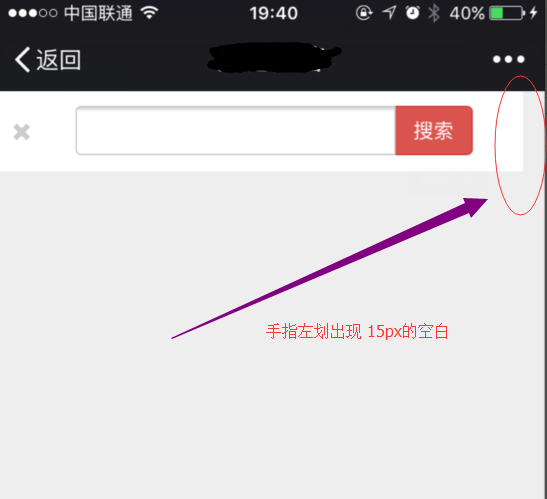
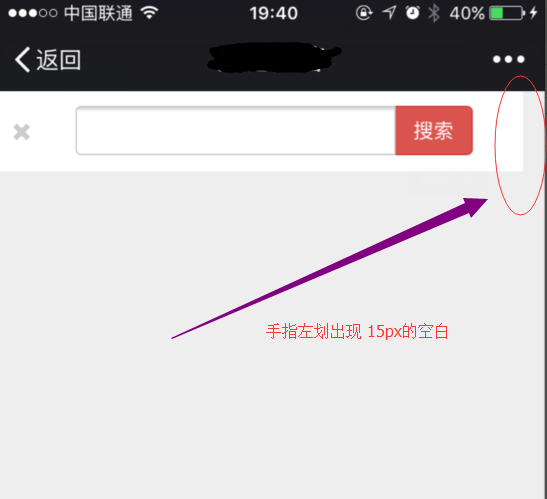
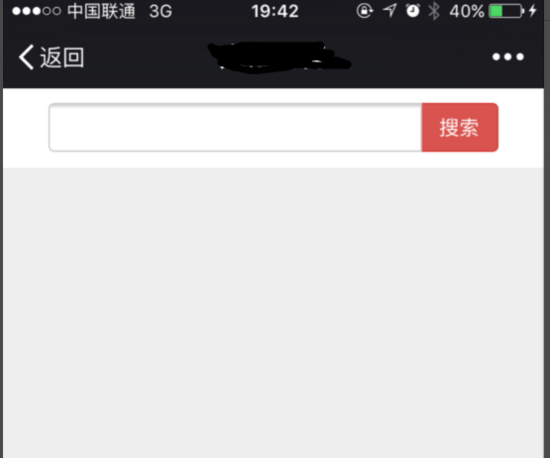
最近的一個項目 前台使用了 bootstrap.css + angularjs, 後台只處理數據(用的php,處理結果直接 json_encode($arr),非常爽)。一直在Chrome的仿真機測試非常完美, 沒有進行真機測試。完成後,到手機測試時傻了,左右滑動頁面時,竟然出現了一個 空白的豎條(如下圖所示)。判斷是margin-right 設置的長度所致,檢查css,並沒有相關代碼。看來問題出現在了 bootstrap 。雖然不影響 程序的使用,但是感覺非常別扭,一定要修復它。


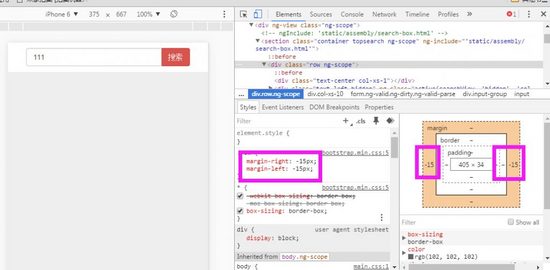
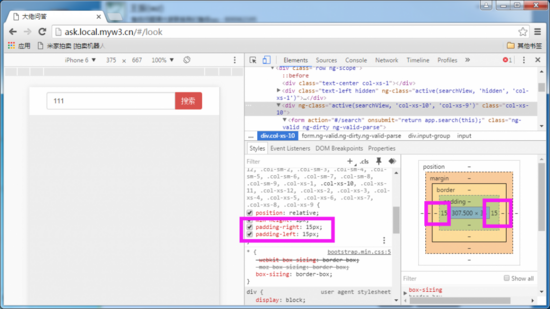
檢查頁面,發現用柵格系統的頁面才會出現此問題。檢查.row相關的css,發現它的margin定義如下:
.row{
margin-left:-15px;
margin-right:-15px;
}

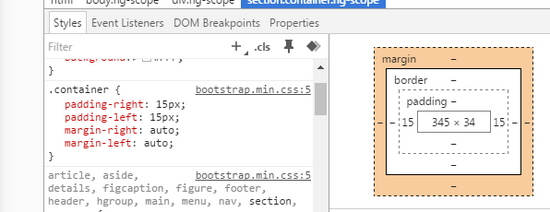
.row 一般作為 container的下級元素、作為 .col-xx-xx的上級元素。順便查看下 .container 和 con-xx-xx的css:
.container{
padding-left:15px;
padding-right:15px;
}
.col-xx-xx{
padding-left:15px;
padding-right:15px;
}


.container 的所有元素 內邊距 都有 15px 的距離,顯得非常美觀,.col-xx-xx 也設置了內邊距 15px。這樣就無法和 .contariner 的元素對齊了(.col-xx-xx相對於 .container的距離為30px),所以第一個柵格元素元素和最後一個柵格元素 需要分別設置為 {padding-left:0px;} 、{padding-right:0px;}。這樣解決了對齊的問題,但是設置之後,雖然每個柵格的寬度一致,顯示的內容的寬度又有了 15px 的差距。於是 FB 的天才們巧妙的 采用了 負數的外邊框的 解決方案,不僅代碼實現簡單,還沒有 每個 柵格 顯示的內容的寬度不一致的問題。
雖然 負數的外邊框 這種解決方案好,但是在小屏幕(移動端)會產生空白邊框的問題(本文要解決的痛點)。定制bootstrap解決這個問題,但是太麻煩,最簡單的方法就是復寫相關的css。
/* 需要在 bootstrap.css 之後調用 */
/* Fuck 15px for iPhone Start */
.row{margin:0;}
.col-lg-1,.col-lg-10,.col-lg-11,.col-lg-12,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-md-1,.col-md-10,.col-md-11,.col-md-12,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-sm-1,.col-sm-10,.col-sm-11,.col-sm-12,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-xs-1,.col-xs-10,.col-xs-11,.col-xs-12,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9{padding:0;}
/* Fuck 15px for iPhone Over */
成功解決,因為 柵格 沒有了 padding,每個柵欄的 寬度一致,顯示的內容的寬度也一致,和 contrainer 的元素也能對齊(注意:這個後果也很嚴重,就是每個柵格之間的內容都連在一起了,在內部的柵格重新定義內邊距和內容居中即可解決)。

以上所述是小編給大家介紹的BootStrap.css 在手機端滑動時右側出現空白的原因及解決辦法,希望對大家有所幫助!