前言
Array是Javascript構成的一個重要的部分,它可以用來存儲字符串、對象、函數、Number,它是非常強大的。因此深入了解Array是前端必修的功課。周五啦,博主的心又開始澎湃了,明兒個周末有木有,又可以愉快的玩耍了。
創建數組
創建數組的基本方式有兩種,一種字面量,另一種使用構造函數創建:
var arr = [1,2,3]; //字面量的形式創建數組 值與值之間用英文逗號隔開
var arr = [1,2,3]; //字面量的形式創建數組 值與值之間用英文逗號隔開 var arr1 = new Array(1,2,3);//構造函數創建數組 通過new操作符創建一個Array對象//另外 你也可以省略new操作符 盡管多數時候不建議這麼做 var arr1 = Array(1,2,3);省略new操作符創建一個Array對象 這種語法與php就十分相似 只是它的鍵在javascript中是不可以指定的
數組的索引:鍵值對
以字面量為例,每一個數組項都有一個對應的鍵,也可以稱為【下標】、【索引】 javascript裡默認的鍵從0開始累計依照數組項的位置確定它的鍵名,通過鍵名查詢數組項的值,一般的語法為array[i]:
var sarr = ["hello","java","script"]; //對應的鍵名為 0 ,1 , 2 console.log(sarr[0]); //hello
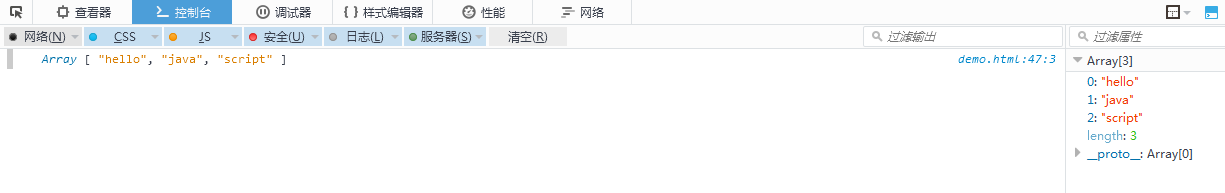
將數組打印到Firefox控制台中,在控制台就可以很清晰的看到它們對應的關系:

控制台右側非常直觀列出了鍵與值的邏輯關系0對應hello、1對應java 、2對應script,更通俗的講 javascript數組計數是從0開始的 【0-1-2】==【1-2-3】第一個是hello 第二個是java 第三個是script;
每一個數組都有一個長度,沒有值為0,通過Array.length方法獲取,上圖的長度為3,在控制台右側也可以清晰的看到,另外介紹一個小技巧,Firefox控制台console列出的屬性列表大部分是可以直接訪問的你可以通過【Array.length】號訪問 也可以通過鍵的形式訪問【Array['length']】;
數組的length屬性很有特點------它不是只讀的。所以,可以通過設置這個屬性,可以從數組的末尾移除項或者向數組中添加新項,栗子:
var colors = ['red','blue','green'];//創建一個包含3個字符串的數組 colors.length = 2; alert(colors[2]);//undefined不存在
上栗刪除了數組的最後一項‘green‘ 還可以添加:
var colors = ['red','blue','green'];//創建一個包含3個字符串的數組 colors[colors.length] = 'black'; //colors的初始length為3 這段代碼等價於 colors[3] = 'black'; alert(colors[3]);//black
小技巧1:
那麼問題來了,小伙伴們有時候敲著敲著突然忘記了某個屬性名,怎麼搞?
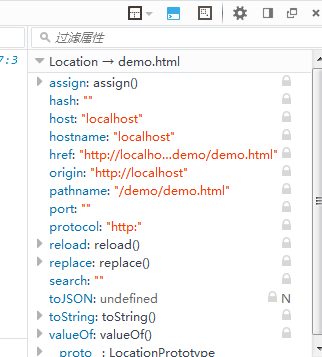
將它打印到Firefox控制台啊 看看它的屬性 以location對象為例 console.log(location):
console.log(location);

拿到了這個,我們想拿到某個值是不是容易很多了呢 比如,拿到當前的url地址 【location.href】 拿到域名【location.hostname】等等,或者你要拿到window上的方法,此類同理,非常方便;
數組棧
什麼是數組棧?意思就是數組可以表現的向棧一樣(屁話) 那什麼是棧?
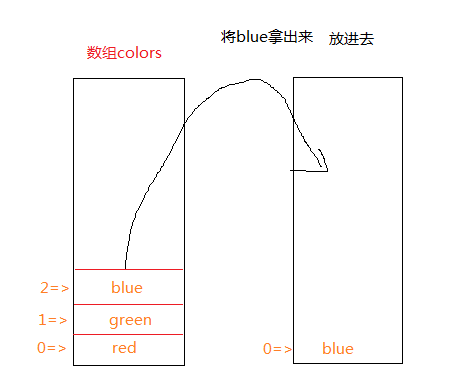
代碼中的理解是,棧是一種可以限制插入和刪除項的數據結構,棧是一種LIFO(Last-In-FIRST-Out 後進先出) ,也就是最新添加的項最早被移除,最早添加的項在棧的底部,看圖:

