第五篇Bootstrap 排版
編輯:關於JavaScript
使用bootstrap的排版特性可以創建標題,段落,列表及其它內聯元素。
標題:bootstrap中定義了從h1-h6的六種標題樣式。
內聯子標題:
如果需要向任意一個標題添加一個子標題,只需要加上<small></small>例如:
<h1>我是標題1 h1. <small>我是副標題1 h1</small></h1>
<h2>我是標題2 h2. <small>我是副標題2 h2</small></h2>
<h3>我是標題3 h3. <small>我是副標題3 h3</small></h3>
<h4>我是標題4 h4. <small>我是副標題4 h4</small></h4>
<h5>我是標題5 h5. <small>我是副標題5 h5</small></h5>
<h6>我是標題6 h6. <small>我是副標題6 h6</small></h6>
顯示效果如下所示:
HTML 的默認強調標簽 <small>(設置文本為父文本大小的 85%)、<strong>(設置文本為更粗的文本)、<em>(設置文本為斜體)。
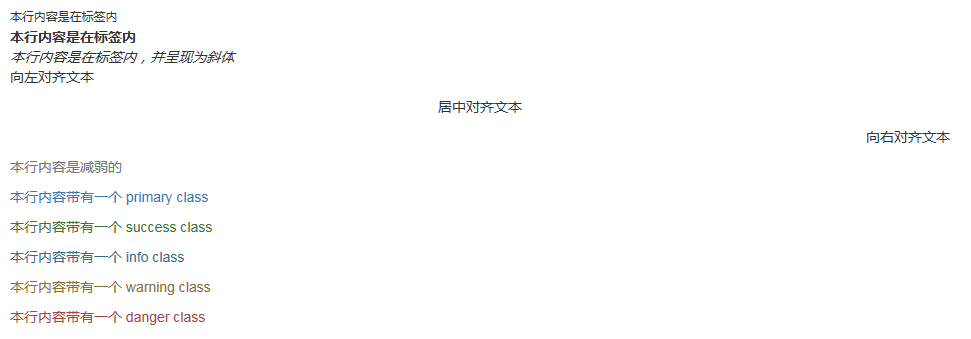
<small>本行內容是在標簽內</small><br> <strong>本行內容是在標簽內</strong><br> <em>本行內容是在標簽內,並呈現為斜體</em><br> <p class="text-left">向左對齊文本</p> <p class="text-center">居中對齊文本</p> <p class="text-right">向右對齊文本</p> <p class="text-muted">本行內容是減弱的</p> <p class="text-primary">本行內容帶有一個 primary class</p> <p class="text-success">本行內容帶有一個 success class</p> <p class="text-info">本行內容帶有一個 info class</p> <p class="text-warning">本行內容帶有一個 warning class</p> <p class="text-danger">本行內容帶有一個 danger class</p>
效果如下:

以上所述是小編給大家介紹的第五篇Bootstrap 排版的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