前言
我的JavaScript水平比較一般.好吧,是相當的一般.因此,對於最新的前端框架技術,實在是有點困難,但現實讓我必須面對.因此,學習是唯一的出路.
縱向比較了N款前端框架,最終選擇了VUE,為什麼呢?理由如下:
1.angular 前途不明,1.x學習曲線高,並且好像被放棄了,而2則還沒有正式推出.
2.react 比較厲害,但是沒接觸.
3.VUE簡單,通過上手,比較適合我的思維和水平.
4.vue有中文文檔,我看起來比較舒服.
既然決定學習vue,那麼最好的學習方法就是實戰.偶然看到 cNodeJs.Org 論壇有公開的api可以使用,這太方便了.於是,我決定用這個公開的api來寫一個demo.
接口簡介
這是 cNodeJs.Org 公開提供的的接口.當然,他不僅僅是用來給我們前端用的.可以用在各種程序上.接口地址是http://cnodejs.org/api 通過這個頁面,詳細介紹了相關的內容.

他們提供的接口是完全的,也就是說我們可以通過這些接口再做一個他們這樣的論壇.
項目計劃
1.做一個列表頁面,可以讀取cNodeJs的列表內容.
2.做一個詳情頁面,在列表頁面點擊鏈接,進入詳情頁面.
3.采用ssi技術實現html代碼的復用.相關內容搜索ssi+shtml了解.
4.css代碼使用sass預編譯.
文件目錄
├─index.shtml 渲染列表頁面
├─content.shtml 渲染詳情頁面
├─inc 碎片文件
│ ├─bar.html 側邊欄代碼
│ ├─footer.html 版權部分代碼
│ ├─head.html head區域調用js等代碼
│ └─header.html 頁頭logo以及導航代碼
└─res 資源文件
├─image
├─js
│ ├─common 我的代碼目錄
│ │ ├─common.js 公共執行js
│ │ └─method.js 自定義方法js
│ ├─jquery jquery源碼目錄
│ ├─plugins 其他插件目錄
│ │ └─laypage laypage 分頁插件
│ └─vue VUE源碼目錄
└─style
├─style.scss sass源文件
├─style.css 編譯好的css 文件
├─base
└─scss
下載我的源文件 https://github.com/fengcms/vue-cNodeJsOrgTest
開始寫代碼
首先是按照上面的文件目錄設計,開始往裡面寫文件.res裡面是資源目錄,你可以稍微看下,或者知道裡面是什麼就可以了.
其實重點就是 index.shtml和content.shtml兩個文件而已.
准備首頁列表html文件
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>title</title> <link rel="stylesheet" href="res/style/style.css"> </head> <body> <header class="header"> <h1 class="logo"> <a href="index.html" title="cnNodeJs.Org Home By FungLeo">cnNodeJs.Org Home By FungLeo</a> </h1> <nav class="nav"> <ul> <li>導航列表</li> </ul> </nav> </header> <section class="home"> <section class="main"> <ul class="list"> <li> <i class="user_ico"> <img src="#頭像url" alt="用戶名"> <span>用戶名</span> </i> <time class="time">發表於 5 天前</time> <a class="talk" href="content.html?鏈接ID">帖子標題</a> </li> </ul> <div class="page"></div> </section> <aside class="bar"> <h3>本頁說明</h3> ... </aside> </section> <footer class="copy"> 版權說明 </footer> <div class="go_top"></div> </body> </html>
如上代碼,是我首先寫出來的靜態頁面.配合我的css,效果如下圖所示:

完整代碼請從github 裡面獲取
引入vue&jquery等js文件
<script src="res/js/jquery/jquery-2.2.3.min.js"></script> <script src="res/js/vue/vue.min.js"></script> <script src="res/js/common/common.js"></script>
從接口獲取數據
首先,無論怎麼樣,我們先要從接口拿到數據才能接著往下干.我們通過jQuery用ajax方法把數據拿過來再說.
如下代碼:
$(function(){
$.ajax({
type:'get',
url:"http://cnodejs.org/api/v1/topics",
dataType: 'json',
success: function(data){
if (data.success){
console.log(data)
}else{
alert(JSON.stringify(data));
}
},
error: function(data){
alert(JSON.stringify(data));
}
});
})
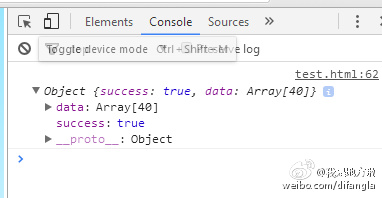
代碼如上,我們看下浏覽器控制台,截圖如下:

