JS/jQ實現免費獲取手機驗證碼倒計時效果
編輯:關於JavaScript
最近做了一個項目,其中有項目需求涉及到手機號驗證碼,就是當用戶點擊獲取驗證碼之後我們會發送一條信息到用戶手機,然後就會出現一個倒計時按鈕,很像支付寶手機付款效果了,下面我給大家分享兩個實現代碼。

如何獲取手機驗證碼?
小月不知道大家是利用什麼平台去獲取驗證碼的,但是告訴大家我是在哪個平台獲取的。
LeanCloud :https://leancloud.cn/
文檔:https://leancloud.cn/docs/sms_guide-js.html
在這個平台首先去要注冊一個賬號,在設置裡面設置自己的信息按照文檔去操作就可以了這裡不多說了,大部分是後台去操作些接口的,我們前端有能力的可以自己去嘗試用php去寫接口。(懶惰的我是不會寫。)
一般是兩個接口:
1.發送驗證請求(這樣你的手機會受到短信驗證哦)
2.返回數據驗證手機號和驗證是否一致
根據後台攻城獅的接口去實現吧。
前端頁面的工作
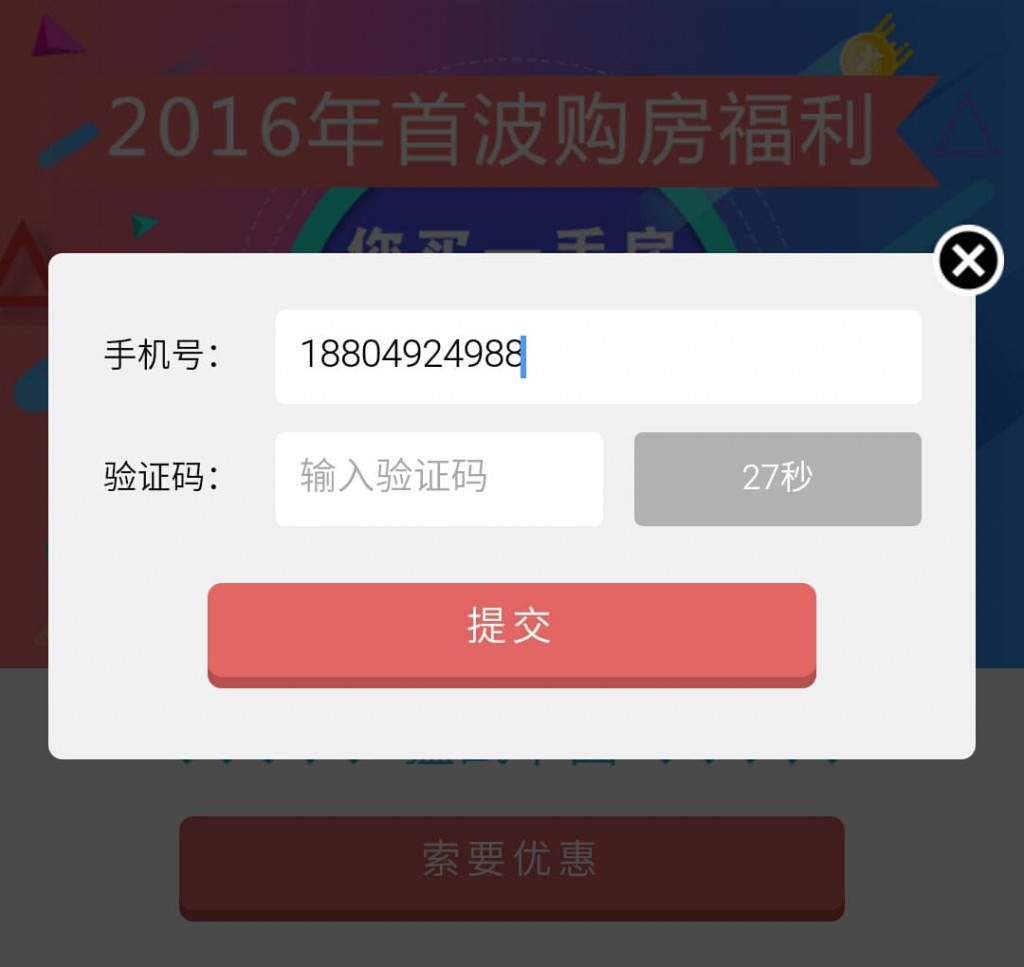
下面這段代碼就是上圖所示的頁面
<div class="pop"> <div class="con"> <span class="close"><img src="img/close.png"></span> <div class="page1"> <p class="info"> <span class="title">手機號:</span> <input type="tel" class="tel" id="mobile" onkeyup="value=value.replace(/[^\w\.\/]/ig,'')" required="" placeholder="請輸入您的手機號"> </p> <p class="info"> <span class="title">驗證碼:</span> <input type="tel" class="code" placeholder="輸入驗證碼"> <span class="code1">獲取驗證碼</span> </p> <div class="demand demand2" style="width: 70%; margin-top: 20px;">提交</div> </div> <div class="page2"> <p class="p1">提交成功</p> <p class="p2">我們將在索要成功後</p> <p class="p2">第一時間通知您!</p> <div class="demand demand3" style="width: 80%; margin-top: 20px; margin-bottom: 10px;">朕知道了</div> </div> </div> </div>
校驗手機號是否正確
//校驗手機號
//頁面的input寫的正則下面直接調用方法就可以的
jQuery.extend({
checkmobileNo: function(str) {
var re =/^1[3|7|5|8]\d{9}$/;
if (re.test(str)) {
return true;
} else {
return false;
}
}
});
JS/JQ部分處理發送短信驗證請求
//發送驗證碼給手機
$.ajax({
type: 'GET',
url:"你們後台提供的接口" + mobile, //即上面的接口1
success: function(data, status) {
if (data.errcode==0) {
alert("已發送");
$(".code1").attr("disabled", "disabled");
$(".code1").css("background-color", "#b4b2b3");
//下面就是實現倒計時的效果代碼
var d = new Date();
d.setSeconds(d.getSeconds() + 59);
var m = d.getMonth() + 1;
