在上一篇Knockoutjs 學習系列(一)ko初體驗文章中提到,ko中的 data-bind = "XX:OO"綁定大法除了可以綁定text、value等內容,還可以綁定visible、style等外觀屬性,也可以綁定click、textInput等各種事件,甚至還能控制程序流程。各種花式捆綁,絕對滿足你的幻想。
下面簡單講講各種綁定的使用,主要根據被綁定的屬性分成表現類、流程類和交互類三種。
表現類屬性
表現類的綁定屬性有visible、text、html、css、style、attr幾種,除了css表示css的class之外,其他都很好理解。當然了,style裡面的命名要與js一致,要去掉-改成駝峰命名,示范如下:
<!--HTML code-->
<div data-bind="visible: shouldShowMessage">You will see this message only when "shouldShowMessage" holds a true value.</div>
<div>Today's message is: <span data-bind="text: myMessage"></span></div>
<div data-bind="html: details"></div>
<div data-bind="css: { profitWarning: currentProfit() < 0 }">CSS class binding test</div>
<div data-bind="style: { color: currentProfit() < 0 ? 'red' : 'black' }">CSS style binding test</div>
<a data-bind="attr: { href: url, title: urltitle }">Report</a>
// js code
var viewModel = {
shouldShowMessage: ko.observable(true), // Message initially visible
myMessage: ko.observable(), // Initially blank
details: ko.observable(), // Initially blank
currentProfit: ko.observable(150000), // Positive value, so initially we don't apply the "profitWarning" class
currentProfit: ko.observable(150000), // Positive value, so initially black
url: ko.observable("year-end.html"),
urltitle: ko.observable("Report including final year-end statistics")
};
ko.applyBindings(viewModel); // apply binds
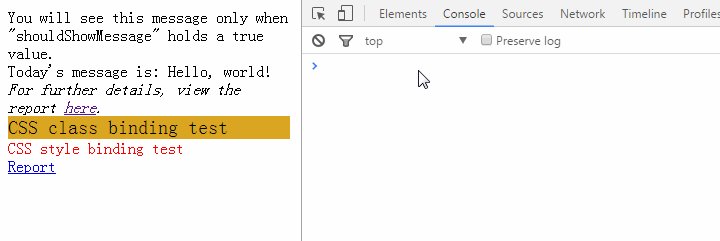
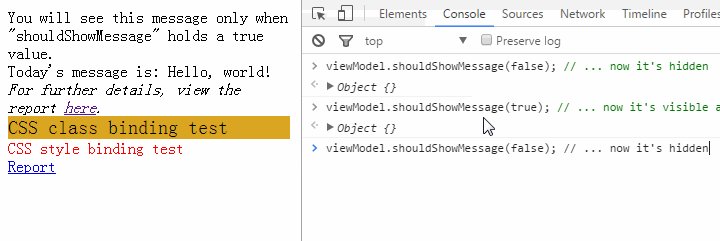
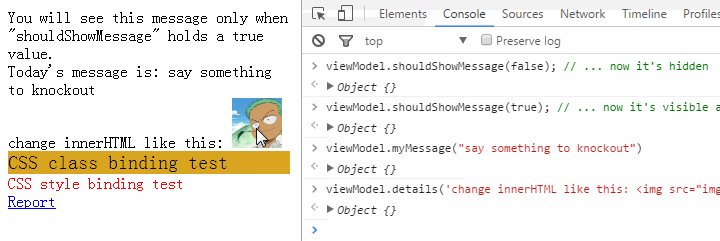
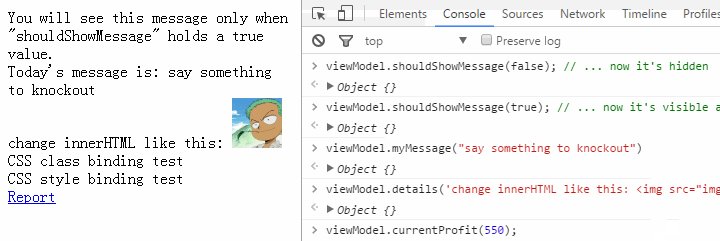
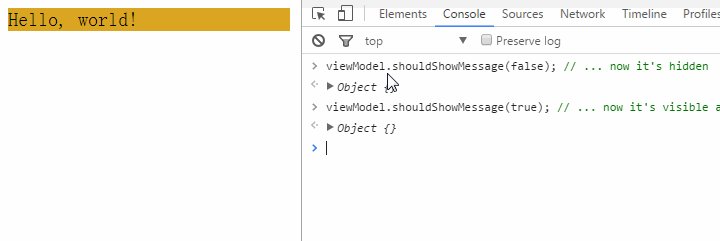
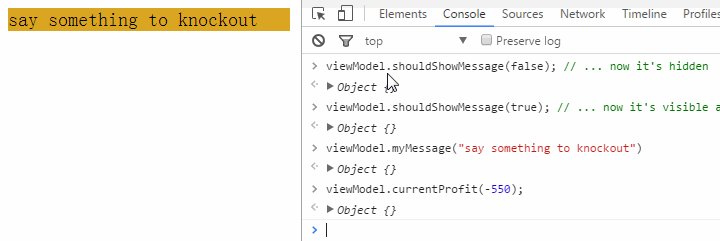
效果是這樣的:

上一篇文章裡面也說過,XXOO裡面除了傳單個的屬性,也可以傳JSON對象,也就是說可以組合綁定屬性,比如說:
<!--HTML code-->
<div data-bind="{visible: shouldShowMessage, text: myMessage, css: { profitWarning: currentProfit() < 0 }}">
You will see this message only when "shouldShowMessage" holds a true value.
