移動端H5開發 Turn.js實現很棒的翻書效果
編輯:關於JavaScript
最近CTO給我分配了一個移動端H5開發的任務,主要功能是需要實現翻書效果,我聽過主要需求後,當時是呀!!!接下來自己嘗試使用 fullPage.js和Swiper來實現翻書效果,結果效果都不是非常的理想,後來想起自己曾經做過PC版的翻書效果,當時使用的是Turn.js ,查過其相關API後,整個人突然豁然開朗呀,使用Turn.js 完全可以解決當前我接手這個項目的所有需求呀。現在將個人的學習總結如下,若有不正確的地方,歡迎讀者給與批評指正!
Turn.js的官方網址: http://www.turnjs.com/
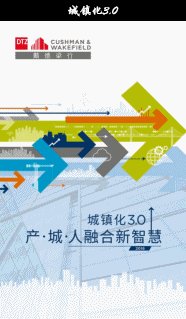
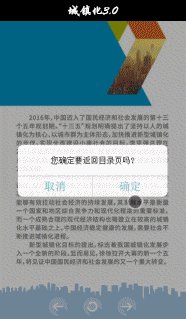
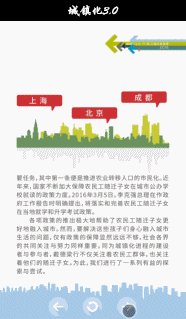
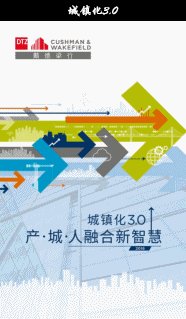
下面是我這個項目上線後的效果:

看過實際項目後,各位看官是不是已經迫不及待的想知道這個項目是如何實現,看官莫急,接下來我就詳細的介紹下我的開發過程:
1、需要引入的腳本文件
<link rel="stylesheet" type="text/css" href="css/basic.css"/> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/modernizr.2.5.3.min.js"></script> <script type="text/javascript" src="js/main.js"></script>
2、html部分代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<title>Turn.js 實現翻書效果</title>
<link rel="stylesheet" type="text/css" href="css/basic.css"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/modernizr.2.5.3.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</head>
<body>
<div class="shade">
<div class="sk-fading-circle">
<div class="sk-circle1 sk-circle"></div>
<div class="sk-circle2 sk-circle"></div>
<div class="sk-circle3 sk-circle"></div>
<div class="sk-circle4 sk-circle"></div>
<div class="sk-circle5 sk-circle"></div>
<div class="sk-circle6 sk-circle"></div>
<div class="sk-circle7 sk-circle"></div>
<div class="sk-circle8 sk-circle"></div>
<div class="sk-circle9 sk-circle"></div>
<div class="sk-circle10 sk-circle"></div>
<div class="sk-circle11 sk-circle"></div>
<div class="sk-circle12 sk-circle"></div>
</div>
<div class="number"></div>
</div>
<div class="flipbook-viewport" style="display:none;">
<div class="previousPage"></div>
<div class="nextPage"></div>
<div class="return"></div>
<img class="btnImg" src="./image/btn.gif" style="display: none"/>
<div class="container">
<div class="flipbook">
</div>
</div>
</div>
<script>
//自定義仿iphone彈出層
(function ($) {
//ios confirm box
jQuery.fn.confirm = function (title, option, okCall, cancelCall) {
var defaults = {
title: null, //what text
cancelText: '取消', //the cancel btn text
okText: '確定' //the ok btn text
};
if (undefined === option) {
option = {};
}
if ('function' != typeof okCall) {
okCall = $.noop;
}
if ('function' != typeof cancelCall) {
cancelCall = $.noop;
}
var o = $.extend(defaults, option, {title: title, okCall: okCall, cancelCall: cancelCall});
var $dom = $(this);
var dom = $('<div class="g-plugin-confirm">');
var dom1 = $('<div>').appendTo(dom);
var dom_content = $('<div>').html(o.title).appendTo(dom1);
var dom_btn = $('<div>').appendTo(dom1);
var btn_cancel = $('<a href="#"></a>').html(o.cancelText).appendTo(dom_btn);
var btn_ok = $('<a href="#"></a>').html(o.okText).appendTo(dom_btn);
btn_cancel.on('click', function (e) {
o.cancelCall();
dom.remove();
e.preventDefault();
});
btn_ok.on('click', function (e) {
o.okCall();
dom.remove();
e.preventDefault();
});
dom.appendTo($('body'));
return $dom;
};
})(jQuery);
//上一頁
$(".previousPage").bind("touchend", function () {
var pageCount = $(".flipbook").turn("pages");//總頁數
var currentPage = $(".flipbook").turn("page");//當前頁
if (currentPage >= 2) {
$(".flipbook").turn('page', currentPage - 1);
} else {
}
});
// 下一頁
$(".nextPage").bind("touchend", function () {
var pageCount = $(".flipbook").turn("pages");//總頁數
var currentPage = $(".flipbook").turn("page");//當前頁
if (currentPage <= pageCount) {
$(".flipbook").turn('page', currentPage + 1);
} else {
}
});
//返回到目錄頁
$(".return").bind("touchend", function () {
$(document).confirm('您確定要返回首頁嗎?', {}, function () {
$(".flipbook").turn('page', 1); //跳轉頁數
}, function () {
});
});
</script>
</body>
</html>
3、主要js實現部分
/**
* Created by ChengYa on 2016/6/18.
