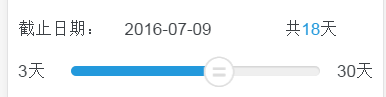
JavaScript實現移動端滑動選擇日期功能
編輯:關於JavaScript
本文實例為大家分享了JavaScript實現滑動選擇日期的具體代碼,供大家參考,具體內容如下
$(page).on('touchmove','#touchMoveTime',function (event) {
touchMove(event);
});
scrollBarInit(); //初始化
function scrollBarInit() {
var defaultValue = 3,maxValue = 30;
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1; //獲取當前月份(0-11,0代表1月)
var date = myDate.getDate();
var day = new Date(year,month,0);
var daycount = day.getDate(); //獲取本月天數:
if((date + defaultValue) > daycount){
if(month == 12){
month = 1;
year = year + 1;
}else{
month = month + 1;
}
date = (date + defaultValue) - daycount;
}else{
date = date + defaultValue;
}
if(month < 10){
month = "0"+month;
}
if(date < 10){
date = "0"+date;
}
$("#endTime").attr('value',year+'-'+month+'-'+date);
var currentX = $("#touchMoveTime").width() * (0 / maxValue);
$('#scroll_Track').css({width:currentX+"px"});
$('#scroll_Thumb').css({transform:'translate(' + currentX + 'px, 0)'});
};
function touchMove(event) {
event.preventDefault();
if (!$('#scroll_Thumb') || !event.touches.length) return;
var defaultValue = 3,maxValue = 30;
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1; //獲取當前月份(0-11,0代表1月)
var date = myDate.getDate();
var tran_currentX = '';
var startOffset = parseInt($('#touchMoveTime').offset().left);
var endOffset = parseInt($('#touchRight').offset().left);
var _limit = endOffset - startOffset;
var touchMoveTimeOffsetLeft = $('#scroll_Track').offset().left;
var touch = event.touches[0];
var endX = touch.pageX;
var currentX = endX - touchMoveTimeOffsetLeft;
var Timevalue = Math.round(maxValue * (currentX / $("#touchMoveTime").width())); //當前刻度值
if(Timevalue < defaultValue){
Timevalue = defaultValue
}else if(Timevalue > maxValue){
Timevalue = maxValue;
}
if(currentX < _limit && currentX > 15){
$('#days').text(Timevalue);
$('#scroll_Track').css({width:currentX+"px"});
if(currentX < 20){
tran_currentX = 0
}else{
tran_currentX = currentX - 20;
}
$('#scroll_Thumb').css({transform:'translate(' + tran_currentX + 'px, 0)'});
var day = new Date(year,month,0);
var daycount = day.getDate(); //獲取本月天數
if((date + Timevalue) > daycount){
if(month == 12){
month = 1;
year = year + 1;
}else{
month = month + 1;
}
date = (date + Timevalue) - daycount;
}else{
date = date + Timevalue;
}
if(month < 10){
month = "0"+month;
}
if(date < 10){
date = "0"+date;
}
$('#endTime').attr('value',year+'-'+month+'-'+date);
}
}
<div class="clList"> <span class="cl-15 pull-left">3天</span> <div id="touchMoveTime" class="jzrqDiv cl-70 pull-left"> <div id="scroll_Track"></div> <div class="spirit icon" id="scroll_Thumb"></div> </div> <span class="cl-15 pull-left text-right" id="touchRight">30天</span> </div>
.jzrqDiv{position:relative; top:15px; height: 10px; border-radius: 20px; background: #efefef; box-shadow:inset 0 1px 2px rgba(0,0,0,.15); }
2 #scroll_Track{ position: absolute; top:0; height: 10px; border-radius: 20px; background: #2399dc; z-index: 10;}
3 .spirit {position: absolute; top:-9px; width: 30px;height: 30px;line-height: 30px;font-size: 30px;border-radius: 50%;color: #ddd; background: #fff; z-index: 11;transform: translate(0,0);}

以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