JavaScript判斷數組重復內容的兩種方法(推薦)
編輯:關於JavaScript
前言
一般,我們可能會給數組去重,這個操作並不復雜,執行一個循環就是了.現在,我要做的是,判斷數組中是否有重復的內容,如果有,返回 true 否則,返回 false.
思路
把數組變成字符串
循環原數組,拿每一個字段和這個字符串進行比對,看是否有重復
如何拿A字符串和B字符串進行對比,並且要求判斷出B字符串中包含過個A字符串呢?
方法一 indexOf() 和 lastIndexOf() 對比法.
首先,我們構建代碼:
var arr = ["aa","bb","cc","bb","aa"]; arrRepeat(arr);
如上,我們要用一個arrRepeat(arr)的校驗函數並執行,下面來構建這個函數
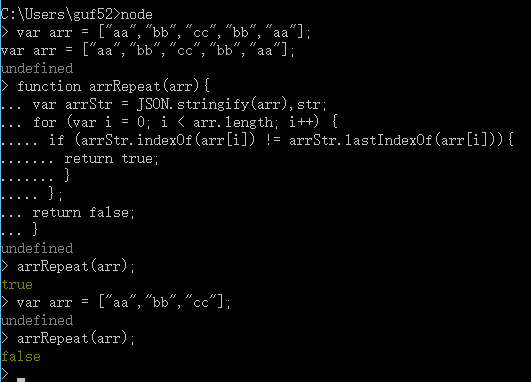
function arrRepeat(arr){
var arrStr = JSON.stringify(arr),str;
for (var i = 0; i < arr.length; i++) {
if (arrStr.indexOf(arr[i]) != arrStr.lastIndexOf(arr[i])){
return true;
}
};
return false;
}
OK,運行成功.

原理特別簡單,就是,數組中的字段,在由數組變成的字符串中的首次出現位置和最後一次出現位置是否一致,如果不一致,就說明這個重復出現了.
方法二 match() 正則對比方法
首先,和上面一樣,我們構建代碼:
var arr = ["aa","bb","cc","bb","aa"]; arrRepeat(arr);
然後,我們重新構建arrRepeat(arr)函數
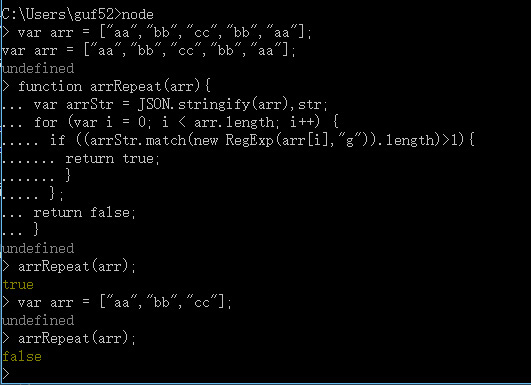
function arrRepeat(arr){
var arrStr = JSON.stringify(arr),str;
for (var i = 0; i < arr.length; i++) {
if ((arrStr.match(new RegExp(arr[i],"g")).length)>1){
return true;
}
};
return false;
}
原理是查找確定的重復次數,如果是大於1的話,就肯定是重復了.注意,這裡是能夠准確的查找出出現了幾次的哦!所以,這個方法其實有更廣泛的用途.
OK,運行又一次成功

總結
如果僅僅是比對第一個方法其實足夠用了.
第二個方法可以查找出現的真實次數,比如重復了4次,就能找到4.具體的用途自己思考咯.
構建包含變量的正則的方法new RegExp(arr[i],"g")也是問別人才問出來的.
其實我先想到的是第二個思路,正則的問題困擾半天,終於解決了.才想到第一個思路的.
以上所述是小編給大家介紹的JavaScript判斷數組重復內容的兩種方法(推薦),希望能夠幫助到大家!
小編推薦
熱門推薦