相關閱讀:
JavaScript事件學習小結(五)js中事件類型之鼠標事件
http://www.jb51.net/article/86259.htm
JavaScript事件學習小結(一)事件流
http://www.jb51.net/article/86261.htm
javaScript事件學習小結(四)event的公共成員(屬性和方法)
http://www.jb51.net/article/86262.htm
JavaScript事件學習小結(二)js事件處理程序
http://www.jb51.net/article/86264.htm
JavaScript事件學習小結(三)js事件對象
一、事件對象的公共成員
1、DOM中的event的公共成員
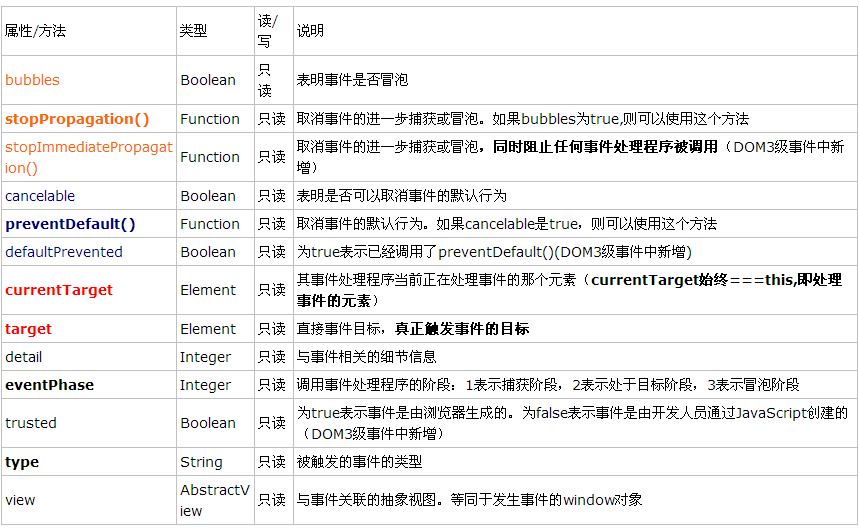
event對象包含與創建它的特定事件有關的屬性和方法。觸發的事件類型不一樣,可用的屬性和方法不一樣。但是,DOM中所有事件都有以下公共成員。

a、對比currentTarget和target
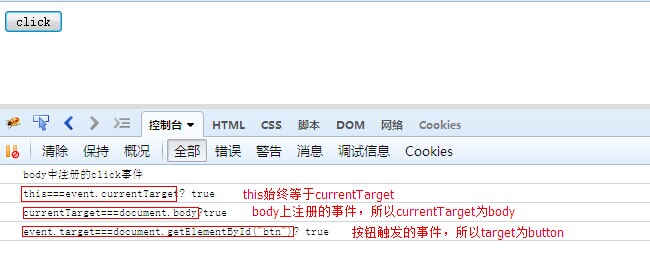
在事件處理程序內部,對象this始終等於currentTarget的值,而target則只是包含事件的實際目標。
舉例:頁面有個按鈕,在body(按鈕的父節點)中注冊click事件,點按鈕時click事件會冒泡到body進行處理。
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注冊的click事件");
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>
運行結果為:

b、通過type屬性,可以在一個函數中處理多個事件。
原理:通過檢測event.type屬性,對不同事件進行不同處理。
舉例:定義一個handler函數用來處理3種事件:click,mouseover,mouseout。
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>
運行效果:點擊按鈕,彈出框。鼠標經過按鈕,按鈕背景色變為粉色;鼠標離開按鈕,背景色恢復默認。
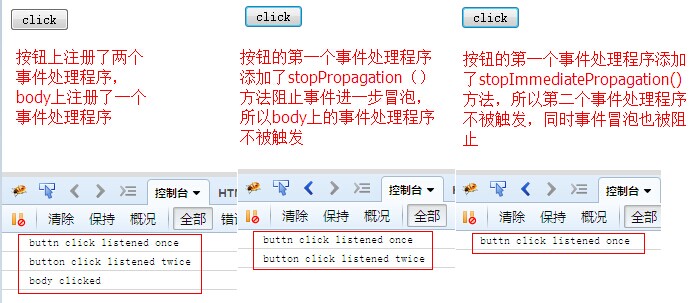
c、stopPropagation()和stopImmediatePropagation()對比
同:stopPropagation()和 stopImmediatePropagation()都可以用來取消事件的進一步捕獲或冒泡。
異:二者的區別在於當一個事件有多個事件處理程序時,stopImmediatePropagation()可以阻止之後事件處理程序被調用。
舉例:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注釋查看效果
// event.stopImmediatePropagation();//取消注釋查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
</body>
運行效果:

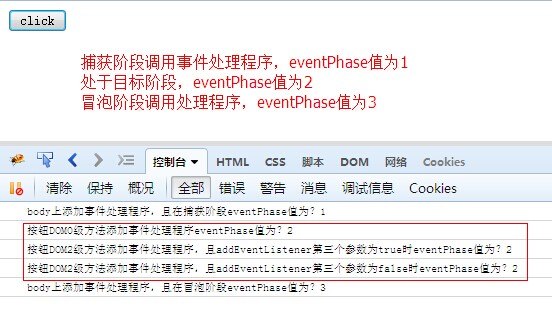
d、eventPhase
eventPhase值在捕獲階段為1,處於目標階段為2,冒泡階段為3。
例子:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按鈕DOM0級方法添加事件處理程序eventPhase值為?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按鈕DOM2級方法添加事件處理程序,且addEventListener第三個參數為true時eventPhase值為?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按鈕DOM2級方法添加事件處理程序,且addEventListener第三個參數為false時eventPhase值為?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件處理程序,且在捕獲階段eventPhase值為?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件處理程序,且在冒泡階段eventPhase值為?"+event.eventPhase);
},false);
</script>
運行效果:

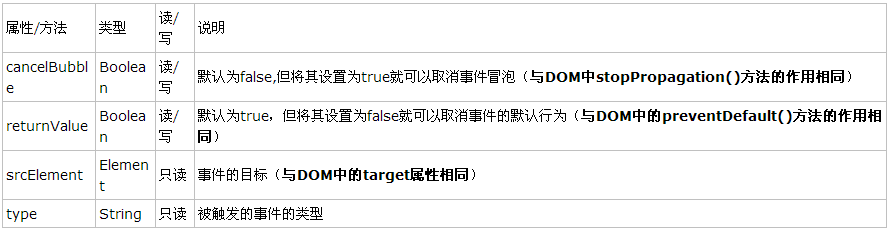
2、IE中event的公共成員
IE中的event的屬性和方法和DOM一樣會隨著事件類型的不同而不同,但是也有一些是所有對象都有的公共成員,且這些成員大部分有對應的DOM屬性或方法。

以上所述是小編給大家介紹的javaScript事件學習小結(四)event的公共成員(屬性和方法)的相關知識,希望對大家有所幫助,如果大家有疑問歡迎給我留言!