本文實例為大家分享JavaScript彈出拖拽窗口的具體實現代碼,供大家參考,具體內容如下
需求說明:
1、點擊頁面按鈕,彈出窗口;
2、要有半透明背景遮罩;
3、彈出窗口圓角,窗口半透明,但內容不透明;帶陰影;
4、窗口可拖動;
5、拖動停止之後,滾動頁面時窗口位置不動;
6、可以使用jQuery;
7、有關閉按鈕;
進一步功能具體描述:
點按鈕,會有一個可以拖拽的浮層出來。
有一個背景遮罩,支持標題欄的拖拽,在標題欄以外,在標題欄區域之外的區域拖拽是沒有效果的,拖拽功能限定,他的拖拽功能被限定在可是可視區域內。
拖曳的思路:
獲取鼠標的位置,鼠標移動的時候,獲取鼠標的位置,獲取x軸y軸,賦給窗口的x軸y軸,窗口弄成絕對定位。鼠標松開的時候把這個事件取消掉。
拖拽的實現原理:
鼠標移動的時候,拿鼠標移動時的坐標位置不斷更新浮層的position。
1.鼠標在浮層元素按下的時候,把這個浮層元素標記為可以拖動。
2.鼠標移動的時候,我們先檢測一下浮層元素標記的波動是不是可以拖動。如果是的話,讓浮層跟著鼠標一起移動,不是的話就忽略。
3.鼠標松開的時候標記浮層元素不可以拖動
4.js拖拽主要用到了鼠標三個事件:mousedown、mousemove、mouseup。
mousedown:鼠標按下
mouseup:鼠標松開
mousemove:鼠標移動
備注:mousedown和click的區別:鼠標點擊的整個過程會發生 mousedown→mouseup→click三個事件, click在最後鼠標松開之後才會發生。
說到這裡,我們就不得不講一下鼠標事件。
下面簡單的講一下鼠標事件:
(1)click事件
(2)dbclick事件
(3)mousedown事件
(4)mouseup事件
(5)mouseenter事件
(6)mouseover事件
(7)mouseleaver事件
(8)mouseout事件
解釋:(鼠標事件的解釋說明選自w3school)
(1)click事件:click事件於用戶在元素敲擊鼠標左鍵,並在相同元素上松開左鍵時觸發。
(2) dbclick事件:當雙擊元素時,會發生 dblclick 事件。當鼠標指針停留在元素上方,然後按下並松開鼠標左鍵時,就會發生一次 click。在很短的時間內發生兩次 click,即是一次 double click 事件。
實例:
當雙擊按鈕時,隱藏或顯示元素:
$(document).ready(function(){
$("button").dblclick(function(){
$("p").slideToggle();
});
});
(3)mousedown事件:當鼠標指針移動到元素上方,並按下鼠標按鍵時,會發生mousedown 事件。與 click 事件不同,mousedown 事件僅需要按鍵被按下,而不需要松開即可發生。
$(document).ready(function(){
$("button").mousedown(function(){
$("p").slideToggle();
});
});
(4)mouseup事件:當在元素上放松鼠標按鈕時,會發生 mouseup 事件。
與 click 事件不同,mouseup 事件僅需要放松按鈕。當鼠標指針位於元素上方時,放松鼠標按鈕就會觸發該事件。