如上圖所示,我們成功的拿到了數據.
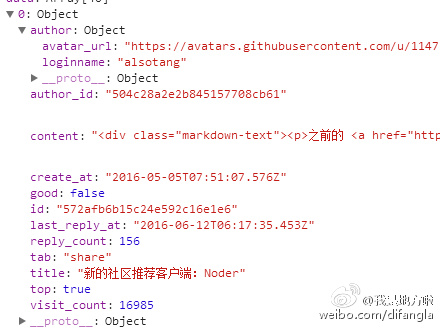
分析數據

如上圖所示,數據裡面包含了如下內容
1.作者
1.作者頭像url
2.作者用戶名
2.作者ID
3.帖子內容
4.發布時間
5.是否是精華
6.帖子ID
7.最後回復時間
8.回復數量
9.歸屬標簽
10.帖子標題
11.是否置頂
12.浏覽統計
數據接口如上.當然,如果是做全功能的論壇的話,這些數據都是有作用的.而在我的項目中,有很多是用不到的.我們來看下我需要那些.
<li> <i class="user_ico"> <img src="#頭像url" alt="用戶名"> <span>用戶名</span> </i> <time class="time">發表於 5 天前</time> <a class="talk" href="content.html?鏈接ID">帖子標題</a> </li>
如上代碼所示,我們需要循環的內容包括
1.作者頭像url
2.作者用戶名
3.發布時間
4.帖子ID
5.帖子標題
沒有問題,我們所需要的內容,接口全部都是有的.
封裝 ajax 代碼
ajax 代碼雖然不長,但是我看著還是比較難受.因此,我用下面的代碼進行封裝
// ajax get json 方法
function getJson(url,func){
$.ajax({
type:'get',
url:url,
dataType: 'json',
success: function(data){
if (data.success){
func(data);
}else{
alert("接口調用失敗");
}
},
error: function(data){
alert(JSON.stringify(data));
}
});
}
如上,在需要的地方,我們只需要用 getJson(url,func) 這個函數就可以了.
引用封裝好的代碼
$(function(){
var url = "http://cnodejs.org/api/v1/topics";
getJson(url,function(data){
console.log(data);
});
});
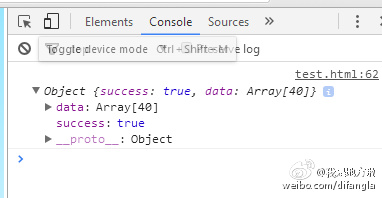
修改成這樣之後,我們再來看下,看看能不能打印出來我們所需要的數據?如下圖所示:

沒有任何問題,我們依然獲得了數據.我們在把這個回調的函數再封裝一下,改成下面的代碼
$(function(){
var url = "http://cnodejs.org/api/v1/topics";
getJson(url,pushDom);
});
function pushDom(data){
console.log(data);
}
好,如果沒有出錯的話,絕對還是能夠打印出來接口數據的.這樣操作後,我們的代碼就無比的簡練,並且可閱讀性大大增加了.而我們下面要做的事情,就是在 pushDom(data) 這個函數裡面去做就好了.
vue 渲染代碼
首先,我們需要在頁面中用 vue 的方法寫入我們要插入的數據.
html代碼部分
<li v-for="info in data">
<i class="user_ico">
<img src="{{ info.author.avatar_url }}" alt="{{ info.author.loginname }}">
<span>{{ info.author.loginname }}</span>
</i>
<time class="time">{{ info.create_at }}</time>
<a class="talk" href="content.html?{{ info.id }}">{{ info.title }}</a>
</li>1
vue知識點
循環數據 http://vuejs.org.cn/api/#v-for
JS代碼部分
function pushDom(data){
var vm = new Vue({
el: '.list',
data: data
});
}
我們來看一下效果:

好,非常興奮,短短的幾行代碼,我們就成功用vue將列表給渲染出來了.
小結
1.ajax獲取數據是關鍵
2.了解一點點vue的內容,就可以上手了.
3.構建項目時,代碼和文件一定要清晰明了.
附錄
VUE官方網站
cNodeJs Api 詳細介紹
本系列教程源碼下載
VUEJS 實戰教程第一章,構建基礎並渲染出列表
VUEJS 實戰教程第二章,修復錯誤並且美化時間
VUEJS 實戰教程第三章,利用laypage插件實現分頁
本文由FungLeo原創
首發地址:http://blog.csdn.net/FungLeo/article/details/51649074
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。