AJAX的緩存是由浏覽器維持的,對於發向服務器的某個url,ajax僅在第一次請求時與服務器交互信息,之後的請求中,ajax不再向服務器提交請求,而是直接從緩存中提取數據。
有些情況下,我們需要每一次都從服務器得到更新後數據。思路是讓每次請求的url都不同,而又不影響正常應用:在url之後加入隨機內容。
e.g.
url=url+"&"+Math.random();
Key points:
1.每次請求的url都不一樣(ajax的緩存便不起作用)
2.不影響正常應用(最基本的)
這裡我們由兩條結論:
1:Ajax的緩存和HTTP的緩存是一樣的
現代浏覽器的HTTP和緩存機制比Ajax的XMLHttpRequest對象要差很多,所以它不認識也不關心Ajax請求.它僅僅是遵循普通的HTTP緩存規則,通過服務器返回的響應頭來進行緩存.
如果你已經對 HTTP緩存 有了解,那麼你可以把HTTP緩存的知識用對Ajax緩存的理解上. 他們只有一點不同的,就是設置響應頭的方式會和普通文件不一樣.
下面這些響應頭可以讓你的Ajax可緩存:
Expires: 這一項應該被設置成未來的某個合適的時間點,時間點的設置取決於內容變動的頻繁程度.舉個栗子,如果請求的是個庫存數量,那麼Expires的值可以是10秒以後.如果請求的是一個相片,那麼Expires的值就可以久一點,因為它不會經常變動.Expires頭可以讓浏覽器在一段時間內重用本地緩存數據,從而避免任何不必要的與服務器數據交互.
Last-Modified: 設置這一項是一個很好的選擇,通過它,浏覽器在發送條件性GET請求的時候會使用請求頭裡的 If-Modified-Since 來檢查本地緩存的內容.如果數據不需要更新,服務器會返回304響應狀態.
Cache-Control: 在合適的情況下,這個值應該被設置為 Public ,這樣所有的中間代理和緩存都可以被保存並且與其他用戶共享內容.在火狐裡,它還支持HTTPS請求的緩存
當然,如果你使用POST方式發送Ajax是不能緩存的,因為POST請求永遠不會被緩存.如果你的Ajax請求會產生其他作用(比如銀行賬戶之間的轉賬),請使用POST請求.
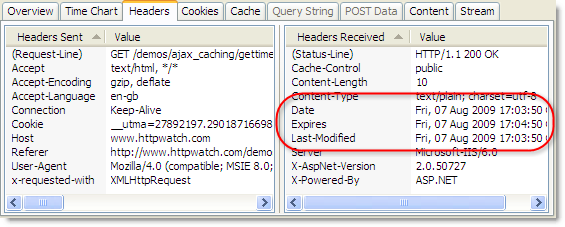
我們設置了一個demo(這個demo已經不能看了ヽ(≧□≦)ノ)來闡明這些頭信息是如何工作的. 在HttpWatch裡,你可以看到我們在響應頭信息裡設置了以上三個響應頭

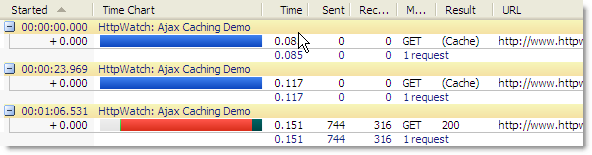
如果你規律的點擊 ‘Ajax Update' 按鈕,時間的改變會趨向於每隔一分鐘一次.因為Expires響應頭被設置為未來的一分鐘.在下面這張截圖裡你可以看到:重復的點擊更新按鈕時,Ajax請求會讀取浏覽器本地的緩存而不會產生網絡活動(發送和傳輸欄的值都是0)

