Bootstrap三種表單布局的使用方法
編輯:關於JavaScript
Bootstrap提供了三種表單布局:垂直表單,內聯表單和水平表單
創建垂直或基本表單:
•·向父 <form> 元素添加 role="form"。
•·把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
•·向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control
<form role="form">
<div class="form-group">
<label for="name">名稱</label>
<input type="text" class="form-control" id="name"
placeholder="請輸入名稱">
</div>
<div class="form-group">
<label for="inputfile">文件輸入</label>
<input type="file" id="inputfile">
<p class="help-block">這裡是塊級幫助文本的實例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 請打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>

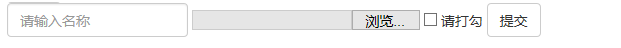
內聯表單:
內聯表單中所有元素都向左對齊,標簽並排,要創建內聯表單,需要在form標簽中加入class.form-inline
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">名稱</label>
<input type="text" class="form-control" id="name"
placeholder="請輸入名稱">
</div>
<div class="form-group">
<label class="sr-only" for="inputfile">文件輸入</label>
<input type="file" id="inputfile">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 請打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
顯示效果如下:

注意:默認情況下,Bootstrap 中的 input、select 和 textarea 有 100% 寬度。在使用內聯表單時,需要在表單控件上設置一個寬度。
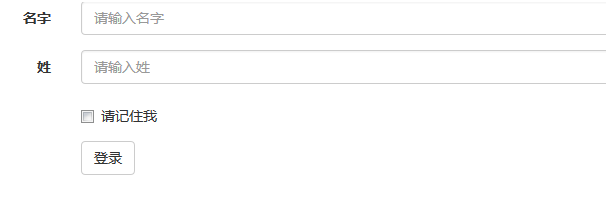
水平表單:和其它兩種表單有所不同,要創建水平表單需要遵循以下步驟.
•向父 <form> 元素添加 class .form-horizontal。
•把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
•向標簽添加 class .control-label。
例如:
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="請輸入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="請輸入姓">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 請記住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登錄</button>
</div>
</div>
</form>
顯示效果如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:第三篇Bootstrap網格基礎
- 下一頁:第二篇Bootstrap起步
小編推薦
熱門推薦