</div>
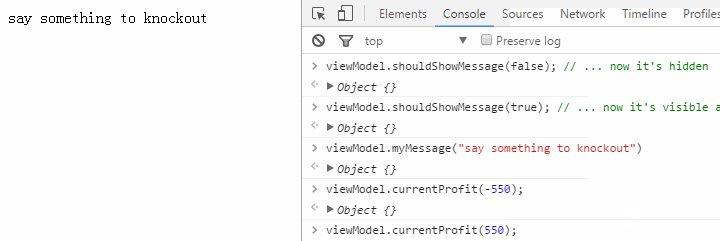
效果當然是這樣的:

表現類的設置比較簡單,要注意的一點就是:很多表現類的屬性並不需要動態變化,這個時候可以利用viewModel中設置實現數據的集中初始化,但是不要把他們設置成可觀察者,如:
// js code
var viewModel = {
shouldShowMessage: ko.observable(true), // Message initially visible
myMessage: '這段文字不需要動態更新' // Initially blank
};
流程類屬性
流程類包括foreach、if、ifnot、with和比較高級的"component”綁定,if 和 ifnot 與 visible類似,差別就是:if 會直接從DOM中移除相應的組件,而visible只是控制隱藏顯示,組件還是在DOM裡面的。with 跟 js 中的 with 也是一樣的效果,就是延長了作用域鏈,簡單的來說就是在變量前加了個'前綴.'。這裡只介紹一下foreach,component放到和模板綁定一起介紹。

看看代碼:
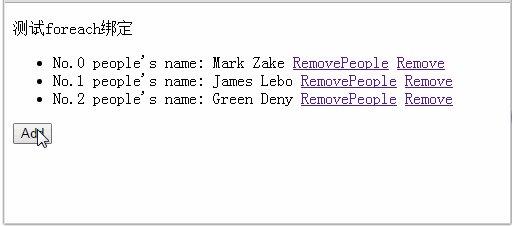
<!--HTML code-->
<p>測試foreach綁定</p>
<ul data-bind="foreach: people">
<li>
No.<span data-bind="text: $index"> </span>
people's name: <span data-bind="text: name"> </span>
<a href="#" data-bind="click: $parent.removePeople">RemovePeople</a>
<a href="#" data-bind="click: remove">Remove</a>
</li>
</ul>
<input type="button" data-bind="click: addPeople" value="Add" />
var listModel = function () {
//設置people數組的值(people實際上是函數數組),使用foreach可以遍歷數組對象
//ul,li對應的是 people和people的子項,所以在li內部綁定時,作用域是在people子項{name……}中,為了調用people外部的removePeople需要用到$parent
//如果是調用內部的remove,remove中的this為{name……}對應當前li項,作用域為當前域則不用加 $parent。
this.people = ko.observableArray([
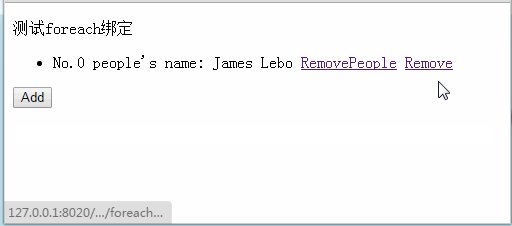
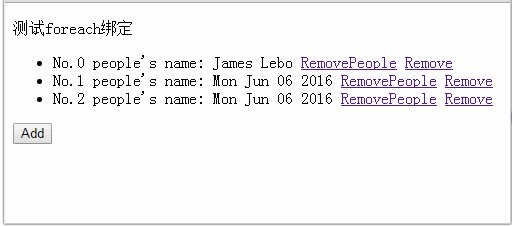
{name: "Mark Zake", remove: function () {
that.people.remove(this); //注意當前對象(就是{name……})和作用域,不用管HTML標簽,純js理解就簡單了
}},
{name: "James Lebo", remove: function () {
that.people.remove(this);
}},
{name: "Green Deny", remove: function () {
that.people.remove(this);
}}
]);
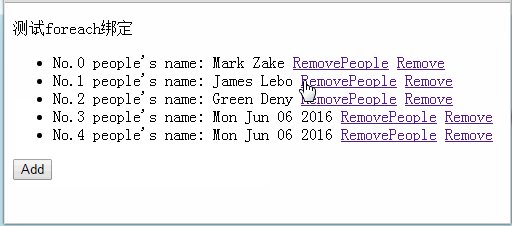
//addPeople內部調用了同級people的方法,this會發生改變,應該預先保存this傳進去。
var that = this;
this.addPeople = function () {
that.people.push({
name: new Date().toDateString(),
remove: function () {
that.people.remove(this);
}});
};
//remove的對象是整個 li標簽,也就是 a標簽的父對象。實際上要執行的是 listModel.people.remove(a.parent)
this.removePeople = function() {
that.people.remove(this);
}
};
ko.applyBindings(new listModel());
