本文實例為大家全面的解析了Bootstrap中Carousel的使用方法,供大家參考,具體內容如下
源碼文件:
Carousel.scss
Carousel.js
實現原理:
隱藏所有要顯示的元素,然後指定當前要顯示的為block,寬、高自適應
源碼分析:
1、Html結構:主要分為以四個部分
1.1、容器:最外層div,需要一個data-ride=”carousel”來指定為輪播放插件,並且提供一個Id,方便圓圈指示符的關聯
1.2、圖片列表部分,用一個外層div包裹所有,然後每個img會被一個div,則class為item的包裹住
1.3、圓圈指示符:用一個ol列表來顯示其各圖形列表項,每個列表項需要指定data-slide-to=”index”屬性,用於標記當前圓圈的索引號
1.4、左右控制按鈕:實現向左、向右移動的功能
2、Css樣式
2.1、Carousel:只有一個相對定位標記
2.2、Carousel-inner:旋轉圖片列表區域,其中每項有item來修飾
2.2.1、其中的active、next、prev都認為是可見的
2.2.2、Carousel-caption:表示每個item項應該有標題信息,默認顯示下、中位置
2.3、Carousel-control:設置向左、向右按鈕的樣式,其中會設置漸變、透明度等信息,提供了icon-prev、icon-next兩種額外樣式
2.4、Carousel-indicators:圓圈部分樣式,都是絕對定位,每個li設置為行內塊元素,用text-indent:-999來隱藏字體
3、Js代碼
3.1、主要核心方法為slide,他實現了圖片的切換
3.1.1、在第一次進行圖片切換的時候,都會調用pause方法來暫定定時器,在圖片切換完成後才調用cycle方法來啟用定時器
3.1.2、接受的type和next兩個參數
3.1.2.1、Type:表示向上、還是向下換頁
3.1.2.2、Next:本次要顯示為活動的Item項,如果不傳入則需要通過getItemForDirection方法來獲取
3.1.3、在獲取完成$active(當前活動的Item)、$next(需要成為活動項的Item)、isCycling(定時輪播的定時器句柄)、direction(方向)等基本參數
3.1.4、然後觸發slide.bs.carousel事件
3.1.5、然後設置indicators的索引項
3.1.6、切換圖片,如果支持css動畫就用動畫切換,否則直接加css來切換
3.1.7、動畫切換原理:
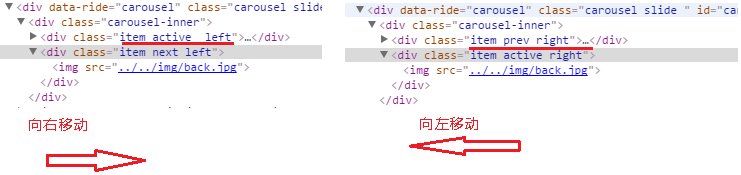
3.1.7.1、Prev:是向右滾動圖片,會組合出的樣式:active right(active項) prev right(下一項),這時prev自身為-100%,把圖片放在最左邊
3.1.7.2、Next:是向左滾動圖片 active left(active項)、next left(下一項),這時next自身為100%,把圖片放在最右邊
3.1.7.3、Active right:圖片應該是向右,那就應該運動圖片寬度的100%
3.1.7.4、Active left:圖片向左,那就應該運行圖片寬度的-100%
3.1.7.5、對比圖:

3.1.8、實現代碼(不包含Css3):
.carousel-inner > .active,
.carousel-inner > .next,
.carousel-inner > .prev {
display: block;
}
.carousel-inner > .active {
left: 0;
}
.carousel-inner > .next,
.carousel-inner > .prev {
position: absolute;
top: 0;
width: 100%;
}
.carousel-inner > .next {
left: 100%;
}
.carousel-inner > .prev {
left: -100%;
}
.carousel-inner > .next.left,
.carousel-inner > .prev.right {
left: 0;
}
.carousel-inner > .active.left {
left: -100%;
}
.carousel-inner > .active.right {
left: 100%;
}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。