JavaScript判斷是否是微信浏覽器
編輯:關於JavaScript
先給大家說下實現原理
根據判斷UA中是否有關鍵字micromessenger,有的話則是微信內置浏覽器
實現代碼如下所示:
//判斷是否微信登陸
function isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
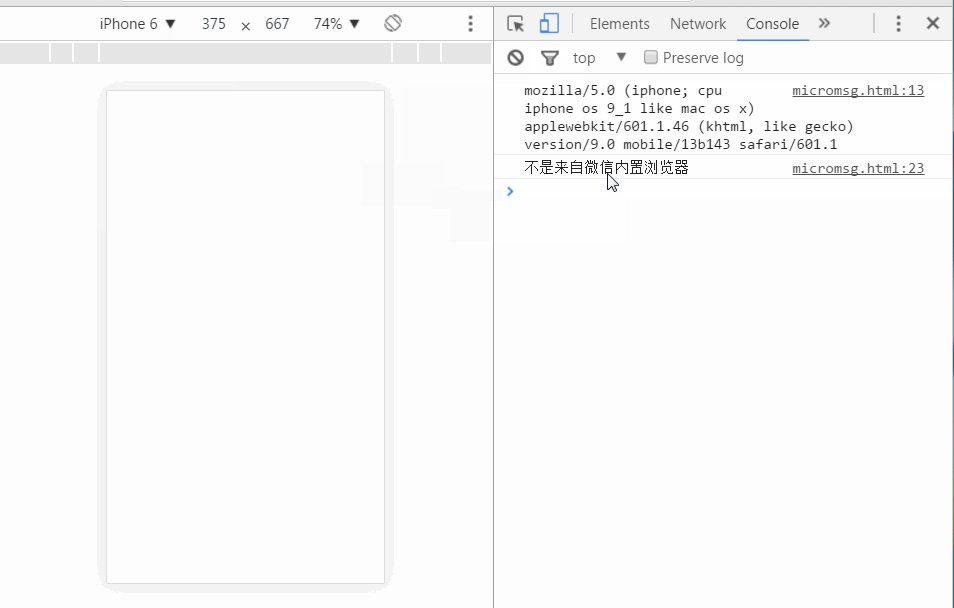
console.log(ua);//mozilla/5.0 (iphone; cpu iphone os 9_1 like mac os x) applewebkit/601.1.46 (khtml, like