var time = d.getFullYear() + '-' + m + '-' + d.getDate() + ' ' + d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds();
var id = ".code1";
var end_time = new Date(Date.parse(time.replace(/-/g, "/"))).getTime(),
//月份是實際月份-1
sys_second = (end_time - new Date().getTime()) / 1000;
var timer = setInterval(function() {
if (sys_second > 1) {
sys_second -= 1;
var day = Math.floor((sys_second / 3600) / 24);
var hour = Math.floor((sys_second / 3600) % 24);
var minute = Math.floor((sys_second / 60) % 60);
var second = Math.floor(sys_second % 60);
var time_text = '';
if (day > 0) {
time_text += day + '天';
}
if (hour > 0) {
if (hour < 10) {
hour = '0' + hour;
}
time_text += hour + '小時';
}
if (minute > 0) {
if (minute < 10) {
minute = '0' + minute;
}
time_text += minute + '分';
}
if (second > 0) {
if (second < 10) {
second = '0' + second;
}
time_text += second + '秒';
}
$(id).text(time_text);
} else {
clearInterval(timer);
$(".code1").attr("disabled", false);
$(".code1").text('獲取驗證碼');
$(".code1").css("background-color", "#f67a62");
}
},
1000);
}else{
alert("發送失敗,請再試一次。");
}
},
error: function(data, status) {
alert(status);
}
});
});
向服務器提交信息
//驗證驗證碼和手機發送的驗證碼是否一致
$.ajax({
type: 'GET',
url: "接口2",
success: function(data, status) {
if (data.errcode==0) {
//向服務器提交信息
$.ajax({
type: 'POST',
url: "向服務器提交你們索要填寫的信息接口",
data: JSON.stringify({ //data這裡看你們的需求根據接口的數據去寫
"project_id": pid,
"phone": mobile,
"device":d
}),
success: function(data, status) {
if (data.errcode==0) {
$('.page1').hide();
$('.page2').show();
}else{
alert("提交失敗,請在嘗試一次!");
}
},
error: function(data, status) {
alert(data.errMsg);
}
});
}else{
alert("驗證碼不正確!");
}
},
error: function(data, status) {
alert(status);
}
});
});
以上所述是小編給大家介紹的JS/jQ實現免費獲取手機驗證碼倒計時效果的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