最後一次1:06.531時刻的點擊發送的Ajax請求產生了網絡數據傳輸,因為緩存的數據已經超過了一分鐘. 服務器返回200響應狀態表示獲取到了一份新的數據.
猜測這個demo應該是一個按鈕,每點擊一次獲取一次當前時間然後回現在頁面上.
2:IE浏覽器在Expires時間過期之前不會刷新通過Ajax獲取的內容.
有些時候,Ajax在頁面加載的時候就被用來填充頁面的某些部分(比如一個價格列表).它並不是通過用戶的某個事件(比如點擊某個按鈕)觸發的,而是在頁面加載的時候就通過javascript來發送的.就好像Ajax請求和那些嵌入資源(比如js和css)是一樣的.
如果你開發這樣的頁面,在刷新它的時候,很可能想要更新嵌入的Ajax請求內容.對於嵌入資源(CSS文件,圖片等),浏覽器會通過用戶刷新的方式是F5(刷新)還是Ctrl+F5(強制刷新)來自動發送下列不同類型的請求:
1.F5(刷新): 如果請求內容帶有 Last-Modified 響應頭,那麼浏覽器會發送條件性更新請求. 它使用 If-Modified-Since 請求頭進行比較,這樣服務器就可以返回304狀態來避免傳輸不必要的數據.
2.Ctrl+F5(強制刷新): 告訴浏覽器發送無條件更新請求,請求頭的 Cache-Control 被設置為‘no-cache'.這告訴所有的中間代理和緩存:浏覽器需要獲取最新的版本,無論它是否已經被緩存.
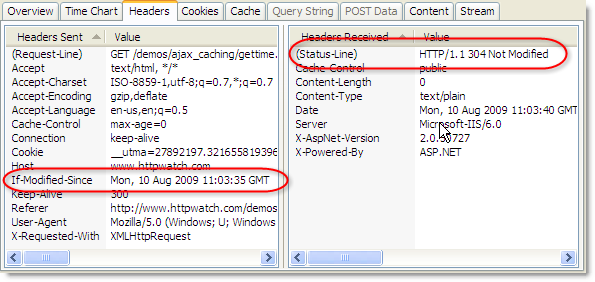
Firefox把這個刷新的方式傳播到了那些在頁面加載的時候就發送的Ajax請求上,把這些Ajax請求當成嵌入資源來處理.下面是HttpWatch在火狐下的截圖,顯示了Ajax Caching demo(這個demo已經不能看了ヽ(≧□≦)ノ)刷新(F5)頁面時Ajax請求的效果:

火狐確保Ajax發起的請求是條件性的.在這個例子裡,如果緩存數據不到10秒,服務器返回304,超過10秒,服務器返回200,重新傳送數據.
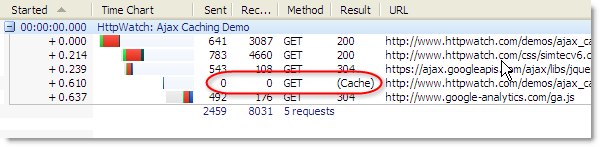
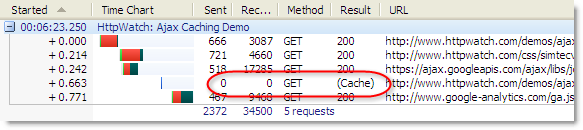
在ie裡,加載頁面時就發起的Ajax請求被看做是和頁面其他部分刷新毫無關系的,也不會被用戶的刷新方式所左右.如果緩存的ajax數據沒有過期,就不會有GET請求發送到服務器.它會直接從緩存裡讀取數據,從HttpWatch裡看就是(Cache)結果.下面這個圖是在ie下緩存沒有過期的情況下按F5刷新:

就算是通過 Ctrl+F5 強制刷新,通過Ajax獲取的數據也是從緩存裡讀取:

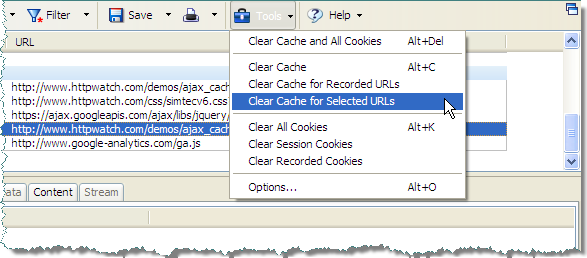
這就意味著,任何通過Ajax得到的內容如果沒有過期,在ie下都不會被更新 - 即使你使用Ctrl+F5強制刷新. 唯一能確保你獲取最新數據的方法就是手動清楚緩存. 可以使用HttpWatch的工具欄:

注意,Cache結果和304結果是不同的.Cache其實是200(cache),304就是304.Cache其實沒有向服務器發送請求,可以從chrome裡看到,它的耗時是0,response也是空.而304不同,
304請求是浏覽器發起了一個條件性的請求,這個請求攜帶了 If-Modified-Since 請求頭,如果這個文件在浏覽器發送的這個時間之後沒有修改過,服務器端就回返回一個304狀態,告訴浏覽器使用它本地的緩存內容.它沒有Cache快,因為請求還是發送到了服務器端,只不過服務器端沒有發送數據.
可以看下taobao首頁,裡面既有200(cache)也有304.可以查看他們的區別.
總結:
我們都知道,ajax能提高頁面載入的速度的主要原因是通過ajax減少了重復數據的載入,真正做到按需獲取,既然如此,我們在寫ajax程序的時候不妨送佛送到西,在客戶端再做一次緩存,進一步提高數據載入速度。那就是在載入數據的同時將數據緩存在浏覽器內存中,一旦數據被載入,只要頁面未刷新,該數據就永遠的緩存在內存中,當用戶再次查看該數據時,則不需要從服務器上去獲取數據,極大的降低了服務器的負載和提高了用戶的體驗。