首先,很感謝各位朋友對我的支持,關於bootstrap的學習總結,我會持續更新,如果有寫的不對的地方,麻煩各位給我指正出來哈。關於上篇文章,固定布局和流式布局很關鍵,如果還不太清楚的可以再看看我寫的:Bootstrap學習筆記之css樣式設計(1)
這次我們來看看bootstrap中關於樣式的一些具體關鍵的類以及如何使用這些類,類與類之間的區別,另外涉及到的一些相關類,舉列子的時候解釋。
一、表單
1.form-control類:含有此類的<input><select><textarea>標簽寬度都將變為width:100%,且在表單中通常是將控件配合label標簽一起包含在form-group中使用。
<form role="form"> <!-- 所有設置了form-control類的input,textarea,select,元素都將被默認為width:100% --> <div class="form-group"> --form-group:一般講標簽和空間包裹在form-group中使用 <label for="exampleInputEmail">Email address</label> <input type="email" class="form-control" id="exampleInputEmail" placeholder="input"> </div> <div class="form-group"> <label for="exampleInputEmail">Email name</label> <textarea class="form-control">11111</textarea> </div> <div class="form-group"> <label for="select">select form</label> <select class="form-control"> <option>111</option> <option>222</option> </select> </div> </form>
根據上面代碼引申出不同的類,我們一行行的來看。給form添加form-inline類(將控件放在一行) | form-horizontal類(標簽在左,控件在右),後者借助標簽。
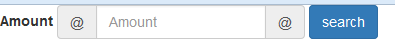
<!-- form-inline類使表單水平呈現--> <form class="form-inline"> --其次還有check-inline,radio-inline等 <div class="form-group"> <label class="src-only" for="exampleInputAmount">Amount</label> <div class="input-group"> --input-group:輸入組 <div class="input-group-addon">@</div> --addon:指添加的文本或按鈕 <input type="text" class="form-control " id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">@</div> </div> </div> <button type="submit" class="btn btn-primary">search</button> </form>
效果如下:

如果不加的話,button將被擠到下一行。這裡不再貼圖,可自行貼碼測試。
<!--水平排列的表單 control-label:表示文本采用右對齊 --> <form class="form-horizontal" > <div class="form-group"> <label for="inputEmail" class="col-sm-2 control-label">Email:</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail" placeholder="email"> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password:</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="password"> </div> </div> </form>
效果如下:

(注意:這裡的input文本框應該是占5/6的,我把它的寬度自定義了下為20%)
這裡關於form-horizontal,要配合bootstrap的柵格系統進行。
在<form>元素上使用類名“form-horizontal”主要有以下幾個作用:
1:設置表單控件padding和margin值。上面的代碼可在調試控制台裡面看到,為padding-left:50px。
2:改變“form-group”的表現形式,類似於網格系統的“row”。
2.label的作用
<label for="hello1">hello</label><input type="text" id="hello"><br> ---產生藍色光暈 <label for="1111">hello</label><input type="text" id="jiang"><br> ---id不對應,沒反應,只有當鼠標放在控件上時,才有藍色光暈
結合上面的代碼看:label中的for屬性,應該對應的是控件中的id。作用:保證當鼠標置於label上,相應的控件會產生藍色光暈。
3.role的作用
有沒有覺得很奇怪,為什麼在寫表單或者一些控件的時候,要加上role?
作用:保證讀屏軟件可以識別。讀屏軟件即一款幫助智障人士上網的軟件,將圖片,文字等以語音的形式傳達給智障人士,因此為確保讀屏軟件可以識別,通常沒有語義化的標簽,或者功能特殊的標簽都要寫上它。比如:
<a class="btn btn-default" href="#" role="button">link</a> <!-- 如果鏈接a作為按鈕使用,並用於當前頁面觸發某些功能, 而不是連接到其它其它頁面或當前頁面的其余部分,務必設置role="button" --> 原本a標簽是表示鏈接,但這裡卻當做按鈕來使用,讀屏軟件無法識別, 因此需要加上role="button",讓讀屏軟件知道這是個button按鈕。
4.label,aria-label,aria-labelled的區別?
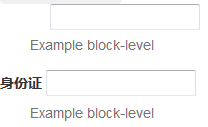
<div class="form-group"> <input type="text" id="idCard" aria-label="身份證"> <p class="help-block">Example block-level </p> --help-block:用來提示解釋說明的文本 </div> <div class="form-group"> <label for="idCard">身份證</label> <input type="text" id="idCard" > <p class="help-block">Example block-level </p> </div>
效果如下:

前者沒有出現可視化的“身份證”字樣,兩者均是為了便於讀屏軟件識別出來。只是aria-label被隱藏起來了。
再來看下aria-labelled怎麼用,通常是當標簽文本已經存在於某一個元素時,使用aria-labelled,它的值為所有讀取元素的id,來看下列子:
<div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 選擇下列選項 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">1111</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">22222</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">33333</a> </li> </ul> </div>
此時ul中包含的有li,且是在button中控制的,所以此時用aria-labelledby比較合適。簡單來說,三者之間,只是使用的范圍不一樣,基本功能是相同的,都是為了便於讀屏軟件的識別。說到隱藏的類,就要提到sr-only類了。我們來看下。
<label for="inputEmail" class="col-sm-2 control-label sr-only">Email:</label>
<label for="inputEmail" class="col-sm-2 control-label ">Email:</label>
此時效果是:上面的文字被隱藏起來,僅僅這種區別,其它基本功能不變。
5.disabled類
在表單中,這個類要注意,這裡我們對比來看。
<!-- 引入fieldset的表單,作用:將表單包含在一個塊裡面 --> <form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的輸入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>禁用不可選擇</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 禁用無法選擇 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form>
如果給fileset增加disabled類的話,禁用的表單,只對button select input等禁用,而對於其它的項legend屬性並不起作用。對比來看,添加legend屬性
<!-- 加了lenged屬性 --> <form role="form"> <fieldset disabled> <legend><input type="text" class="form-control" placeholder="顏色變灰,但沒被禁用" ></legend>--這裡鼠標可以放入輸入框中 <div class="form-group"> <label for="disabledTextInput">禁用的輸入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可選擇</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 無法選擇 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form> <!-- 禁用的表單,只對button select input等禁用,而對於其它的項legend並不起作用-->
6.data-toggle data-target data-spy屬性
html5允許開發者自由為其標簽添加屬性,這種自定義屬性一般用“data-”開頭。
data-toggle:表示數據交互 ,上面列子中點擊button,即可切換到下拉菜單。
data-spy表示:監控
data-traget:目標。
這裡涉及到js中的事件,不再詳解,等到進入bootstrap中的js學習中再來看一下這些問題。表單涉及到的東西還是很多的,總結的差不多這麼多,還有補充的,麻煩大家在下面給我留言。
二、按鈕類
這個沒啥難點,記住屬性類就行了,很好理解。
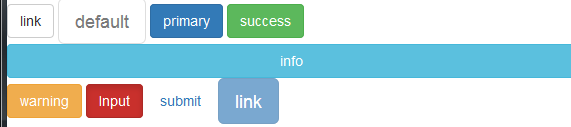
<a class="btn btn-default" href="#" role="button">link</a> <button class="btn btn-default btn-lg" type="submit" disabled="disabled">default</button> <button class="btn btn-primary" type="submit">primary</button> <button class="btn btn-success" type="submit">success</button> <button class="btn btn-info btn-block" type="submit">info</button> --btn-block:將其拉伸到父元素的100% <button class="btn btn-warning" type="submit">warning</button> <input class="btn btn-danger active" type="button" value="Input"> <input class="btn btn-link" type="button" value="submit">
效果如下:

三、圖片類
<!-- 使圖片居中center-block:使內容居中顯示 img-rounded :帶有圓角 img-circle:環形 img-thumbnail:給圖片加了個外邊框-->
<img src="111.png" class="img-responsive center-block img-rounded" alt="responsive image">
<img src="111.png" class="img-responsive center-block img-circle" alt="responsive image">
<img src="111.png" class="img-responsive center-block img-thumbnail" alt="responsive image">
效果如下:

總結一句,個人感覺,表單的作用還是很重要的,其它的一些基本類,這裡不再講解,都比較容易。下一篇將轉入css組件的學習:Bootstrap學習筆記之css組件(3)
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:無縫滾動的簡單實現代碼(推薦)
- 下一頁:基於JS實現無縫滾動思路及代碼分享