這裡比較容易搞混的是DOM節點與ViewModel的層次對應關系。首先,在ul上應用 foreach 綁定,也就是每個 li 對應每個 people 子項。這一點對應上了之後,就按照 js 的作用域規則去理解即可。說到作用域,不得不提 this,正所謂我待this如初戀,this坑我千百遍。這裡小茄在官方版本上加了個remove函數,與官方的removePeople對應起來看就簡單了。至於$index, $parent這些變量,按字面意思理解即可。
交互類屬性
終於要到重點了,使用ko的最重要原因就是為了處理動態交互的UI展現問題,這裡集中介紹一下與表單相關的一些綁定。
(1) click綁定
語法:data-bind="click: clickHandler",這裡的clickHandler函數可以是任意函數,並不一定要是ViewModel裡的函數,只要能引用到即可。關於click事件有幾點需要留意的:
1. 參數傳遞,ko默認將當前組件作為第一個參數傳給clickHandler函數,這裡要注意當前的綁定上下文,比如說在with環境中,傳回的組件就會變成with組件而不是你想要的當前組件。如果你還需要傳遞event參數,則將event作為第二個參數傳入。如果還需要傳入更多的參數,那麼就需要使用一個函數包裝起來了。如:
<button data-bind="click: function(data, event) { myFunction('param1', 'param2', data, event) }">
Click me
</button>
2. 默認行為的設置(比如鏈接)
ko默認是禁止默認事件行為的,通常我們為鏈接綁定點擊事件也不會是讓其跳轉的。不過你如果一定要開啟的話,直接在clickHandler裡面return true即可。
3. 冒泡
ko默認是允許冒泡的,你可以通過 data-bind="click: clickHandler, clickBubble: false"來設置click事件不冒泡。
(2)event綁定
ko提供了這個接口讓用戶自定義綁定事件。關於參數傳遞、默認行為、冒泡等與click綁定是一樣的,使用案例:
<div>
<div data-bind="event: { mouseover: enableDetails, mouseout: disableDetails }">
Mouse over me
</div>
<div data-bind="visible: detailsEnabled">
Details
</div>
</div>
<script type="text/javascript">
var viewModel = {
detailsEnabled: ko.observable(false),
enableDetails: function() {
this.detailsEnabled(true);
},
disableDetails: function() {
this.detailsEnabled(false);
}
};
ko.applyBindings(viewModel);
</script>
(3)submit綁定
主要用來做一些驗證表單的工作。ko會阻止默認的提交表單動作,並轉入submit綁定的函數中。後續需要提交的時候,在綁定事件中 return true即可。
PS: 為什麼不在表單中使用 click 事件來處理呢?因為 submit 本來就是被設計用來處理提交事件的,它還能接受回車一類的提交動作,但click則不行。
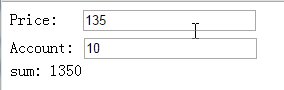
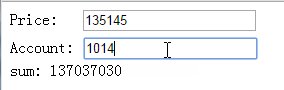
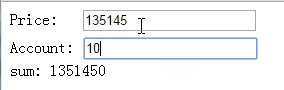
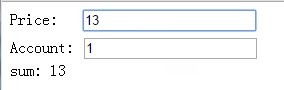
(4)value 與 textInput 綁定
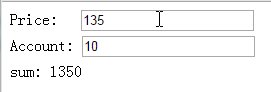
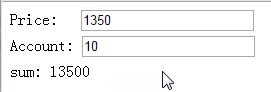
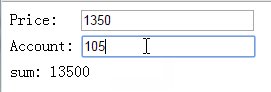
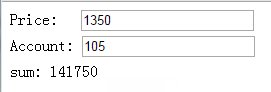
在輸入框綁定 value 和 textInput 看起來效果差不多,但是更推薦使用 textInput 事件進行綁定,因為 textInput 是新增的專門用來處理輸入事件的。在上一篇文章中可以看到,使用 value 綁定時(左)輸入之後必須要將焦點從輸入框中移出才會進行更新,而 textInput (右)是馬上進行更新的。


雖然,value 綁定也可以通過設置 data-bind="{value: price, valueUpdate: 'afterkeydown'}" 實現與 textInput 一樣的效果,但是這個在浏覽器中的兼容性並不如 textInput 好。
