一、應用場景
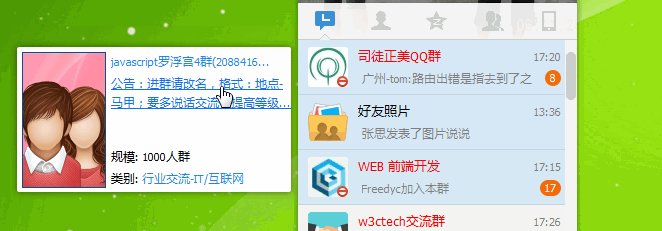
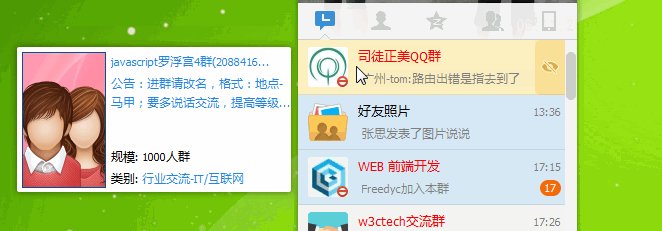
鼠標hover彈出div,並且鼠標離開後不能馬上隱藏,因為這個div上還有功能入口。比如:
鼠標經過好友列表中的好友頭像時顯示資料卡的效果如下所示:

hover時顯示二維碼

二、實現
用如下這樣一個簡單的效果:鼠標hover到A上顯示B來模擬

有2種實現方式,推薦第二種,第一種有弊端下面會說。
1、方法一
原理:把觸發元素A和要顯示元素B放於同一個父級元素內,鼠標經過父級元素時觸發顯示B。這樣鼠標移動到B時仍然 處於該父級元素內,則div不會隱藏。
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px 0 10px 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hoverWrap">
<div id="hook">A</div>
<div id="msg-box">功能模塊B</div>
</div>
<script type="text/javascript">
$("#hoverWrap").hover(function(){
$("#msg-box").toggle();
});
</script>
</body>
</html>

這種方法實現起來比較簡單,但需包裹一層父標簽且有個弊端:兩個元素不能有間距。
2、方法二
原理:鼠標經過A時彈出B,鼠標移出A,設置一個計時器延遲0.5s再關閉B,所以鼠標移入A時需判斷,如果有計時器則先清除計時器再顯示B。
當用戶離開觸發事件的A後,資料卡div要延時0.5秒才後關閉,用戶擁有足夠的時間進行相應的操作,當鼠標移入資料卡B,將B中之前正在計時關閉B的計時器關閉。
完整代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover A show B</title>
<script src="http://code.jquery.com/jquery-1.12.2.min.js"></script>
<style type="text/css">
#hook { float: left; margin: 10px; width: 50px; height: 50px; background-color: #ccc; }
#msg-box { border: 1px solid black; width: 200px; height: 150px; display: none; float: left; padding: 10px }
</style>
</head>
<body>
<div id="hook">A</div>
<div id="msg-box">功能模塊B</div>
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
</body>
</html>
js部分:
<script type="text/javascript">
var timer;
$("#hook,#msg-box").bind("mouseover",showMsgBox);
$("#hook").bind("mouseout",hideMsgBox);
$("#msg-box").bind("mouseout",function(){
if(timer){clearTimeout(timer);}
$("#msg-box").hide();
});
function showMsgBox(){
if(timer){clearTimeout(timer);}
$("#msg-box").show();
}
function hideMsgBox(){
timer=setTimeout(function(){
$("#msg-box").hide();
},500);
}
</script>
注意事項
1、觸發事件用mouseover而非mousemove。
mouseover:鼠標移入目標元素上方時觸發。
mousemove:鼠標在元素內部移動時不斷觸發。
所以用mouseover,mousemove耗資源。
更多信息可參考:http://www.cnblogs.com/starof/p/4106904.html
2、 調用timer前先聲明
若不聲明,則timer在第一次鼠標移出時才會聲明,所以第一次鼠標移入時會報錯提示timer未聲明。
3、調用mouseover事件前必須先清除定時器
若不清除,計時0.5s後會自動關閉B
三、封裝成一個通用功能
考慮到這個功能比較通用,所以封裝了一下。因為js需要處理一些兼容性問題,所以用jquery來寫。
/**
* @Description 鼠標hover到oHook上顯示oMsgBox。
* @Author liuxiaoyan
* @Date 2016-03-24 15:01:13
* @Last Modified by: liuxiaoyan
* @Last Modified time: 2016-03-24 15:01:13
*/
/**
* @param oHook:要hover上去的元素
* @param oMsgBox:hover上去要顯示的元素
* 調用示例:hoverShowMsg.init({hook:$(".viewPhone"),msgBox:$(".viewPhonescan")});
*/
var hoverShowMsg=(function(){
var oHook,
oMsgBox,
timer;
function init(o){
oHook=o.hook;
oMsgBox=o.msgBox;
bindEvent();
}
function bindEvent(){
oHook.bind({
mouseover:showMsgBox,
mouseout:hideMsgBox
});
oMsgBox.bind({
mouseover:showMsgBox,
mouseout:function(){
if(timer){clearTimeout(timer);}
oMsgBox.hide();
}
});
}
function hideMsgBox(){
timer=setTimeout(function(){
oMsgBox.hide();
},500);
}
function showMsgBox(){
if(timer){clearTimeout(timer);}
oMsgBox.show();
}
return{init:init};
})();
以上所述是小編給大家介紹的基於JS如何實現類似QQ好友頭像hover時顯示資料卡的效果(推薦)的全部內容,希望對大家有所幫助,如果大家有疑問歡迎給我留言,小編會及時回復大家的,在此也非常感謝大家對網站的支持!