Bootstrap表單Form全面解析
編輯:關於JavaScript
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。
在進行自己的後台改版時,大體布局都使用了bootstrap,剩下的表單部分沒理由不去使用它,對於表單的美化和布局,bootstrap做的也是很不錯的,有大氣的邊框,多功能的按鈕及宏觀的表單布局,一切都是那麼的完整與完美!

普通表單
我們需要將表單元素包裹到form-group類裡,一般以<div class="form-group">...</div>來進行存放,而在它內容表單元素名稱一般放在label標簽裡,而input標簽的類名為form-control,值得注意的是,你的checkbox和radio等元素需要寫在自己的div裡。
例如下面的表單
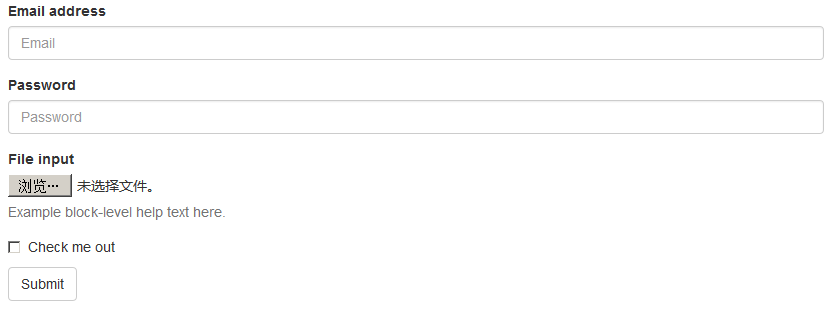
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
運行之後的效果

水平排放的表單
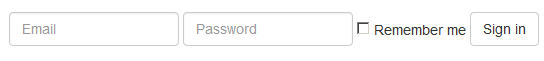
需要你的表單元素需要水平排放,可以在表單上添加類.form-inline,這種表單一般在元素比較少時比較適用
例如
<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail3">Email address</label> <input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword3">Password</label> <input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

普通表單+元素水平排放
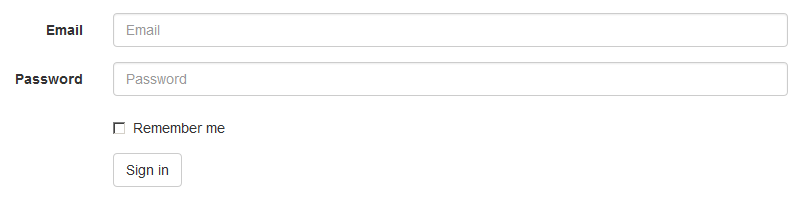
這種表單用的是最多的,在一般用戶注冊,填寫資料時,經常可以見到如下的表單效果

實現這種表單使用了.form-horizontal類,每行元素被包裹在 <div class="form-group">...</div>即可
form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
我們通過代碼也可以看到,在進行表單布局時,也可以用col-sm和col-sm-offset進行柵格布局!
以上所述是小編給大家介紹的Bootstrap表單Form全面解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