第十篇BootStrap輪播插件使用詳解
編輯:關於JavaScript
Bootstrap 輪播插件是一種靈活的響應式的向站點添加滑塊的方式。除此之外,內容也是足夠靈活的,可以是圖像、內嵌框架、視頻或者其他您想要放置的任何類型的內容。
使用bootstrap的輪播插件可以向站點添加滑塊,內容可以是圖像,內嵌框架,視頻或其它任何內容,使用輪播插件需要引入bootstrap.min.js.
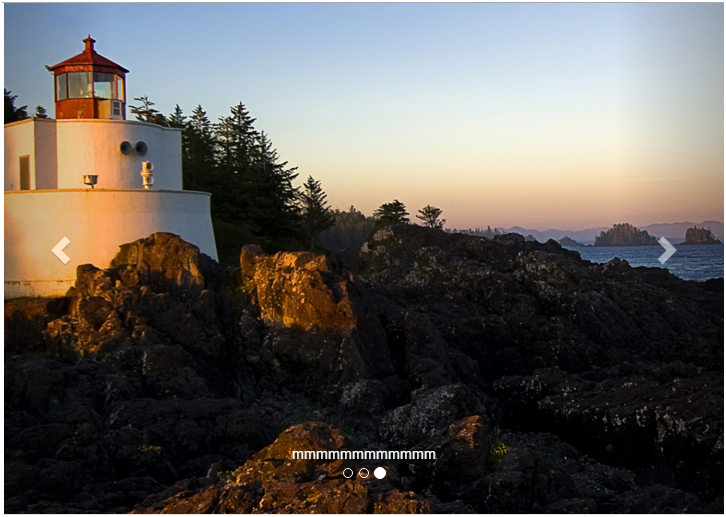
先給大家展示下效果圖,如果大家感覺還不錯,請參考實現代碼。
效果圖如下所示:

關鍵代碼如下:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!—輪播導航 --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!—輪播項目 --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="~/images/Chrysanthemum.jpg" /> <div class="carousel-caption"> ffffffff </div> </div> <div class="item"> <img src="~/images/Desert.jpg" /> <div class="carousel-caption"> xxxxxxxxxxxxxxxx </div> </div> <div class="item"> <img src="~/images/Lighthouse.jpg" /> <div class="carousel-caption"> mmmmmmmmmmmm </div> </div> </div> <!—輪播導航 --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <span class="sr-only">Next</span> </a> </div>
以上所述是小編給大家介紹的第十篇BootStrap輪播插件使用詳解的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