js 連續賦值的簡單實現
編輯:關於JavaScript
無意中網上發現的這個問題,預想的結果和真實的結果大相徑庭。
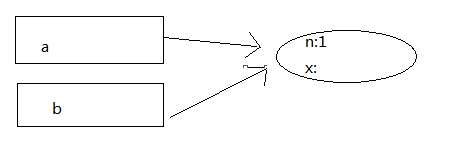
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
要是拆開來看,結果就是我所想的那樣
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}console.log(b.x);//undefined
分析:
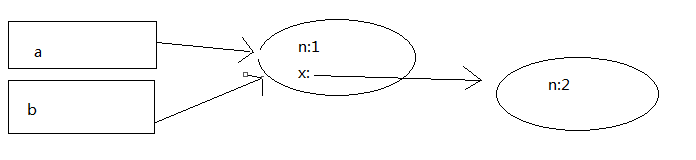
a.x=a={n:2}
js的賦值運算是右結合的,上面等同於a.x=(a={n:2})
js的求值運算是從左到右的(PS:和同事討論,他說是從左到右,我認為是從右到左,最後發現是我錯了)
1)a.x=(括號內的最終結果)
查找a的x屬性不存在後在a指向的對象中添加一個屬性x,這個x屬性要把一個結果賦給它,那好吧,我等著結果

2)因為是要獲得括號內的結果,那麼a.x就一直等著括號內給他返回結果,所以開始求值a={n:2}得到結果後返回給這個新屬性x

3)回到括號內的a={n:2},a發生指向改變了

以上這篇js 連續賦值的簡單實現就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