$(document).ready(function(){
$("button").mouseup(function(){
$("p").slideToggle();
});
});
(5)mouseenter事件:當鼠標指針穿過元素時,會發生 mouseenter 事件。該事件大多數時候會與 mouseleave 事件一起使用。
注釋:與 mouseover 事件不同,只有在鼠標指針穿過被選元素時,才會觸發 mouseenter 事件。如果鼠標指針穿過任何子元素,同樣會觸發 mouseover 事件。
(6)mouseover事件:當鼠標指針位於元素上方時,會發生 mouseover 事件。該事件大多數時候會與 mouseout 事件一起使用。
注釋:與 mouseenter 事件不同,不論鼠標指針穿過被選元素或其子元素,都會觸發 mouseover 事件。只有在鼠標指針穿過被選元素時,才會觸發 mouseenter 事件。
$(document).ready(function(){
$("p").mouseover(function(){
$("p").css("background-color","yellow");
});
$("p").mouseout(function(){
$("p").css("background-color","#E9E9E4");
});
});
mouseenter 與 mouseover 的不同
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
x=0;
y=0;
$(document).ready(function(){
$("div.over").mouseover(function(){
$(".over span").text(x+=1);
});
$("div.enter").mouseenter(function(){
$(".enter span").text(y+=1);
});
});
</script>
</head>
<body>
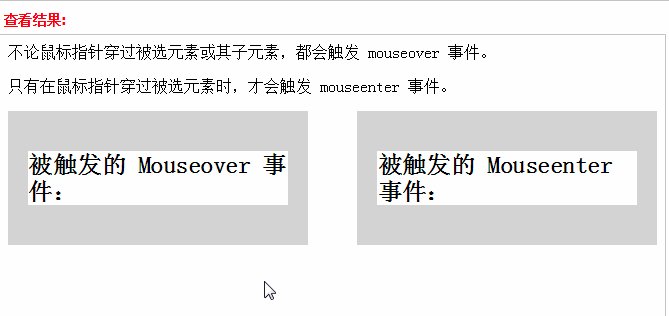
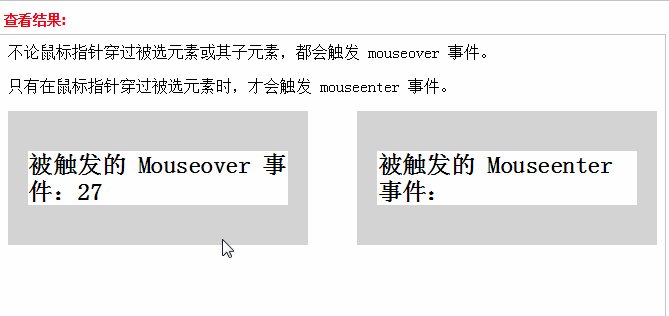
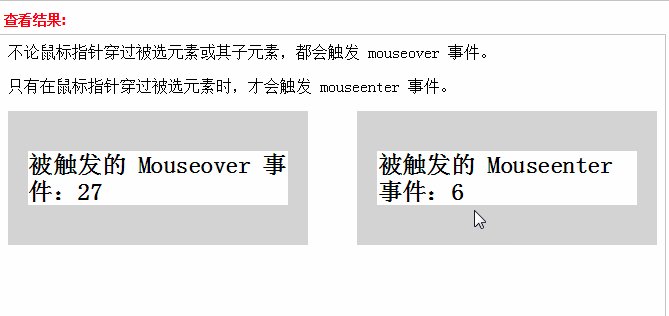
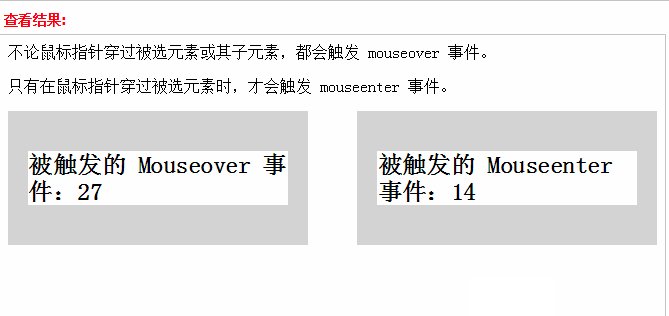
<p>不論鼠標指針穿過被選元素或其子元素,都會觸發 mouseover 事件。</p>
<p>只有在鼠標指針穿過被選元素時,才會觸發 mouseenter 事件。</p>
<div class="over" style="background-color:lightgray;padding:20px;width:40%;float:left">
<h2 style="background-color:white;">被觸發的 Mouseover 事件:<span></span></h2>
</div>
<div class="enter" style="background-color:lightgray;padding:20px;width:40%;float:right">
