JS 通過系統時間限定動態添加 select option的實例代碼
編輯:關於JavaScript
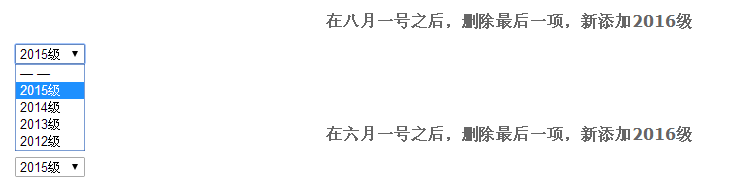
雖然是個簡單的效果,還是需要積累一下,記錄一下;

源代碼如下所示:
<select id="myselect1">
<option value="">— —</option>
<option value="2015級">2015級</option>
<option value="2014級">2014級</option>
<option value="2013級">2013級</option>
<option value="2012級">2012級</option>
</select><br><br>
<select id="myselect2">
<option value="">— —</option>
<option value="2015級">2015級</option>
<option value="2014級">2014級</option>
<option value="2013級">2013級</option>
<option value="2012級">2012級</option>
</select>
var time = new Date();
var month=time.getMonth()+1;
var day=time.getDay();
if(month>5&&day>1){
var objSelect=document.getElementById("myselect2");
objSelect.options.add(new Option("2016級", "2016級"),1);
objSelect.options.remove(5);
}
if(month>7&&day>1){
var objSelect=document.getElementById("myselect1");
objSelect.options.add(new Option("2016級", "2016級"),1);
objSelect.options.remove(5);
}
小編推薦
熱門推薦