*/
//判斷手機類型
window.onload = function () {
//alert($(window).height());
var u = navigator.userAgent;
if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) {//安卓手機
} else if (u.indexOf('iPhone') > -1) {//蘋果手機
//屏蔽ios下上下彈性
$(window).on('scroll.elasticity', function (e) {
e.preventDefault();
}).on('touchmove.elasticity', function (e) {
e.preventDefault();
});
} else if (u.indexOf('Windows Phone') > -1) {//winphone手機
}
//預加載
loading();
}
var date_start;
var date_end;
date_start = getNowFormatDate();
//加載圖片
var loading_img_url = [
"./image/0001.jpg",
"./image/0002.jpg",
"./image/0003.jpg",
"./image/0004.jpg",
"./image/0005.jpg",
"./image/0006.jpg",
"./image/0007.jpg",
"./image/0008.jpg",
"./image/0009.jpg",
"./image/0010.jpg",
"./image/0011.jpg",
"./image/0012.jpg",
"./image/0013.jpg",
"./image/0014.jpg",
"./image/0015.jpg",
"./image/0016.jpg",
"./image/0017.jpg",
"./image/0018.jpg",
"./image/0019.jpg",
"./image/0020.jpg",
"./image/0021.jpg",
"./image/0022.jpg",
"./image/0023.jpg",
"./image/0024.jpg",
"./image/0025.jpg",
"./image/0026.jpg",
"./image/0027.jpg",
"./image/0028.jpg",
"./image/0029.jpg",
"./image/0030.jpg",
"./image/0031.jpg",
"./image/0032.jpg",
"./image/0033.jpg",
"./image/0034.jpg",
"./image/0035.jpg",
"./image/0036.jpg",
"./image/0037.jpg",
"./image/0038.jpg",
"./image/0039.jpg",
"./image/0040.jpg",
"./image/0041.jpg",
];
//加載頁面
function loading() {
var numbers = 0;
var length = loading_img_url.length;
for (var i = 0; i < length; i++) {
var img = new Image();
img.src = loading_img_url[i];
img.onerror = function () {
numbers += (1 / length) * 100;
}
img.onload = function () {
numbers += (1 / length) * 100;
$('.number').html(parseInt(numbers) + "%");
console.log(numbers);
if (Math.round(numbers) == 100) {
//$('.number').hide();
date_end = getNowFormatDate();
var loading_time = date_end - date_start;
//預加載圖片
$(function progressbar() {
//拼接圖片
$('.shade').hide();
var tagHtml = "";
for (var i = 1; i <= 41; i++) {
if (i == 1) {
tagHtml += ' <div id="first" style="background:url(image/00' + (i < 10 ? '0' + i : i) + '.jpg) center top no-repeat;background-size:100%"></div>';
} else if (i == 41) {
tagHtml += ' <div id="end" style="background:url(image/00' + (i < 10 ? '0' + i : i) + '.jpg) center top no-repeat;background-size:100%"></div>';
} else {
tagHtml += ' <div style="background:url(image/00' + (i < 10 ? '0' + i : i) + '.jpg) center top no-repeat;background-size:100%"></div>';
}
}
$(".flipbook").append(tagHtml);
var w = $(".graph").width();
$(".flipbook-viewport").show();
});
//配置turn.js
function loadApp() {
var w = $(window).width();
var h = $(window).height();
$('.flipboox').width(w).height(h);
$(window).resize(function () {
w = $(window).width();
h = $(window).height();
$('.flipboox').width(w).height(h);
});
$('.flipbook').turn({
// Width
width: w,
// Height
height: h,
// Elevation
elevation: 50,
display: 'single',
// Enable gradients
gradients: true,
// Auto center this flipbook
autoCenter: true,
when: {
turning: function (e, page, view) {
if (page == 1) {
$(".btnImg").css("display", "none");
$(".mark").css("display", "block");
} else {
$(".btnImg").css("display", "block");
$(".mark").css("display", "none");
}
if (page == 41) {
$(".nextPage").css("display", "none");
} else {
$(".nextPage").css("display", "block");
}
},
turned: function (e, page, view) {
console.log(page);
var total = $(".flipbook").turn("pages");//總頁數
if (page == 1) {
$(".return").css("display", "none");
$(".btnImg").css("display", "none");
} else {
$(".return").css("display", "block");
$(".btnImg").css("display", "block");
}
if (page == 2) {
$(".catalog").css("display", "block");
} else {
$(".catalog").css("display", "none");
}
}
}
})
}
yepnope({
test: Modernizr.csstransforms,
yep: ['js/turn.js'],
complete: loadApp
});
}
;
}
}
}
function getNowFormatDate() {
var date = new Date();
var seperator1 = "";
var seperator2 = "";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate
+ "" + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
return currentdate;
}
4、最終實現結果

注:圖片是從網上隨便下載的,所以圖片的尺寸不規范,導致在手機上浏覽時圖片不是很完整【不是因為代碼寫的有問題哦】 !!! 代碼打包中沒有加入真實項目中的圖片,如需看到最佳的效果,建議圖片尺寸設計為:750*1217,由於個人的時間和精力有限,我寫的這個Demo使用的圖片就沒有將圖片一一修改為750*1217的尺寸。
源碼下載:http://xiazai.jb51.net/201606/yuanma/Turn.js-fanshu(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