Bootstrap中的Panel和Table全面解析
編輯:關於JavaScript
在我們對一個頁面進行設計時,分塊是必須的,沒有一個網站是一欄而下的,除非你是在看小說,否則你的頁面設計一定是分塊的,即它由於多個panel組件,在bootstrap裡叫到柵格系統,而在每行每列進行宏觀的布局後,就是在每一個大塊裡建立小塊,而小塊可以使用Panel來實現,下面看個例子
<div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div>
這是最簡單的格式了,它運行後的效果

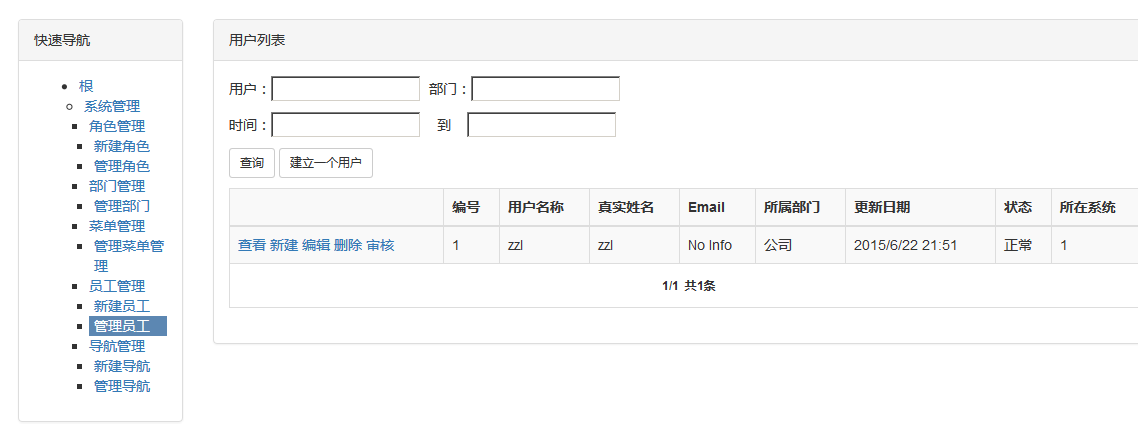
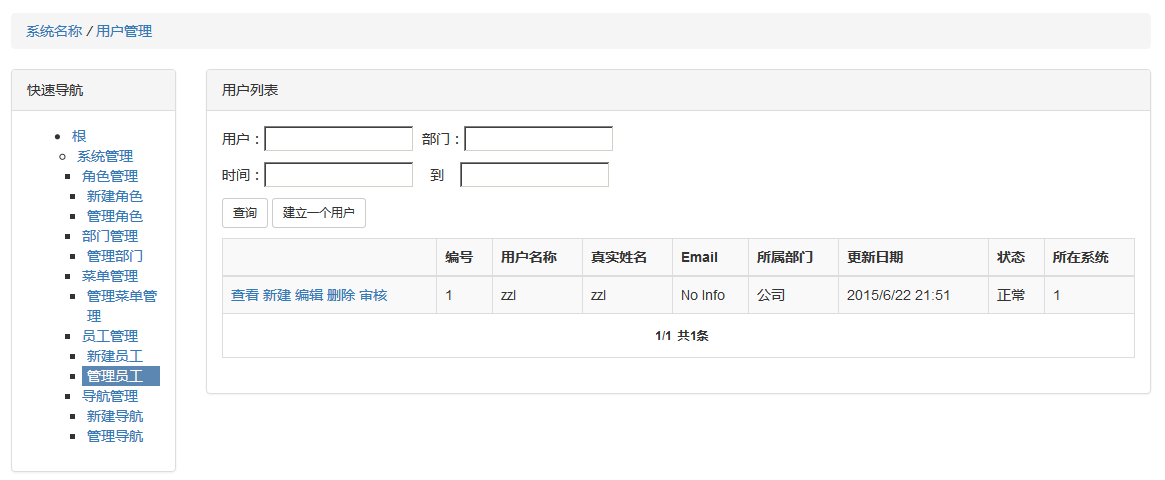
其實在我們設計自己的系統時,如果panel運行得當,也可以快速的建立一個頁面,如下

