注銷,或較正式的聲明中,如函數參數、功能、文件功能等的描述中:

另:復制粘貼應注意注釋是否與代碼對應。
5.聲明
1).變量的聲明
盡管 JavaScript 語言並不要求在變量使用前先對變量進行聲明。但我們還是應該養成這個好習慣。這樣可以比較容易的檢測出那些未經聲明的變量,避免其變為隱藏的全局變量,造成隱患。
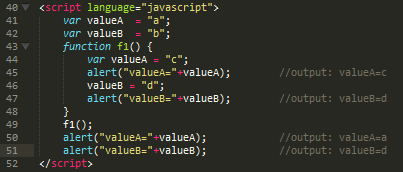
在函數的開始應先用 var 關鍵字聲明函數中要使用的局部變量,注釋變量的功能及代表的含義,且應以字母順序排序。每個變量單獨占一行,以便添加注釋。這是因為 JavaScript 中只有函數的 {} 表明作用域,用 var 關鍵字聲明的局部變量只在函數內有效,而未經 var 聲明的變量則被視為全局變量。示例:

用 var 聲明過的變量 valueA 和沒有聲明的變量 valueB 是有區別的。特別需要注意的是,在函數內部用 var 聲明的變量為局部變量,這樣可以有效地避免因局部變量和全局變量同名而產生的錯誤。
2).函數的聲明
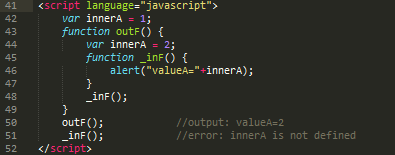
函數也應在調用前進行聲明,內部函數應在 var 聲明內部變量的語句之後聲明,可以清晰地表明內部變量和內部函數的作用域。
此外,函數名緊接左括號'('之間,而右括號')'和後面的'{'之間要有個空格,以清楚地顯示函數名以其參數部分,和函數體的開始。若函數為匿名 / 無名函數,則 function 關鍵字和左括號'('之間要留空格,否則可能誤認為該函數的函數名為 function。
內部函數聲明示例:

從上例的輸出可以看出,inF() 函數僅在 outF() 函數的內部生效,局部變量 innerA 對內部函數的作用域生效。這樣的編碼方式使得變量和函數的作用域變得清晰。