BootStrap智能表單實戰系列(七)驗證的支持
編輯:關於JavaScript
但凡是涉及到用戶編輯信息然後保存的頁面,都涉及到一個數據是否符合要求的檢查,需要客服端和服務器端的校驗的問題;
客服端的校驗主要是為了提高用戶體驗,而服務器端的校驗為了數據的合格性
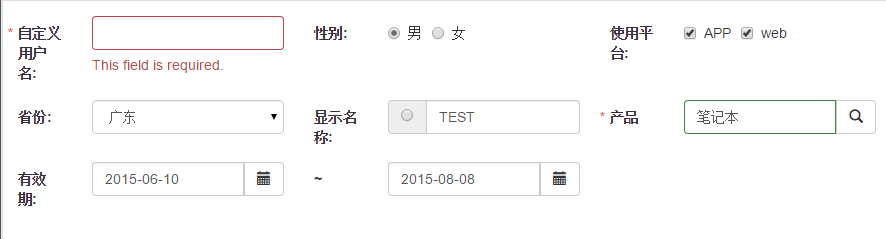
該插件也為您支持到了表單驗證,在需要驗證的列的配置中加一項required:true 再生成表單元素前面的label的時候會自動在label前面生成一個*,用於提示 改列數據會進行校驗
驗證是使用了jquery validation,具體使用方式請參照jquery validation的api
代碼如下(頁面地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form5-Validation.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單驗證</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../css/bootstrap.css">
<!--自定義站點樣式-->
<link rel="stylesheet" href="../css/site.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/jquery.validate.js"></script>
<script src="../lib/bootstrap.js"></script>
<!--工具方法-->
<script src="../scripts/global.js"></script>
<!--插件-->
<script src="../scripts/plugin.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">
<label>帶驗證的智能表單</label>
<div class="pull-right">
<button id="btnSubmit" class="btn btn-primary btn-xs">提交表單</button>
</div>
</div>
<div class="panel-body">
<form action="#" id="formContainer" class="form form-horizontal"></form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><label>介紹</label></div>
<div class="panel-body">
<h3 class="lead">表單的驗證</h3>
<blockquote>
<p>使用jquery validation驗證,其他驗證方法請參考jquery validation,自定義驗證global.Fn.setDefaultValidator()方法在global.js文件中,改文件屬於工具文件,裡面定義了很多工具方法,包括表單序列化、日期格式化、數組判斷、設置默認驗證、顯示消息、彈窗、初始化插件、初始化表單、文件下載、表單保存等</p>
</blockquote>
</div>
</div>
<script>
$(function () {
var eles=[
[
{label:{text:'自定義用戶名:'},ele:{type:'text',name:'UserName',title:'用戶名:',required:true}},
{ele:{type:'radio',name:'sex',title:'性別:',items:[{text:'男',value:1},{text:'女',value:2}]}},
{ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}}
],
[
{ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'廣東',value:'GD'},{text:'湖南',value:'HN'}]}},
{ele:{pre:{text:'<input type="radio">'},type:'text',name:'displayName',title:'顯示名稱:'}},
{ele:{type:'search',title:'產品',id:'ProductName',required:true}}
],
[
{ele:{type:'datetime',name:'FromeDate',title:'有效期:'}},
{ele:{type:'datetime',name:'ToDate',title:'~'}},
]
];
//隱藏表單元素主要用於編輯時候後台可以區別開來
var hides = [{ id: 'primaryKey' }];
var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout: '1,3' }).Render('formContainer',function(bf){
var model={primaryKey:1,UserName:'xxg',sex:1,plant:['app','web'],province:'GD',displayName:'TEST',ProductName:'筆記本',FromeDate:'2015-06-10',ToDate:'2015-08-08'};
bf.InitFormData(model);
});
$("#btnSubmit").bind('click',function () {
if (!$("#formContainer").valid()) {
alert("驗證沒通過!");
}
else{
var postData=bsForm.GetFormData();
alert("獲取到的表達數據為:"+JSON.stringify(postData));
}
});
//使用自定義配置的驗證樣式處理
global.Fn.setDefaultValidator();
//定義驗證規則
$("#formContainer").validate({
rules:{
UserName:{
required:true,
minlength:3,
maxlength:10
},
ProductName:{required:true}
}
});
});
</script>
</body></html>
代碼中為UserName列配置了必填和長度驗證,運行界面將UserName的值刪除,提交表單可以看到效果:
效果圖如下:

小編推薦
熱門推薦