它其實於一個柵格(1x2)和兩個panel組件,縮減代碼如下
<div class="row"> <div class="col-md-2"> <div class="panel panel-default"> <div class="panel-heading">快速導航</div> <div class="panel-body"> <ul><li style='padding-left:5px;' class='level0'><a href=''>根</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level1'><a href=''>系統管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level2'><a href=''>角色管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Role/Create'>新建角色</a></li><li style='padding-left:5px;' class='level3'><a href='/Role/Index'>管理角色</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>部門管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Department/Index'>管理部門</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>菜單管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Menu/Index'>管理菜單管理</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>員工管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/WebUser/Create'>新建員工</a></li><li style='padding-left:5px;' class='level3'><a href='/WebUser/Index'>管理員工</a></li></ul></li><li style='padding-left:5px;' class='level2'><a href=''>導航管理</a><ul style='margin:0px;padding:0'><li style='padding-left:5px;' class='level3'><a href='/Banner/Create'>新建導航</a></li><li style='padding-left:5px;' class='level3'><a href='/Banner/Index'>管理導航</a></li></ul></li></ul></li></ul></li></ul> </div> </div> </div> <div class="col-md-10"> <div class="panel panel-default"> <div class="panel-heading">
用戶列表
</div>
<div class="panel-body">
<p>
用戶:<input type="text" name="UserName" id="UserName" /> 部門:<input type="text" name="DeptName" id="DeptName" />
</p>
<p>時間:<input type="text" name="StartTime" id="StartTime" /> 到 <input type="text" name="EndTime" id="EndTime" /> </p>
<p>
<input type="button" id="search" value="查詢" />
<a class="button" href="/WebUser/Create">建立一個用戶</a>
</p>
<div id="list">
<table class="listTbl">
<tr>
<th></th>
<th>編號
</th>
<th>用戶名稱
</th>
<th>真實姓名
</th>
<th>Email
</th>
<th>所屬部門
</th>
<th>更新日期
</th>
<th>狀態
</th>
<th>所在系統
</th>
</tr>
<tbody>
<tr>
<td>
<div>
<span>
<a href="/WebUser/Details/1">查看</a>
</span>
<span>
<a href="/WebUser/Create">新建</a>
</span>
<span>
<a href="/WebUser/Edit/1">編輯</a>
</span>
<span>
<a href="/WebUser/Delete/1">刪除</a>
</span>
<span>
<a href="/WebUser/Approve/1">審核</a>
</span>
</div>
</td>
<td>
1
</td>
<td>
zzl
</td>
<td>
<span>zzl</span>
</td>
<td>
<span>No Info</span>
</td>
<td>
公司
</td>
<td>
2015/6/22 21:51
</td>
<td>
正常
</td>
<td>
1
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="9">
<style type='text/css'>
.page_Standard {
padding: 5px;
margin: 0px;
text-align: center;
font-family: 0px;
font-family: Arial;
font-size: 12px;
}
.page_Standard a.cur{
background: none repeat scroll 0 0 #036cb4;
border: 1px solid #036cb4;
color: #fff;
font-weight: bold;
margin: 2px;
padding: 2px 5px;
}
.page_Standard a {
border: #eee 1px solid;
padding: 2px 5px;
margin: 2px;
color: #036cb4;
text-decoration: none;
}
.page_Standard A:hover {
border: #999 1px solid;
color: #666;
}
.page_Standard A:active {
border: #999 1px solid;
COLOR: #666;
}
.page_Standard span {
border: #036cb4 1px solid;
padding: 2px 5px;
font-weight: bold;
margin: 2px;
color: #fff;
background: #036cb4;
}
.page_Standard .disabled {
border: #eee 1px solid;
padding: 2px 5px;
margin: 2px;
color: #ddd;
}
</style>
<div style='clear:both'></div><div class="page_Standard"><b> 1/1 共1條</b></div>
</td>
</tr>
</tfoot>
</table>
</div>
下面再來看一下表格table,bootstrap基本就是為它添加的css樣式,沒有什麼特別的
<table class="table table-striped"> ... </table>

下面也有帶邊框的表格
<table class="table table-bordered"> ... </table>

同時也集成了JS的懸浮效果
<table class="table table-hover"> ... </table>
OK,對於布局中的Panel和Table就介紹到這裡,最後讓大家看一下我的bootstrap的demo,感覺真的很簡單,很方便!

以上所述是小編給大家介紹的Bootstrap中的Panel和Table的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