類似於積木,下面的積木總是最後才能拿到的,放在新的地方,就形成了一個【棧】
在數組棧中 拿出來叫【彈出】 放進去叫【推入】
在javascript數組中有兩個方法 【彈出是pop()】【推入是push()】
var sarr = ["hello","java","script"];
sarr.push("black");//推入一個black
console.log(sarr[3])//black
console.log(sarr.pop())//black //彈出black
console.log(sarr[3]);//undefined black已經被彈出了 所以數組項3不存在
隊列
棧數據的訪問規則是LIFO(先進後出),而隊列數據結構的訪問規則是FIF0(先進先出)。隊列經常被用於循環操作數組,不斷的對數組進行操作 ;隊列方法使用shift()從數組中彈出先進的項 也就是下標為0的項
var sarr = ["hello","java","script"]; console.log(sarr.shift()); //hello //shift類似於pop方法 不同的是pop從數組的末尾彈出 而shift是從數組的開頭 console.log(sarr[0]); //java hello已被彈出
利用shift方法可形成一個隊列:
var sarr = ["hello","java","script"]; var alf = sarr.shift();//取出第一項 sarr.push(alf);//插入到數組末尾 console.log(sarr); //['java','script','hello']
通過定時器 setInterval 我們就可以不斷的循環打印每一個數組項 setInterval之前的博文已經經過講解》》傳送門 setTimeout與setInterval 定時器與異步循環數組
setInterval(function(){
console.log(sarr[0]);//打印第一項
var alf = sarr.shift();//取出第一項
sarr.push(alf);//插入到數組末尾
},1000);
上栗會不斷的打印hello java script
我們知道數組可以存儲任意類型的值 那麼我們將需要循環執行的函數放在數組中 然後利用隊列方法不斷的執行,就可以循環執行隊列中的方法:
function hello(){
console.log("hello");
}
function java(){
console.log("java");
}
function script(){
console.log("script");
}
var sarr = [hello,java,script];
setInterval(function(){
var alf = sarr.shift();//取出第一項
sarr.push(alf);
alf();//執行方法
},1000);
它同樣可以循環打印 hello java script 只是更加強大了
數組常用方法匯總
1.排序
javascript數組中已經存在兩個可以直接用來重排序的方法:reverse() 和sort()。
reverse()將數組倒敘重排:
var sarr = [1,2,3,4,5,6]; console.log(sarr.reverse()); //6,5,4,3,2,1
還有一個更強大的方法 sort()
默認sort()按照升序重排數組,需要注意的是sort會調用每個項的toString()方法,因此sort實際比較大小的根據是字符串 :
var sarr = [6,2,2,4,5,6]; console.log(sarr.sort()); //2,2,4,5,6,6 升序排列var sarr = [6,2,2,11,4,5,6]; console.log(sarr.sort()); //11,2,2,4,5,6,6
上栗,因為sort實際比較大小的根據是字符串而字符串的比較方法一般是取字符中的第一個字符來進行比較的 所以'11'<2 'a'<'b'
而sort也可以傳遞一個函數作為參數,它可以重規定數組的排序方式:
function compare(val1,val2){ //sort傳遞兩個參數 值1和值2
if(val1<val2){ //當值1小於值2 返回-1表示將值1向前移動一個位置
return -1;
}else if(val1>val2){
return 1;
}else{
return 0;
}
}
var sarr = [6,2,2,11,4,5,6];
console.log(sarr.sort(compare)); //[ 2, 2, 4, 5, 6, 6, 11 ] 我們在函數中進行比較 最後結果正常
上栗 如果【val1<val2】返回1的大於返回-1的話就可以倒敘排列;我們也可以自己規定它的排序方式;
2.操作數組
① 將一個數組復制一份副本保存(克隆) concat()方法可以基於當前數組中的所有項創建一個新的數組,傳遞參數的情況下,它會將參數一並添加到數組末尾
var sarr = ["hello","java","script"];
var farr = sarr.concat("!");
console.log(farr);//[ "hello", "java", "script", "!" ]
② slice() 它能夠基於當前數組中的一個或多個項創建一個新的數組,它可以接受1或者兩個參數,即要復制項的開始和結束位置,只有一個參數默認結束位置為數組末尾,因此它也可以克隆一個數組;
var sarr = ["hello","java","script"]; var farr = sarr.slice(0); console.log(farr);//[ "hello", "java", "script" ] var farr = sarr.slice(0,1) console.log(farr);//取出0-1 創建副本 //[ "hello" ]
總結
javascript中數組是非常重要的組成部分,學好它可以簡化工作中的代碼,很多時候你的一長串操作可以試一試將他們放在數組裡 通過數組方法進行一系列操作;博文長度有限,學習卻沒有界限,希望大家能夠愉快的學習,更快掌握屬於你的前端開發!
以上所述是小編給大家介紹的Javascript中的數組常用方法解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!