前言
首先,我們需要知道什麼是 search , search 是 window.location 的一個屬性.舉個例子:
首先,我們這裡有一個 url,是 http://www.a.com/list/2.html?page=2&color=4&size=3#pic.
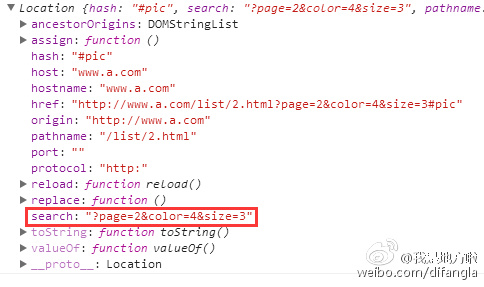
我們訪問訪問這個地址,打開控制台,輸入window.location,會得到如下圖的結果

如上,我們要操作的就是上圖中方框框出來的這個部分.
為什麼要操作這個?
例如,我在第二頁,需要跳轉到第三頁,就需要把上面的 page=2 給更新成 page=3 並且保證其他的參數保留.
又或者,本來沒有search結果(如一般列表的第一頁就啥都沒有),但我現在需要加上page=2.
再來,我需要知道我現在在第幾頁,也就是說,我需要獲取 page的值.
等等,都需要操作search.現在我們前後端分離,search是一個很重要的參數配置的方法.
構建方法
獲取search中指定的某個參數值
百度一下,我們找到如下方法:
function GetQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null)return unescape(r[2]); return null;
}
方法出處:用JS獲取地址欄參數的方法
全功能方法
本來想寫實現思路的,但一時想不起來了,直接給最終方法:
function funcUrl(name,value,type){
var loca = window.location;
var baseUrl = type==undefined ? loca.origin + loca.pathname + "?" : "";
var query = loca.search.substr(1);
// 如果沒有傳參,就返回 search 值 不包含問號
if (name==undefined) { return query }
// 如果沒有傳值,就返回要查詢的參數的值
if (value==undefined){
var val = query.match(new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"));
return val!=null ? unescape(val[2]) : null;
};
var url;
if (query=="") {
// 如果沒有 search 值,則返回追加了參數的 url
url = baseUrl + name + "=" + value;
}else{
// 如果沒有 search 值,則在其中修改對應的值,並且去重,最後返回 url
var obj = {};
var arr = query.split("&");
for (var i = 0; i < arr.length; i++) {
arr[i] = arr[i].split("=");
obj[arr[i][0]] = arr[i][1];
};
obj[name] = value;
url = baseUrl + JSON.stringify(obj).replace(/[\"\{\}]/g,"").replace(/\:/g,"=").replace(/\,/g,"&");
};
return url;
}
使用方法
funcUrl()獲取完整search值(不包含問號)
funcUrl(name)返回 url 中 name 的值(整合上一段別人的方法)
funcUrl(name,value) 將search中name的值設置為value,並返回完整url
返回內容如 http://www.a.com/list/2.html?page=2&color=4&size=3#pic
funcUrl(name,value,type) 作用和第三條一樣,但這只返回更新好的search字符串
這裡的 type 可以是任意字符,比如1;
返回內容舉例 page=2&color=4&size=3;
一般用於從url獲取參數,再對接到接口上
小結
本來想找個現成的插件來用,結果要麼太大看不懂,要麼不好使.當然,主要還是我水平太差的原因.
所以就造個輪子玩玩,雖然代碼不夠優雅,但是還是滿足了我的需求.如果你有更好的建議,給我留言哦.
其實,主要是配合vue來用的,但這裡沒有VUE的內容,因此就不算VUE的系列教程了.
以上所述是小編給大家介紹的JavaScript操作 url 中 search 部分方法函數的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!