一、tooltip(提示框)
源碼文件:
Tooltip.js
Tooltip.scss
實現原理:
1、獲取當前要顯示tooltip的元素的定位信息(top、left、bottom、right、width、height等)
2、計算tooltip的位置,是top、left、bottom、right其中一個
3、然後根據計算的位置值,運算出坐標值
4、給tooltip應用坐標值
源碼分析:
1、ownerDocument:文檔;包含兩個對象:<DocType>、documentElement(根節點)
2、$.contains(domA, domB):判斷domA是否包含domB元素
3、應用了offset.setOffset方法,傳入了using參數,因為offset設置值的時候,不能四捨五入
4、$viewport:顯示tooltipr的容器元素
5、getPosition:此函數獲取元素定位坐標相關的信息,如:top、left、bottom、right、width、height、scroll等
5.1、共用到了getBoundingClientRect方法,但此方法在IE8-會插件width、height
5.2、如果是body,width、height會被重置為window的
5.3、源碼如下:
$element = $element || this.$element //如果沒有傳入參數,則以$element(觸發tooltip事件的元素)為准
var el = $element[0]
var isBody = el.tagName == 'BODY'
var elRect = el.getBoundingClientRect()
if (elRect.width == null) {
// width and height are missing in IE8, so compute them manually; see https://github.com/twbs/bootstrap/issues/14093
elRect = $.extend({}, elRect, { width: elRect.right - elRect.left, height: elRect.bottom - elRect.top })
}
var elOffset = isBody ? { top: 0, left: 0 } : $element.offset()
var scroll = { scroll: isBody ? document.documentElement.scrollTop || document.body.scrollTop : $element.scrollTop() }
var outerDims = isBody ? { width: $(window).width(), height: $(window).height() } : null
return $.extend({}, elRect, scroll, outerDims, elOffset)
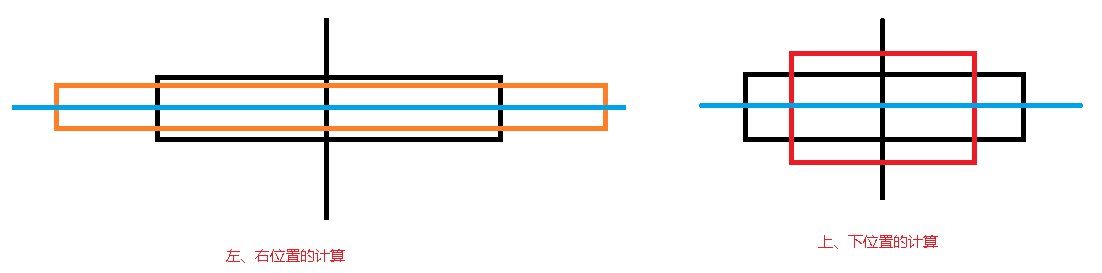
6、getCalculatedOffset:計算tooltip的坐標值,利用的是width、height折半原理實現
6.1、bottom時
6.1.1、top為定位元素(pos)的top+ 定位元素(pos)的高度
6.1.2、left為定位元素(pos)的Left – 定位元素(pos)的寬度/2 – tooltip元素寬度/2
6.2、top時
6.2.1、top為定位元素(pos) 的top-tooltip元素的高度
6.2.2、left為定位元素(pos)的left – 定位元素(pos)的寬度/2 – tooltip元素寬度/2
6.3、left時
6.3.1、top為定位元素(pos)的top – 定位元素(pos)的高度/2 – tooltip元素高度/2
6.3.2、left為定位元素(pos)的left – tooltip元素的寬度
6.4、right時
6.4.1、top為定位元素(pos)的top – 定位元素(pos)高度/2 – tooltip元素高度/2
6.4.2、left為定位元素(pos)的left + 定位元素(pos)寬度

6.5、小三角的位置,一般情況下元素的50%的位置,但如果出現tooltip被left、top、right、bottom隱藏的時候,就需要重新計算和調整位置了。方法名為:getViewportAdjustedDelta
6.5.1、首先計算出被overflow的寬度、或者高度
6.5.2、然後計算出arrowDelta的值,隱藏值 * 2 –tooltip寬度 + tooltip寬度
6.5.3、設置三角的top或left百分比的值
二、Popover(彈出框)
源碼文件:
Popover.js
Popover.scss
實現原理:
1、繼承tooltip實現的
2、多了一個標題,還可以自定義content(裡面可以插入input、button等交互控件)
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。