第九篇Bootstrap導航菜單創建步驟詳解
編輯:關於JavaScript
創建一個標簽式的導航菜單的步驟是:
•在ul標簽上加上class nav
•再ul標簽上加上 class .nav-tabs。
在li標簽上加上 active表示激活該項
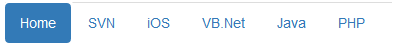
<ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>

創建一個膠囊式標簽只需要把 nav-tabs改成:nav-pills.
<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul>

以上所述是小編給大家介紹的第九篇Bootstrap導航菜單創建步驟詳解的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