前言
在上兩章的工作中,我們順利的實現了首頁的渲染,但是,只是渲染了一頁數據而已.我們可能需要渲染更多的數據,這時候,我們就有必要考慮分頁了.
分頁有很多種方式,比如異步加載的分頁方式.然而對於沒有太多使用前端模版框架的朋友來說,一上來就使用這種方式,可能稍微有點難度.因此,我們這章的分頁實現,是基於普通的鏈接分頁的方式完成的.
在我們有了更多的前端框架的使用經驗之後,我們可以使用更加豐富的分頁方法.
事實上,我們自己構建一個分頁組件也不是不可以,在移動端我都是自己的代碼實現的.但是,我這裡要推薦的是使用 laypage 這個分頁插件,其官方網址是 (http://laypage.layui.com/).
分頁規則制訂
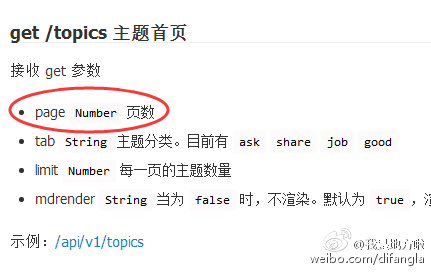
首先,我們來看一下接口說明

這裡是get接口,因此,如上圖所示,正確的請求方式就是,直接在接口的Url後面追加參數.
http://cnodejs.org/api/v1/topics?page=11
好,那我們的url地址就可以是 //xxx/index.shtml?1 因為我不准備用其他的參數,只要把分頁給完成就可以了.因此,可以直接在後面加上分頁id,然後通過一個函數獲取url中的這個id,追加到接口上面,那麼就可以實現我們的需求了.
寫代碼實現!
獲取URL中的ID
如上面所想,我們需要一個函數,這個函數可以正確的獲得我們追加在url地址問候好眠的id.
function getUrlId(){
var host = window.location.href;
var id = host.substring(host.indexOf("?")+1,host.length);
return id;
}
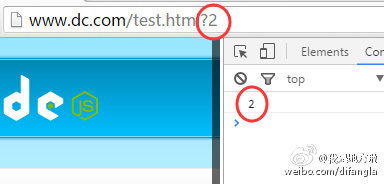
如上代碼,通過這個函數方法,就可以獲得我們追加在url後面的ID了,測試一下
$(function(){
var id = getUrlId();
console.log(id);
var url = "http://cnodejs.org/api/v1/topics";
getJson(url,pushDom);
});
如下圖所示:

通過ID我們來獲取不同的數據
$(function(){
var id = getUrlId();
var url = "http://cnodejs.org/api/v1/topics?page="+id;
getJson(url,pushDom);
});
如上,就可以根據不同的url來獲取不同的數據了.
使用 laypage 實現分頁
首先當然是引用文件了.
<script src="res/js/plugins/laypage/laypage.js"></script>
在html適當的部分,加上分頁組件的盒子,如下:
<div class="page"></div>
然後,我們在官方網站上把代碼給復制過來.適當修改,代碼如下
$(function(){
var id = getUrlId();
var url = "http://cnodejs.org/api/v1/topics?page="+id;
getJson(url,pushDom);
laypage({
cont: $(".page"),
pages: 100,
curr: id,
jump: function(e, first){
if(!first){
location.href = '?'+e.curr;
}
}
});
})
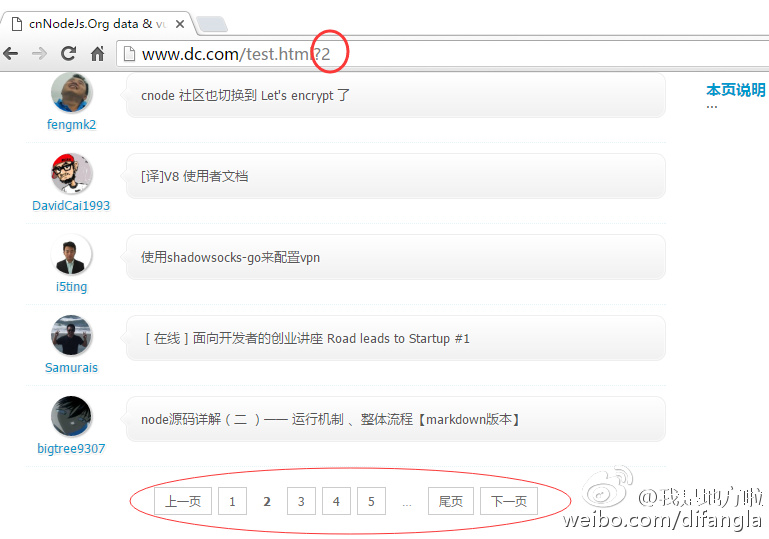
最終效果如下圖所示:

小結
在本章,我們的內容其實和VUE的關系不大.但是,無論是使用什麼內容,最終都是以完成項目為目的的.用已經開發好的插件來實現,可以大大提高我們的效率.
附錄
VUE官方網站
cNodeJs Api 詳細介紹
本系列教程源碼下載
VUEJS 實戰教程第一章,構建基礎並渲染出列表
VUEJS 實戰教程第二章,修復錯誤並且美化時間
VUEJS 實戰教程第三章,利用laypage插件實現分頁
本文由FungLeo原創
首發地址:http://blog.csdn.net/FungLeo/article/details/51649074
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。