我接著前面的一篇布局接著寫,前一篇我已經完成了導航條和廣告的布局。
開始繼續碼起來:
我想最終實現的效果圖是這樣的,如下:分了三個頁面截圖,太大了:



接著上次的未完成的,繼續碼起來:
第五步、增加柵格系統,我選擇了三列的布局col-md-4;滿格是12,4是12的三分之一,還可以響應式布局,設置多個柵格:
<div class="container" id="tag_container"> <div class="row"> <div class="col-md-4"> <img src="image/3.jpg" alt="animal1" width="200px" height="200px"> <h2>animal1</h2> <p>林卡酒店剛說風寒看到個後面發的搜房大機構老夫</p> <p><a href="#">click me</a></p> </div> <div class="col-md-4"> <img src="image/3.jpg" alt="animal1" width="200px" height="200px"> <h2>animal1</h2> <p>林卡酒店剛說風寒看到個後面發的搜房大機構老夫</p> <p><a href="#">click me</a></p> </div> <div class="col-md-4"> <img src="image/3.jpg" alt="animal1" width="200px" height="200px"> <h2>animal1</h2> <p>林卡酒店剛說風寒看到個後面發的搜房大機構老夫</p> <p><a href="#">click me</a></p> </div> </div> </div>
1)柵格必須在container 或 container-fluent (滿屏)的div裡面,這樣可以自動賦予合適的排列(aligment)和內補(padding)。
2)使 id為"tag_container",類為col-md-4的部分居中對齊:
#tag_container .col-md-4{
text-align: center;
}
第六步、設置一行間距,分割上下部分
<hr class="divider"></hr>
css為
hr .divider{
margin:40px;
}
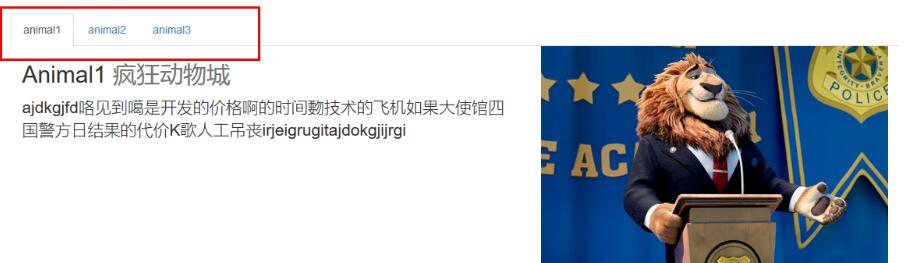
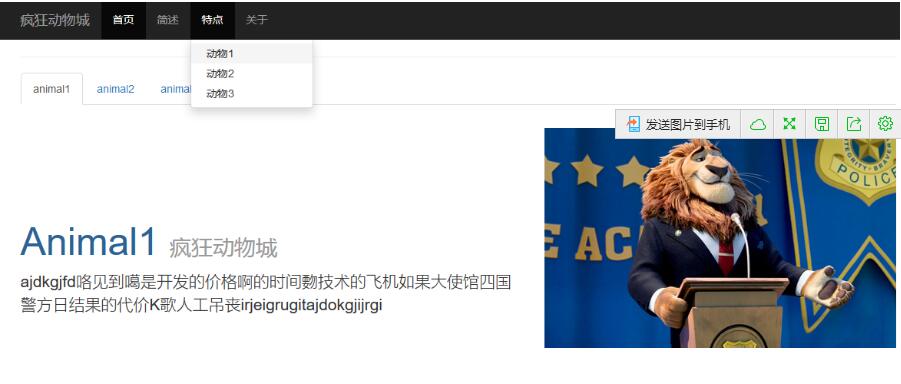
第七步、標簽頁的制作,下圖是三個標簽頁的效果圖:

1)標簽頁的原理:
<ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#an1" role="tab" data-toggle="tab">animal1</a></li> <li><a href="#an2" role="tab" data-toggle="tab">animal2</a></li> <li><a href="#an3" role="tab" data-toggle="tab">animal3</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="an1"> </div> <div class="tab-pane" id="an2"> </div> <div class="tab-pane" id="an3"></div> </div>
標簽頁結構是:ul列表聲明標簽,並且標注class="nav nav-tabs" role="tablist"
li標簽裡的a鏈接標注role="tab" data-toggle="tab",這樣才可以具有標簽頁打開頁面的功能,href="#an1"每個標簽頁的href分別鏈接到下面的顯示布局
展開的布局結構:<div class="tab-content">裡面,每個標簽頁一個panel ,注意id與上面的標簽頁相互映射,為了可以打開該頁面。<div class="tab-pane" id="an3">
2)增加標簽頁面裡面的布局
<ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#an1" role="tab" data-toggle="tab">animal1</a></li> <li><a href="#an2" role="tab" data-toggle="tab">animal2</a></li> <li><a href="#an3" role="tab" data-toggle="tab">animal3</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="an1"> <div class="row feature"> <div class="col-md-7"> <h2 class="feature-heading">Animal1 <span class="text-muted">瘋狂動物城</span></h2> <p class="lead">ajdkgjfd咯見到噶是開發的價格啊的時間覅技術的飛機如果大使館四國警方日結果的代價K歌人工吊喪irjeigrugitajdokgjijrgi</p> </div> <div class="col-md-5"> <img class="feature-image img-responsive" src="image/1.jpg"> </div> </div> </div> <div class="tab-pane" id="an2"> <div class="row feature"> <div class="col-md-7"> <h2 class="feature-heading">Animal2 <span class="text-muted">瘋狂動物城</span></h2> <p class="lead">ajdkgjfd咯見到噶是開發的價格啊的時間覅技術的飛機如果大使館四國警方日結果的代價K歌人工吊喪irjeigrugitajdokgjijrgi</p> </div> <div class="col-md-5"> <img class="feature-image img-responsive" src="image/2.jpg"> </div> </div> </div> <div class="tab-pane" id="an3"> <div class="row feature"> <div class="col-md-7"> <h2 class="feature-heading">Animal3 <span class="text-muted">瘋狂動物城</span></h2> <p class="lead">ajdkgjfd咯見到噶是開發的價格啊的時間覅技術的飛機如果大使館四國警方日結果的代價K歌人工吊喪irjeigrugitajdokgjijrgi</p> </div> <div class="col-md-5"> <img class="feature-image img-responsive" src="image/3.jpg"> </div> </div> </div>
1)設置標簽頁的上邊距
.feature{
padding: 30px 0
}
2)設置標簽頁的題目字體等
.feature-heading{
font-size: 50px;
color:#2a6496;
margin-top: 120px;
}
3)設置標簽頁的副標題格式:
.feature-heading .text-muted{
font-size: 28px;
color: #999;
}
第八步、增加底部版權聲明,效果圖如下:
<footer> <p class="pull-right"><a href="#top">回到頂部</a></p> <p>@2016 rongyu制</p> </footer>
注意:class="pull-right"可以將元素拉到右側,這是bootstrap的css的一個功能。
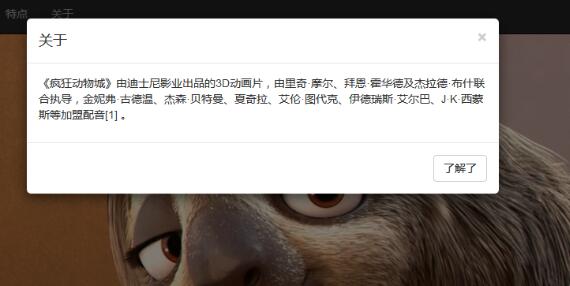
第九步、增加關於的彈出框按鈕:

<div class="modal fade" id="about"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">關於</h4> </div> <div class="modal-body"> <p>《瘋狂動物城》由迪士尼影業出品的3D動畫片,由裡奇·摩爾、拜恩·霍華德及傑拉德·布什聯合執導,金妮弗·古德溫、傑森·貝特曼、夏奇拉、艾倫·圖代克、伊德瑞斯·艾爾巴、J·K·西蒙斯等加盟配音[1] 。</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">了解了</button> <!-- <button type="button" class="btn btn-primary">Save changes</button> --> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
1)靜態彈窗口,分為三部分,標題,窗體和按鈕;其中,我們只需要一個按鈕,另一個注釋掉了。並增加 id=about,方便下面定位;
2)在關於導航條的菜單欄,增加toggle鏈接,data-toggle="modal",id對應data-target="#about":
<li><a href="#" data-toggle="modal" data-target="#about">關於</a></li>
第十步、菜單定位

點擊導航條的特點欄目,就會打開對應的標簽頁;需要一段js代碼實現
<script>
$(document).ready(function() {
$("#demo-navbar .dropdown-menu a").click(function(){
var href = $(this).attr('href');
// alert(href);
$("#tab-list a[href='" + href +"']").tab("'show");
});
});
</script>
1)通過id定位 $("#demo-navbar .dropdown-menu a")導航,設置點擊事件;
2)定位到$("#tab-list a[href='" + href +"']")的打開標簽頁的方法tab("'show")。
這樣,bootstrap的學習才剛剛起步。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。