相關閱讀:
JavaScript事件學習小結(五)js中事件類型之鼠標事件
http://www.jb51.net/article/86259.htm
JavaScript事件學習小結(一)事件流
http://www.jb51.net/article/86261.htm
javaScript事件學習小結(四)event的公共成員(屬性和方法)
http://www.jb51.net/article/86262.htm
JavaScript事件學習小結(二)js事件處理程序
http://www.jb51.net/article/86264.htm
JavaScript事件學習小結(三)js事件對象
鼠標事件
DOM3級事件中定義了9個鼠標事件。
mousedown:鼠標按鈕被按下(左鍵或者右鍵)時觸發。
不能通過鍵盤觸發。
mouseup:鼠標按鈕被釋放彈起時觸發。
不能通過鍵盤觸發。
click:單擊鼠標左鍵或者按下回車鍵時觸發。這點對確保易訪問性很重要,意味著onclick事件處理程序既可以通過鍵盤也可以通過鼠標執行。dblclick:雙擊鼠標左鍵時觸發。mouseover:鼠標移入目標元素上方。鼠標移到其後代元素上時會觸發。mouseout:鼠標移除目標元素上方。
mouseenter:鼠標移入元素范圍內觸發,該事件不冒泡,即鼠標移到其後代元素上時不會觸發。
mouseleave:鼠標移出元素范圍時觸發,該事件不冒泡,即鼠標移到其後代元素時不會觸發。
mousemove:鼠標在元素內部移到時不斷觸發。
不能通過鍵盤觸發。
note:
在一個元素上相繼觸發mousedown和mouseup事件,才會觸發click事件。兩次click事件相繼觸發才會觸發dblclick事件。
如果取消 了mousedown或mouseup中的一個,click事件就不會被觸發。直接或間接取消了click事件,dblclick事件就不會被觸發了。
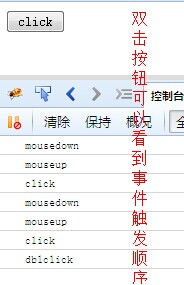
1、事件觸發的順序
舉例:通過雙擊按鈕,看一下上面觸發的事件。
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);
</script>
</body>

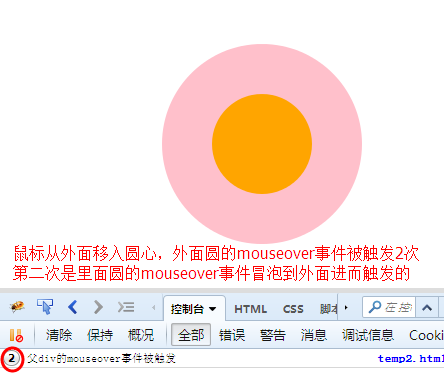
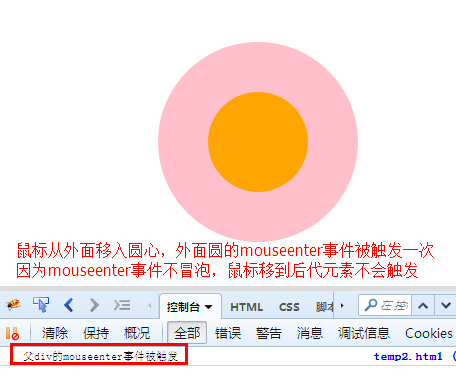
2、mouseenter和mouseover的區別
區別:
mouseover事件會冒泡,這意味著,鼠標移到其後代元素上時會觸發。
mouseenter事件不冒泡,這意味著,鼠標移到其後代元素上時不會觸發。
舉例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{
position: absolute;
width: 200px;
height: 200px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: pink;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: orange;
text-align: center;
line-height: 100px;
}
#outer,#inner{
border-radius:50%;
}
</style>
<script src="jquery-2.1.1.min.js"></script>
</head>
<body>
<body>
<div id="outer">
<div id="inner">
</div>
</div>
</body>
<script>
var parentDiv=document.getElementById("outer");
parentDiv.addEventListener("mouseover", function () {
console.log("父div的mouseover事件被觸發");
},false);
//parentDiv.addEventListener("mouseenter", function () {
// console.log("父div的mouseenter事件被觸發");
//},false);
//parentDiv.addEventListener("mouseout", function () {
// console.log("父div的mouseout事件被觸發");
//},false);
//parentDiv.addEventListener("mouseleave", function () {
// console.log("父div的mouseleave事件被觸發");
//},false);
</script>
</body>
</html>


note:
mouseover對應mouseout,mouseenter對應mouseleave。效果可以取消上面代碼的注釋來看。
jquery中hover API是把mouseenter 和mouseleave組合在一起來用的。
3、鼠標左鍵和右鍵
<script type="text/javascript">
document.onmousedown=function (ev)
{
var oEvent=ev||event;
alert(oEvent.button);// IE下鼠標的 左鍵是1 , 右鍵是2 ff和chrome下 鼠標左鍵是0 右鍵是2
};
</script>
4、mouseover和mousemove的區別
一般情況下mouseover即可,特殊情況才用mousemove,mousemove更耗資源,比如要監控鼠標坐標的變化等。
以上所述是小編給大家介紹的JavaScript事件學習小結(五)js中事件類型之鼠標事件的相關知識,希望對大家有所幫助!