接上文JavaScript簡單實現彈出拖拽窗口(一)進行學習。
下面開始具體分析代碼部分:
首先我們先確認下結構:
懸浮窗口:初始不可見。包括標題欄和內容欄,標題欄內有標題和關閉按鈕。
遮罩層:初始不可見。用於設置彈出懸浮窗口時的半透明背景,
按鈕:用於點擊彈出懸浮窗口。
下面進行詳細解釋
1、要讓窗口能自由移動,那麼窗口的定位(position)應該采用絕對定位(absolute);
/*登錄浮層組件*/
.popup{
display:none; /*初始隱藏*/
width: 380px;
height: auto; /*高度自由,因為不確定,內容多少。*/
border: 1px solid #D5D5D5;
background: #fff; /*窗口內容不透明,背景為白色*/
box-shadow: 0 0 3px rgba(0, 0, 0, 0.25);
-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.25);
-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.25); /*內容窗口帶陰影*/
border-radius: 8px; /* 所有角都使用半徑為8px的圓角,此屬性為CSS3標准屬性 */
-moz-border-radius: 8px; /* Mozilla浏覽器的私有屬性 */
-webkit-border-radius:8px; /* Webkit浏覽器的私有屬性 */ /*窗口圓角*/
position: absolute;
top: 100px;
left: 100px; /*絕對定位*/
z-index: 9000;
}
2.給窗口添加標題欄,同時將標題欄的鼠標光標設置為拖動(move)形狀(在chrome中拖動的時候,光標會變成文字光標,松開鼠標鍵後恢復),這裡需要對標題欄的左上角和右上角設置一下圓角。
/*標題欄區域*/
.popup_title{
height: 48px;
line-height: 48px; /*使垂直居中*/
padding:0px 20px; /*使距離左邊有一定距離*/
background: #f5f5f5; /*背景顏色*/
border-bottom: 1px solid #efefef; /*底邊框*/
border-radius:8px 8px 0 0; /* 左上角和右上角使用半徑為5px的圓角,此屬性為CSS3標准屬性 */
-moz-border-radius: 8px 8px 0 0; /* Mozilla浏覽器的私有屬性 */
-webkit-border-radius:8px 8px 0 0; /* Webkit浏覽器的私有屬性 */ /*窗口圓角*/
color: #535353;
font-size: 16px; /*字體顏色和字體大小*/
cursor: move; /*可移動樣式*/
-moz-user-select: none; /* Firefox all */
-webkit-user-select: none; /* Chrome all / Safari all /opera15+*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏覽器*/
user-select:none;
-o-user-select: none; /* 以上兩個屬性目前並未支持,寫在這裡為了減少風險 */
}
這裡有幾個知識點需要理解:
1. css3(border-radius)邊框圓角
border-radius 是一種縮寫方法。另外其四個值是按照top-left、top-right、bottom-right、bottom-left的順序來設置的其主要會有下面幾種情形出現:
1.只有一個值,那麼 top-left、top-right、bottom-right、bottom-left 四個值相等。
2.有兩個值,那麼 top-left 等於 bottom-right,並且取第一個值;top-right 等於 bottom-left,並且取第二個值
3.有三個值,其中第一個值是設置top-left;而第二個值是 top-right 和 bottom-left 並且他們會相等,第三個值是設置 bottom-right。
4.有四個值,其中第一個值是設置 top-left 而第二個值是 top-right 第三個值 bottom-right 第四個值是設置 bottom-left。
支持的浏覽器:

2. cursor: move
cursor 屬性規定所顯示的指針(光標)的類型。
屬性值為move時,表示此光標所指的對象是可以移動的,通常為一個交叉箭頭,如圖。

3.user-select:用來控制內容的可選擇性
auto——默認值,用戶可以選中元素中的內容
none——用戶不能選擇元素中的任何內容
text——用戶可以選擇元素中的文本
element——文本可選,但僅限元素的邊界內(只有IE和FF支持)
需要注意的是:user-select並不是一個W3C的CSS標准屬性,浏覽器支持的不完整,需要對每種浏覽器進行調整
user-select說明:
設置或檢索是否允許用戶選中文本。
(1)IE6-9不支持該屬性,但支持使用標簽屬性 onselectstart="return false;" 來達到 user-select:none 的效果;Safari和Chrome也支持該標簽屬性;
(2)直到Opera12.5仍然不支持該屬性,但和IE6-9一樣,也支持使用私有的標簽屬性 unselectable="on" 來達到 user-select:none 的效果;
(3)unselectable 的另一個值是 off;除Chrome和Safari外,在其它浏覽器中,如果將文本設置為 -ms-user-select:none;,則用戶將無法在該文本塊中開始選擇文本。
不過,如果用戶在頁面的其他區域開始選擇文本,則用戶仍然可以繼續選擇將文本設置為 -ms-user-select:none; 的區域文本.
分析以下代碼(注意:此代碼及此代碼的分析結果來自w3help):
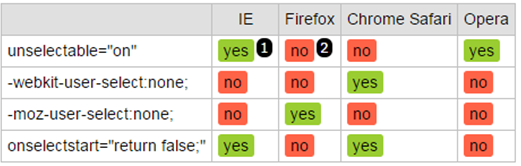
<!DOCTYPE html> <html> <body> <div unselectable="on" style="background:#CCC;" >unselectable=on </div> <br/> <div style="background:#CCC;-webkit-user-select:none;" >-webkit-user-select:none;</div> <br/> <div style="background:#CCC;-moz-user-select:none;" >-moz-user-select:none;</div> <br/> <div style="background:#CCC;" onselectstart="return false;" >onselectstart="return false;"</div> </body> </html>
在各浏覽器中效果如下:

注1:可以禁止內容選中。
注2:沒有禁止內容選中。
可見,禁止內容選中的方法如下:
IE 給標簽設置 unselectable= "on" ,設置標簽方法 onselectstart="return false;"
Firefox 給標簽設置私有樣式 -moz-user-select:none 。
Chrome Safari 給標簽設置私有樣式 -webkit-user-select:none ,設置標簽方法 onselectstart="return false;"。
Opera 給標簽設置 unselectable= "on"
解決方案
給標簽設置樣式 -moz-user-select:none ;-webkit-user-select:none 同時標簽設置 unselectable= "on" ,保證各浏覽器都可以禁止內容選中。
如案例中給懸浮差彈出窗的標題欄設置禁止選中樣式,可以這樣設置:
<div class="popup_title" id="popup_title" unselectable= "on" > 登錄 <a href="javascript:hidepopup();" class="popup_closebutton"></a> </div>
.popup_title{
-moz-user-select: none; /* Firefox all */
-webkit-user-select: none; /* Chrome all / Safari all /opera15+*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期浏覽器*/
user-select:none;
-o-user-select: none; /* 以上兩個屬性目前並未支持,寫在這裡為了減少風險 */
}
注意:本文為原創, 地址:http://www.cnblogs.com/wanghuih/p/5576910.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JS簡單實現DIV相對於浏覽器固定位置不變的方法
- 下一頁:JS中遞歸函數