什麼是 Bootstrap?
Bootstrap 是一個用於快速開發 Web 應用程序和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
歷史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。Bootstrap 是 2011 年八月在 GitHub 上發布的開源產品。
Bootstrap 包的內容
基本結構:Bootstrap 提供了一個帶有網格系統、鏈接樣式、背景的基本結構。這將在 Bootstrap 基本結構 部分詳細講解。
CSS:Bootstrap 自帶以下特性:全局的 CSS 設置、定義基本的 HTML 元素樣式、可擴展的 class,以及一個先進的網格系統。這將在 Bootstrap CSS 部分詳細講解。
組件:Bootstrap 包含了十幾個可重用的組件,用於創建圖像、下拉菜單、導航、警告框、彈出框等等。這將在 布局組件 部分詳細講解。
JavaScript 插件:Bootstrap 包含了十幾個自定義的 jQuery 插件。您可以直接包含所有的插件,也可以逐個包含這些插件。這將在 Bootstrap 插件 部分詳細講解。
定制:您可以定制 Bootstrap 的組件、LESS 變量和 jQuery 插件來得到您自己的版本。
以上所述都是為下文做鋪墊,下面給大家介紹分塊表單配置的知識,具體如下所示:
相信朋友肯定碰到過一個編輯頁面分了很多塊的情況,智能表單插件已經為您支持了這種情況,
代碼如下(鏈接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-group-layout.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分組表單</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<!--自定義站點樣式-->
<link rel="stylesheet" href="../css/site.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/bootstrap.js"></script>
<!--工具方法-->
<script src="../scripts/global.js"></script>
<!--插件-->
<script src="../scripts/plugin.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading"><label>分組表單</label></div>
<div class="panel-body">
<form action="#" id="formContainer" class="form form-horizontal"></form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><label>介紹</label></div>
<div class="panel-body">
<h3>與其他配置項一樣樣的,唯一的不同在於分組配置項為'組:配置項'的形式</h3>
</div>
</div>
<script>
$(function () {
//注意,當配置為組表單時候配置項為json對象而非數組
var eles={
'用戶信息':[
[
{ele:{type:'text',name:'UserName',title:'用戶名:',required:true}},
{ele:{type:'radio',name:'sex',title:'性別:',items:[{text:'男',value:1},{text:'女',value:2}]}}
],
[
{ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}},
{ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'廣東',value:'GD'},{text:'湖南',value:'HN'}]}}
]
],
'其他信息':[
{ele:{type:'text',name:'DisplayName',title:'顯示名稱:'}},
[
{ele:{type:'datetime',name:'FromeDate',title:'有效期:'}},
{ele:{type:'datetime',name:'ToDate',title:'~'}}
]
]
};
//隱藏表單元素主要用於編輯時候後台可以區別開來
var hides = [{ id: 'GUID' }];
var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout:true }).Render('formContainer');
});
</script>
</body></html>
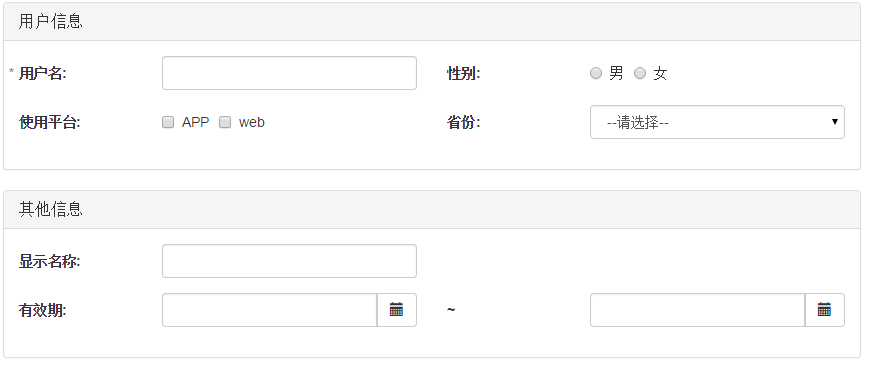
運行效果圖:(當前配置項中配置了 用戶信息和其他信息兩塊)

以上所述是小編給大家介紹的BootStrap智能表單實戰系列(三)分塊表單配置的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!