淺析BootStrap柵格系統
編輯:關於JavaScript
1、簡介
Bootstrap內置了一套響應式、移動設備優先的流式柵格系統,隨著屏幕設備或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易於使用的預定義classe,還有強大的mixin用於生成更具語義的布局。
2、柵格選項
bootstrap3.x使用了四種柵格選項來形成柵格系統,這四種選項在官網上的介紹如下圖,很多人不理解,這裡跟大家詳解一下四種柵格選項之間的區別,其實區別只有一條就是適合不同尺寸的屏幕設備。我們看class前綴這一項,我們姑且以前綴命名這四種柵格選項,他們分別是col-xs、col-sm、col-md、col-lg,我們懂英文的就知道,lg是large的縮寫,md是mid的縮寫,sm是small的縮寫,xs是***的縮寫。這樣命名就體現了這幾種class適應的屏幕寬度不同。下面我們分別介紹這幾種class的特點。
通過下表可以詳細查看Bootstrap的柵格系統如何在多種屏幕設備上工作的。

3、列偏移
使用.col-md-offset-*可以將列偏移到右側。這些class通過使用*選擇器將所有列增加了列的左側margin。例如,.col-md-offset-4將.col-md-4向右移動了4個列的寬度。
4、嵌套列
為了使用內置的柵格將內容嵌套,通過添加一個新的.row和一系列.col-md-*列到已經存在的.col-md-*列內即可實現。嵌套row所包含的列加起來應該等於12。
5、列排序
通過使用.col-md-push-* 和 .col-md-pull-*就可以很容易的改變列的順序。
案例
<%@ page language="java" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>柵格</title>
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<meta name="author" content="linjiqin218@126.com" />
<meta name="Copyright" content="parami|廈門波羅密網絡科技有限公司" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<jsp:include page="/demo/base/js_bootstrap.jsp" />
<style type="text/css">
.show-grid [class ^="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: #eee;
border: 1px solid #ddd;
background-color: rgba(86, 61, 124, .15);
border: 1px solid rgba(86, 61, 124, .2);
}
</style>
<script type="text/javascript">
$(function(){
});
</script>
</head>
<body>
<b>col-lg-*用法</b>
<br/>
<div class="row show-grid">
<div class="col-lg-8">.col-lg-8</div>
<div class="col-lg-4">.col-lg-4</div>
</div>
<br/>
<b>col-md-*用法</b>
<div class="row show-grid">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<br/>
<div class="row show-grid">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<br/>
<b>col-sm-*用法</b>
<div class="row show-grid">
<div class="col-sm-8">.col-sm-8</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
<br/>
<b>col-xs-*用法</b>
<div class="row show-grid">
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
<br/>
<b>列偏移: col-md-offset-*</b>
<div class="row show-grid">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row show-grid">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row show-grid">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<br/>
<b>嵌套列: 嵌套row所包含的列加起來應該等於12</b>
<div class="row show-grid">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row show-grid">
<div class="col-md-6">Level 2: .col-md-6</div>
<div class="col-md-6">Level 2: .col-md-6</div>
</div>
</div>
</div>
<br/>
<b>列排序: .col-md-push-*和.col-md-pull-*</b>
<div class="row show-grid">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
</body>
</html>
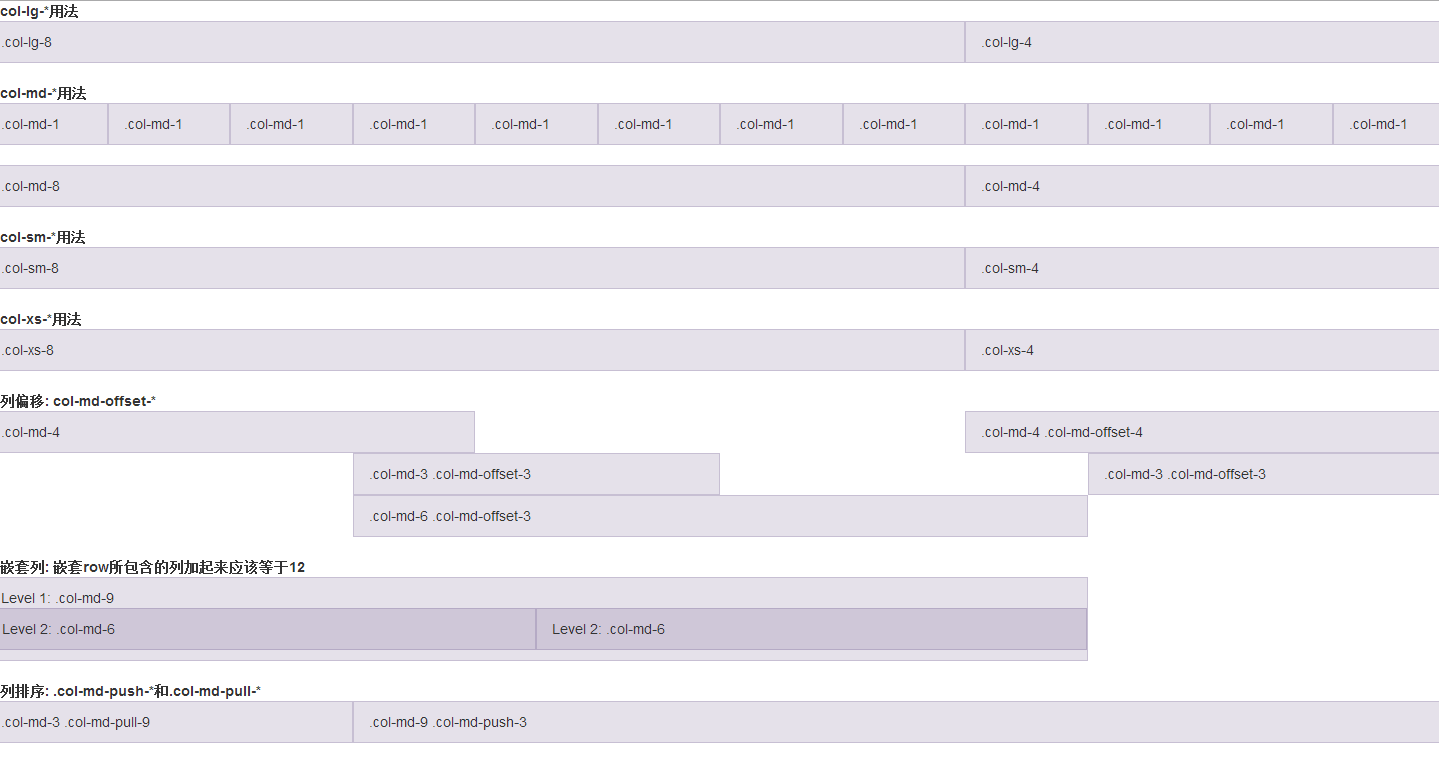
演示效果

以上所述是小編給大家介紹的BootStrap柵格系統的相關知識,希望對大家有所幫助!
小編推薦
JavaScript中關鍵字 in 的使用方法詳解
微信小程序開發之視頻播放器 Video 彈幕 彈幕顏色自定義實例
JS實現點擊網頁判斷是否安裝app並打開否則跳轉app store
怎麼限制input的text裡輸入的值只能是數字(正則、js)
25個好玩的JavaScript小游戲分享
JavaScript支持的最大遞歸調用次數分析
js實現的類似於asp數據字典的數據類型代碼實例
地址欄傳遞中文參數亂碼在js裡用escape轉碼
Javascript 實現復制(Copy)動作方法教程大全
Javascript的getYear、getFullYear、getUTCFullYear異同分享
熱門推薦