前言
在上一章中,我們通過基礎的搭建,成功的渲染了列表頁面.但是,其中的問題是很多的.這一章,我們來解決這些問題.
使用 v-bind 綁定數據.
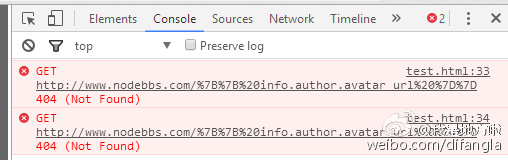
上一章的代碼,我們渲染出來了頁面.但是如果打開了控制台,你會發現有錯誤.如下圖所示:

這是因為頁面進來的時候,會先執行我們的html代碼,而此時,我們的vue還沒開始工作.而我們的代碼如下:
<li v-for="info in data">
<i class="user_ico">
<img src="{{ info.author.avatar_url }}" alt="{{ info.author.loginname }}">
<span>{{ info.author.loginname }}</span>
</i>
<time class="time">{{ info.create_at }}</time>
<a class="talk" href="content.html?{{ info.id }}">{{ info.title }}</a>
</li>
如上,頁面去解析 src="{{ info.author.avatar_url }}"的時候,當然是找不到這個圖片路徑的.因此,自然而然會出錯.因此,我們需要來處理一下這個代碼.我們修改為
<img v-bind:src="info.author.avatar_url" v-bind:alt="info.author.loginname">
好,我們刷新一下頁面,這一次,就沒有報錯了.
VUE知識點
v-bind 綁定屬性 http://vuejs.org.cn/api/#v-bind
補充:
其實,我們打開頁面的時候,還是可以在一瞬間看到這些 {{ ... }} 的內容.雖然這個不會報錯,但是還是影響了一點點用戶體驗.這個時候,我們可以用 v-text 來輸出這些內容,如上,我們把代碼修改為如下:
<li v-for="info in data">
<i class="user_ico">
<img v-bind:src="info.author.avatar_url" v-bind:alt="info.author.loginname">
<span v-text="info.author.loginname"></span>
</i>
<time class="time" v-text="info.create_at"></time>
<a class="talk" href="content.html?{{ info.id }}" v-text="info.title"></a>
</li>
當我們把代碼修改成這樣之後,所有的問題就都解決了.
VUE知識點
v-text 輸出文本 http://vuejs.org.cn/api/#v-text
美化時間
我們從接口獲取的時間格式是這樣的2016-06-12T06:17:35.453Z,很顯然,這不是我們想要的效果.我們想要的效果應該是這樣的 發表於2小時之前 這樣的效果.怎麼做呢?
我們需要一個函數,這個函數的作用是給他一段原始的字符串,然後返回一個我們想要的字符串.
關於這個函數的原理,不是我們的重點,這裡不解釋,直接看代碼如下:
function goodTime(str){
var now = new Date().getTime(),
oldTime = new Date(str).getTime(),
difference = now - oldTime,
result='',
minute = 1000 * 60,
hour = minute * 60,
day = hour * 24,
halfamonth = day * 15,
month = day * 30,
year = month * 12,
_year = difference/year,
_month =difference/month,
_week =difference/(7*day),
_day =difference/day,
_hour =difference/hour,
_min =difference/minute;
if(_year>=1) {result= "發表於 " + ~~(_year) + " 年前"}
else if(_month>=1) {result= "發表於 " + ~~(_month) + " 個月前"}
else if(_week>=1) {result= "發表於 " + ~~(_week) + " 周前"}
else if(_day>=1) {result= "發表於 " + ~~(_day) +" 天前"}
else if(_hour>=1) {result= "發表於 " + ~~(_hour) +" 個小時前"}
else if(_min>=1) {result= "發表於 " + ~~(_min) +" 分鐘前"}
else result="剛剛";
return result;
}
代碼有借鑒別人的代碼的部分.
好,現在,我們可以通過一個goodTime(str)的方法函數,來將接口給我們的時間格式修改為我們想要的.現在的問題就是,我們怎麼來用這個函數了.
笨方法,直接修改原始數據
首先,我們通過ajax拿到了數據,然後再把數據交給vue進行渲染.那我們在這個中間可以進行一個操作,把所有的數據全部處理一遍,然後把處理過的數據再交給vue去渲染.就可以解決這個問題了.
說干就干,我們看代碼:
function pushDom(data){
// 先進行遍歷,把數據中的所有時間全部修改一遍
for (var i = 0; i < data.data.length; i++) {
data.data[i].create_at = goodTime(data.data[i].create_at);
};
// 然後再交給 vue 進行渲染
var vm = new Vue({
el: '.list',
data: data
});
}
好,通過上面的處理,我們再來看一下最終的頁面效果.如下:

成功了.
VUE自定義過濾器方法
上面雖然我們成功了.但是,直接在VUE之前搞了一個for循環,實在是有點不太優雅.而且,我們要學習VUE啊,這算哪門子學習呢….
好,我們下面用VUE的自定義過濾器功能來進行處理.
官方教程,自定義過濾器 http://vuejs.org.cn/guide/custom-filter.html
function pushDom(data){
// 使用vue自定義過濾器把接口中傳過來的時間進行整形
Vue.filter('time', function (value) {
return goodTime(value);
})
var vm = new Vue({
el: '.list',
data: data
});
}
並且,我們需要修改我們的html部分,如下:
<time class="time" v-text="info.create_at | time"></time>
好,實現效果是一模一樣的.但是代碼看上去優雅了很多.關鍵是,我們在這個過程中,學習和掌握了自定義過濾器的使用.其實,在很多情況下,接口給我們的數據往往是不適合直接在頁面中渲染的,所以這個功能就是非常重要並且非常常用的了.
小結
1.v-bind 綁定元素屬性方法
2.v-text 輸出文本方法
3.vue 自定義過濾器的使用
附錄
VUE官方網站
cNodeJs Api 詳細介紹
本系列教程源碼下載
VUEJS 實戰教程第一章,構建基礎並渲染出列表
VUEJS 實戰教程第二章,修復錯誤並且美化時間
VUEJS 實戰教程第三章,利用laypage插件實現分頁
本文由FungLeo原創
首發地址:http://blog.csdn.net/FungLeo/article/details/51649074
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。