(5)options綁定(selectedOptions)
在下拉列表中可使用 options 來綁定子項的值,子項既可以是字符串,也可以是 js 對象。上一篇(【Knockoutjs 學習體驗之旅】(1)ko初體驗)中展示的是字符串,這次就來傳個對象:
代碼:
<p>Your country:
<select data-bind="options: availableCountries,
optionsText: 'countryName',
value: selectedCountry,
optionsCaption: 'Choose...'"></select>
</p>
<div data-bind="visible: selectedCountry">
<!-- Appears when you select something -->
You have chosen a country with population
<span data-bind="text: selectedCountry() ? selectedCountry().countryPopulation : 'unknown'"></span>.
</div>
<script type="text/javascript">
// Constructor for an object with two properties
var Country = function(name, population) {
this.countryName = name;
this.countryPopulation = population;
};
var viewModel = {
availableCountries: ko.observableArray([
new Country("UK", 65000000),
new Country("USA", 320000000),
new Country("Sweden", 29000000)
]),
selectedCountry: ko.observable() // Nothing selected by default
};
ko.applyBindings(viewModel);
</script>
這裡使用了option來綁定列表框的選項,使用value綁定選中項目。由於選項是 js 對象,所以要用一個 optionText 來指定在列表框中的展示。optionCaption是指無選中任何項目時候的默認顯示值。如果我們設定的是多選列表框的話,那麼就不能用 value 來綁定選中項目了,這個時候要用到 selectOptions來綁定選中項目。
(6)其他綁定:enable/disable, hasFocus , checked , uniqueName。
這些事件用起來非常簡單,就不具體介紹了。最後一個 uniqueName 是用來設置表單控件的唯一 name 屬性的,表單中提交到後台時,沒有設置 name 屬性的值時不會被提交到後台的,所以就有了這麼個綁定功能。官網中關於 hasFoucus 還有個比較常用的效果:
Name:
Name: Bert Bertington
Click the name to edit it; click elsewhere to apply changes.
點擊上面的姓名就可以變成可編輯狀態,失去焦點後又變成普通文字,這種效果用ko實現起來相當簡單。
總結
本篇主要簡單介紹了knockoutjs中各種綁定的使用方法,使用這些綁定方法的組合就能簡單地做好一個需要較多動態交互的UI頁面。使用這些方法比較重要的一點就是要記住綁定的都是函數對象,所以可以直接在HTML裡面進行操作,這樣的話有時候 js 代碼結構可以更簡單。
官方教程: http://knockoutjs.com/documentation/introduction.html
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- jQuery is not defined 錯誤原因與解決方法小結
- 使用JavaScriptCore實現OC和JS交互詳解
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- document.execCommand()的用法小結
- 文本框(input)獲取焦點(onfocus)時樣式改變的示例代碼
- HTML5+WebSocket實現多文件同時上傳的實例
- Html5中localStorage存儲JSON數據並讀取JSON數據的實現方法