gecko)version/9.0 mobile/13b143 safari/601.1
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
if(isWeiXin()){
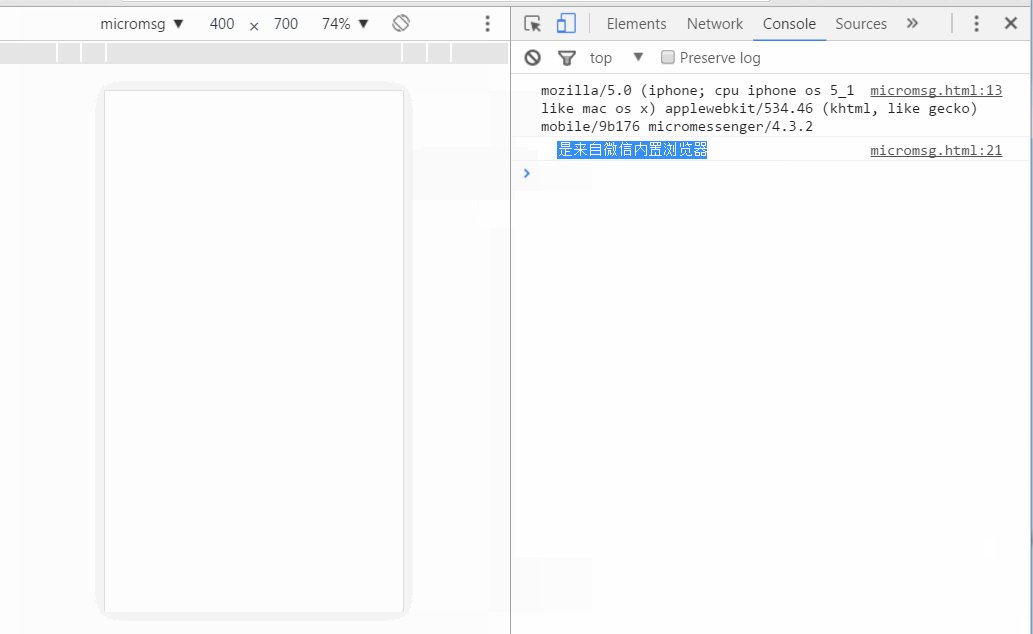
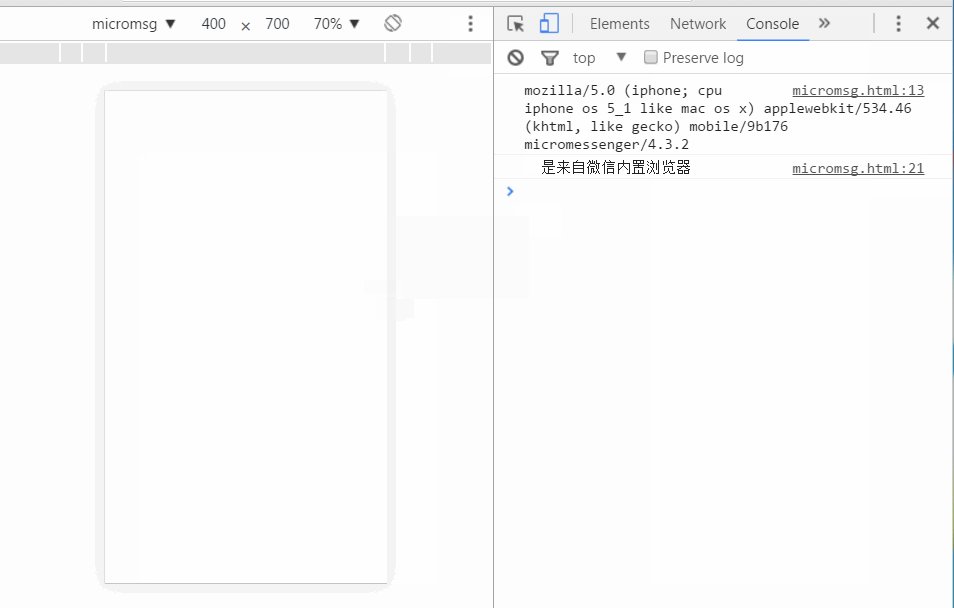
console.log(" 是來自微信內置浏覽器")
}else{
console.log("不是來自微信內置浏覽器")
}
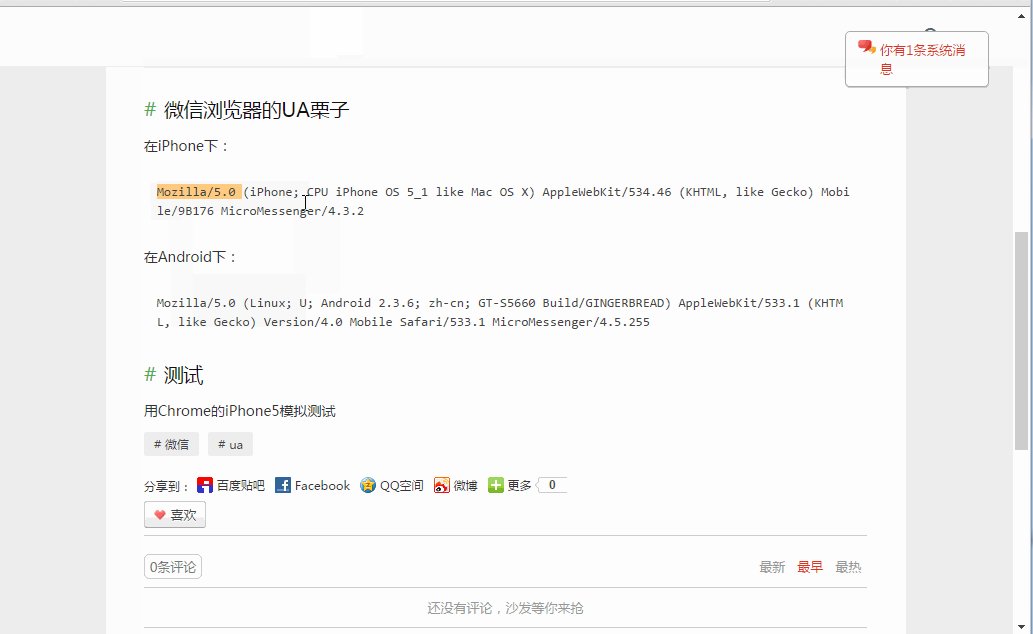
微信浏覽器的UA栗子