<h2 style="background-color:white;">被觸發的 Mouseenter 事件:<span></span></h2>
</div>
</body>
</html>

(7)mouseleaver事件:當鼠標指針穿過元素時,會發生 mouseenter 事件。
該事件大多數時候會與 mouseleave 事件一起使用。
注釋:與 mouseout 事件不同,只有在鼠標指針離開被選元素時,才會觸發 mouseleave 事件。如果鼠標指針離開任何子元素,同樣會觸發 mouseout 事件。
(8)mouseout事件
當鼠標指針從元素上移開時,發生 mouseout 事件。
該事件大多數時候會與 mouseover 事件一起使用。
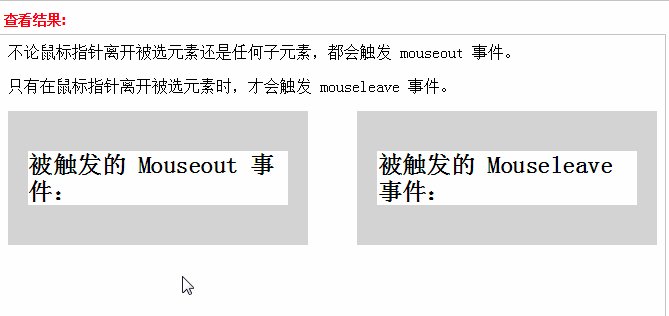
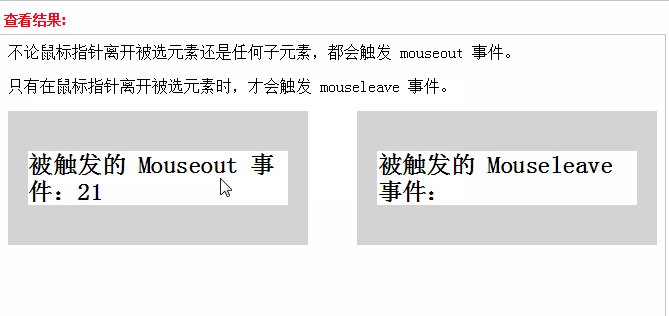
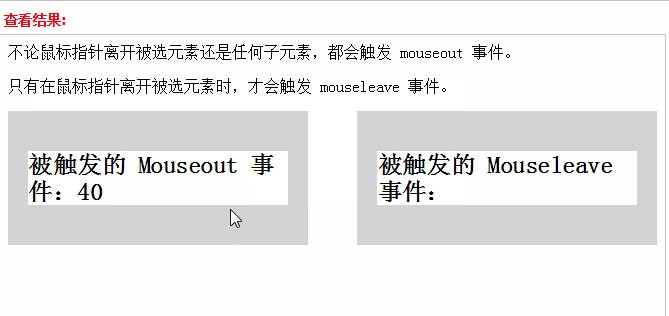
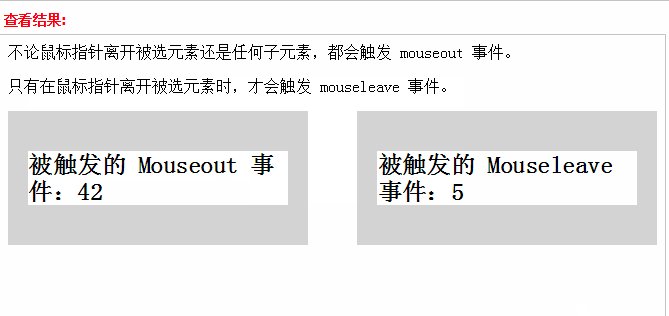
注釋:與 mouseleave 事件不同,不論鼠標指針離開被選元素還是任何子元素,都會觸發 mouseout 事件。只有在鼠標指針離開被選元素時,才會觸發 mouseleave 事件。
請看下面例子的演示。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
x=0;
y=0;
$(document).ready(function(){
$("div.out").mouseout(function(){
$(".out span").text(x+=1);
});
$("div.leave").mouseleave(function(){
$(".leave span").text(y+=1);
});
});
</script>
</head>
<body>
<p>不論鼠標指針離開被選元素還是任何子元素,都會觸發 mouseout 事件。</p>
<p>只有在鼠標指針離開被選元素時,才會觸發 mouseleave 事件。</p>
<div class="out" style="background-color:lightgray;padding:20px;width:40%;float:left">
<h2 style="background-color:white;">被觸發的 Mouseout 事件:<span></span></h2>
</div>
<div class="leave" style="background-color:lightgray;padding:20px;width:40%;float:right">
<h2 style="background-color:white;">被觸發的 Mouseleave 事件:<span></span></h2>
</div>
</body>
</html>

注意:本文為原創,地址:http://www.cnblogs.com/wanghuih/p/5569438.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JS中遞歸函數
- 下一頁:聊一聊JS中this的指向問題