相關閱讀:
JavaScript事件學習小結(五)js中事件類型之鼠標事件
http://www.jb51.net/article/86259.htm
JavaScript事件學習小結(一)事件流
http://www.jb51.net/article/86261.htm
javaScript事件學習小結(四)event的公共成員(屬性和方法)
http://www.jb51.net/article/86262.htm
JavaScript事件學習小結(二)js事件處理程序
http://www.jb51.net/article/86264.htm
JavaScript事件學習小結(三)js事件對象
一、事件
事件是用戶或浏覽器自身執行的某種動作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之間的橋梁。
你若觸發,我便執行——事件發生,調用它的處理函數執行相應的JavaScript代碼給出響應。
典型的例子有:頁面加載完畢觸發load事件;用戶單擊元素,觸發click事件。
二、事件流
1、事件流感性認識
問題:單擊頁面元素,什麼樣的元素能感應到這樣一個事件?
答案:單擊元素的同時,也單擊了元素的容器元素,甚至整個頁面。
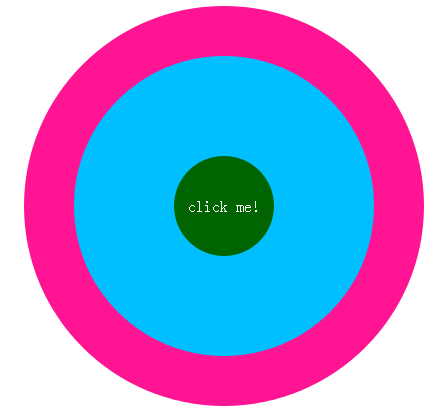
例子:有三個同心圓,給每個圓添加對應的事件處理函數,彈出對應的文字。單擊最裡面的圓,同時也單擊了外面的圓,所以外面圓的click事件也會被觸發。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>
效果如下:




2、事件流
事件發生時會在元素節點與根節點之間按照特定的順序傳播,路徑所經過的所有節點都會收到該事件,這個傳播過程即DOM事件流。
事件傳播的順序對應浏覽器的兩種事件流模型:捕獲型事件流和冒泡型事件流。
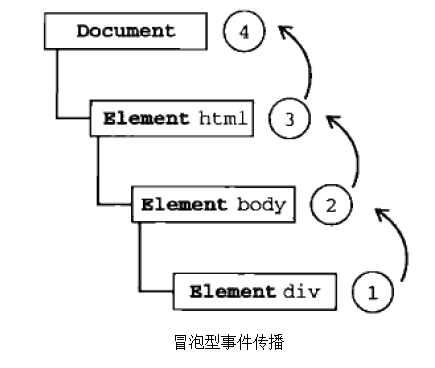
冒泡型事件流:事件的傳播是從最特定的事件目標到最不特定的事件目標。即從DOM樹的葉子到根。
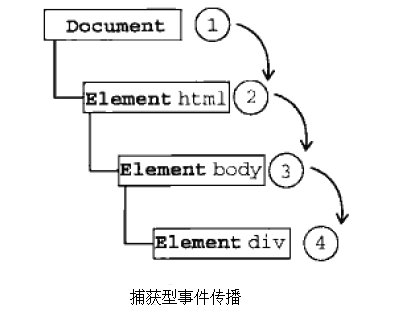
捕獲型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標。即從DOM樹的根到葉子。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="myDiv">Click me!</div> </body> </html>
上面這段html代碼中,單擊了頁面中的<div>元素,
在冒泡型事件流中click事件傳播順序為<div>—》<body>—》<html>—》document
在捕獲型事件流中click事件傳播順序為document—》<html>—》<body>—》<div>


note:
1)、所有現代浏覽器都支持事件冒泡,但在具體實現中略有差別:
IE5.5及更早版本中事件冒泡會跳過<html>元素(從body直接跳到document)。
IE9、Firefox、Chrome、和Safari則將事件一直冒泡到window對象。
2)、IE9、Firefox、Chrome、Opera、和Safari都支持事件捕獲。盡管DOM標准要求事件應該從document對象開始傳播,但這些浏覽器都是從window對象開始捕獲事件的。
3)、由於老版本浏覽器不支持,很少有人使用事件捕獲。建議使用事件冒泡。
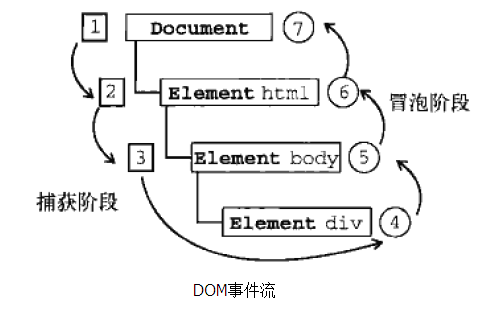
DOM事件流
DOM標准采用捕獲+冒泡。兩種事件流都會觸發DOM的所有對象,從document對象開始,也在document對象結束。