在iPhone下:
Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2
在Android下:
Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255
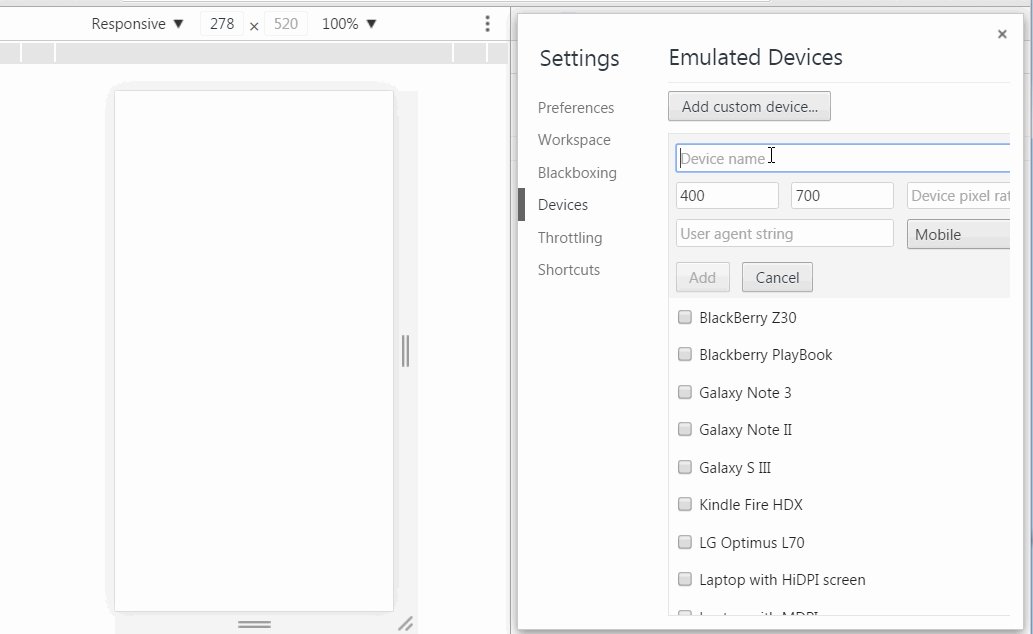
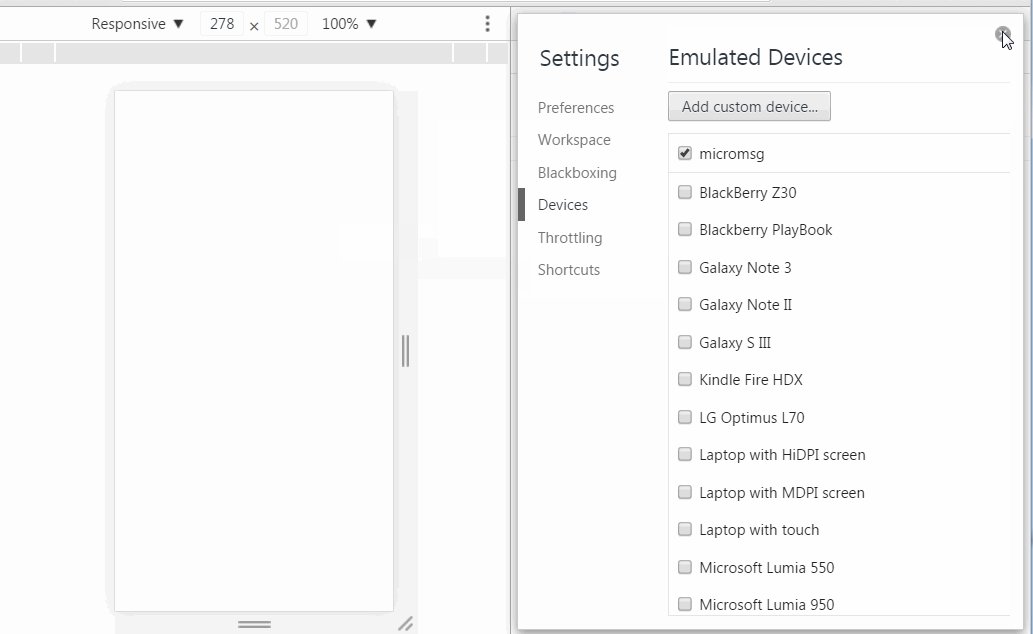
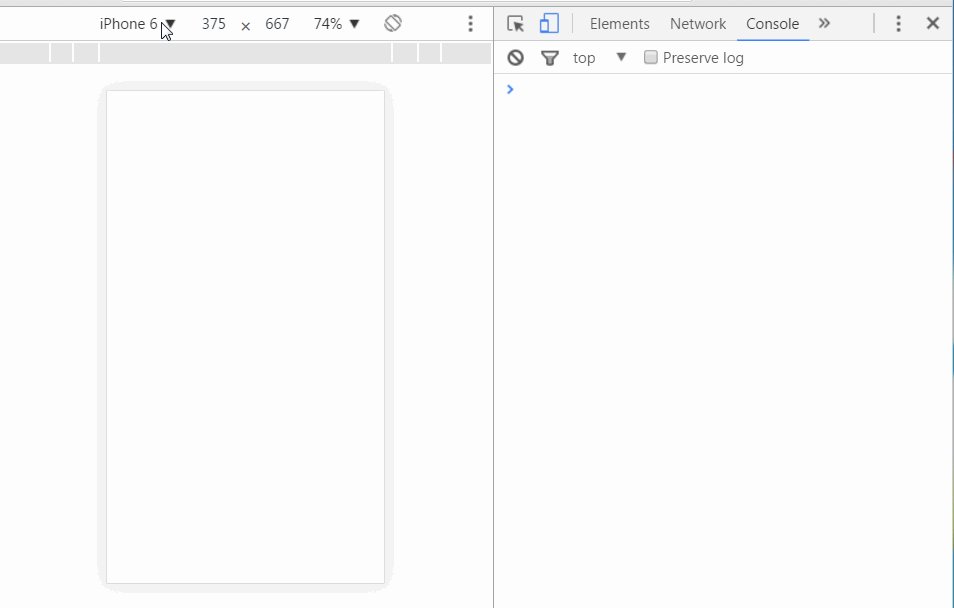
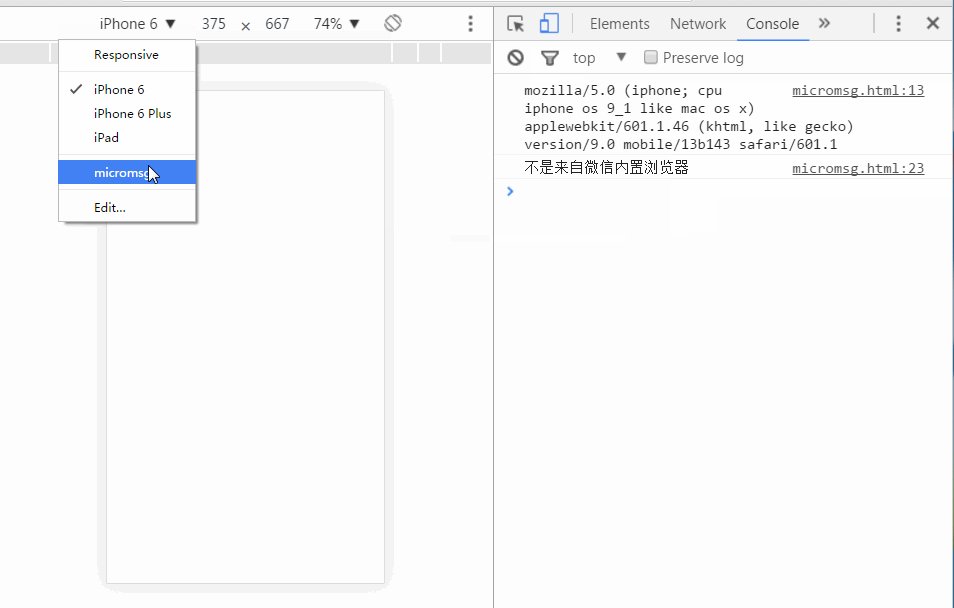
新建模擬器,更換UA如圖:

用Chrome的iPhone5模擬測試

PS:js判斷是否在微信浏覽器中打開
用JS來判斷了,經過查找資料終於實現了效果,直接上代碼
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
通過測試完全通過,無論是android 還是iphone,ipad 都可以,當然我們除了用js來判斷之外,用其它語言來判斷就更簡單了,比如PHP
function is_weixin(){
if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false ) {
return true;
}
return false;
}
小編推薦
熱門推薦