DOM標准規定事件流包括三個階段:事件捕獲階段、處於目標階段和事件冒泡階段。
事件捕獲階段:實際目標(<div>)在捕獲階段不會接收事件。也就是在捕獲階段,事件從document到<html>再到<body>就停止了。上圖中為1~3.
處於目標階段:事件在<div>上發生並處理。但是事件處理會被看成是冒泡階段的一部分。
冒泡階段:事件又傳播回文檔。
note:
1):DOM標准規定事件捕獲階段捕獲涉及事件目標,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都會在捕獲階段出發事件對象上的事件。結果,就是有兩次機會在目標對象上面操作事件。
2):並非所有的事件都會經過冒泡階段 。所有的事件都要經過捕獲階段和處於目標階段,但是有些事件會跳過冒泡階段:如,獲得輸入焦點的focus事件和失去輸入焦點的blur事件。
兩次機會在目標對象上面操作事件例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕獲階段被觸發");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡階段被觸發");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕獲階段被觸發");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡階段被觸發");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕獲階段被觸發");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡階段被觸發");
},false);
</script>
</body>
</html>
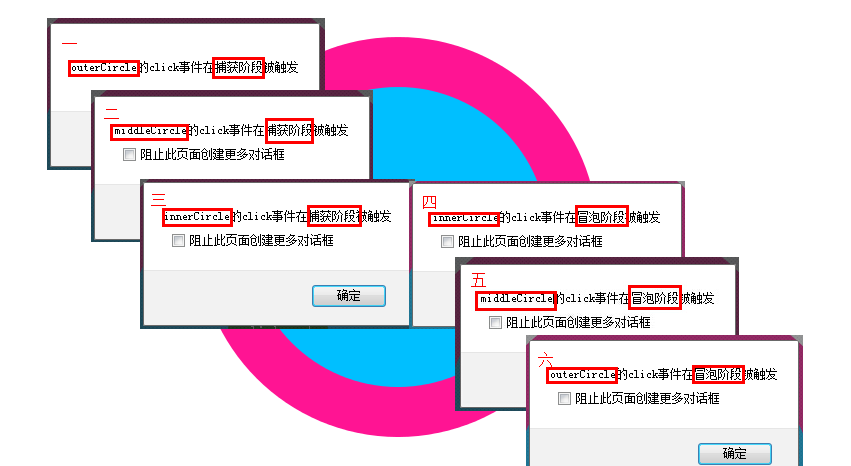
運行效果就是會陸續彈出6個框,為說明原理我整合成了一個圖:

3、事件流的典型應用——事件代理
傳統的事件處理中,需要為每個元素添加事件處理器。js事件代理則是一種簡單有效的技巧,通過它可以把事件處理器添加到一個父級元素上,從而避免把事件處理器添加到多個子級元素上。
事件代理的原理用到的就是事件冒泡和目標元素,把事件處理器添加到父元素,等待子元素事件冒泡,並且父元素能夠通過target(IE為srcElement)判斷是哪個子元素,從而做相應處理。關於target更多內容請參考javaScript事件學習小結(四)event的公共成員(屬性和方法)下面舉例來說明。
傳統事件處理,為每個元素添加事件處理器,代碼如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body>
事件代理的處理方式,代碼如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>
總結一下事件代理的好處:
a、將多個事件處理器減少到一個,因為事件處理器要駐留內存,這樣就提高了性能。想象如果有一個100行的表格,對比傳統的為每個單元格綁定事件處理器的方式和事件代理(即table上添加一個事件處理器),不難得出結論,事件代理確實避免了一些潛在的風險,提高了性能。
b、DOM更新無需重新綁定事件處理器,因為事件代理對不同子元素可采用不同處理方法。如果新增其他子元素(a,span,div等),直接修改事件代理的事件處理函數即可,不需要重新綁定處理器,不需要再次循環遍歷。
以上所述是小編給大家介紹的JavaScript事件學習小結(一)事件流的相關知識,希望對大家有所幫助!