ionic 模型
$ionicModal
$ionicModal 可以遮住用戶主界面的內容框。
你可以在你的 index 文件或者是其他文件內嵌入以下代碼(裡面的代碼可以根據你自己的業務場景相應的改變)。
<script id="my-modal.html" type="text/ng-template"> <ion-modal-view> <ion-header-bar> <h1 class="title">My Modal title</h1> </ion-header-bar> <ion-content> Hello! </ion-content> </ion-modal-view> </script>
然後你就可以在你的 Controller 裡面的注入 $ionicModal 。然後調用你剛剛寫入的模板,進行初始化操作。就像下面的代碼:
angular.module('testApp', ['ionic'])
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('my-modal.html', {
scope: $scope,
animation: 'slide-in-up'
}).then(function(modal) {
$scope.modal = modal;
});
$scope.openModal = function() {
$scope.modal.show();
};
$scope.closeModal = function() {
$scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() {
$scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});
方法
fromTemplate(templateString, options)
字符串
模板的字符串作為模型的內容。
options對象
options 會傳遞到 ionicModal#initialize方法中。
返回: 對象, 一個ionicModal控制器的實例。
fromTemplateUrl(templateUrl, options)
參數
類型
詳情
templateUrl
字符串
載入模板的url。
options
對象
通過ionicModal#initialize方法傳遞對象。
返回: promise對象。Promises對象是CommonJS工作組提出的一種規范,目的是為異步編程提供統一接口。
ionicModal
由$ionicModal服務實例化。
提示:當你完成每個模塊清除時,確保調用remove()方法,以避免內存洩漏。
注意:一個模塊從它的初始范圍廣播出 'modal.shown' 和 'modal.hidden' ,把自身作為一個參數來傳遞。
方法
initialize(可選)
創建一個新的模型控制器示例。
參數
類型
詳情
options
對象
一個選項對象具有一下屬性:
{object=}范圍子類的范圍。默認:創建一個$rootScope子類。{string=}動畫帶有顯示或隱藏的動畫。默認:'slide-in-up'{boolean=}第一個輸入框獲取焦點當顯示時,模型的第一個輸入元素是否自動獲取焦點。默認:false。{boolean=}backdropClickToClose` 點擊背景時是否關閉模型。默認:true。
show()
顯示模型實例
返回值: promise promise對象,在模型完成動畫後得到解析
hide()
隱藏模型。
返回值: promise promise對象,在模型完成動畫後得到解析
remove()
從 DOM 中移除模型實例並清理。
返回值: promise promise對象,在模型完成動畫後得到解析
isShown()
返回:布爾值,用於判斷模型是否顯示。
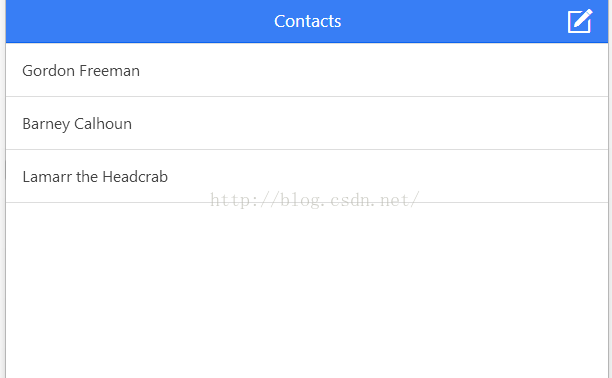
實例
HTML 代碼
<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>菜鳥教程(runoob.com)</title>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head>
<body ng-controller="AppCtrl">
<ion-header-bar class="bar-positive">
<h1 class="title">Contacts</h1>
<div class="buttons">
<button class="button button-icon ion-compose" ng-click="modal.show()">
</button>
</div>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="contact in contacts">
{{contact.name}}
</ion-item>
</ion-list>
</ion-content>
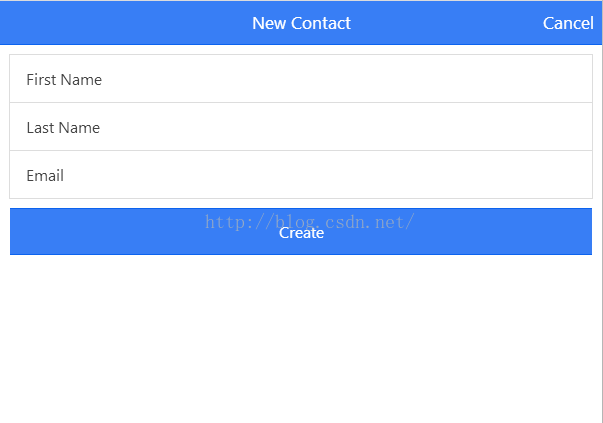
<script id="templates/modal.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar class="bar bar-header bar-positive">
<h1 class="title">New Contact</h1>
<button class="button button-clear button-primary" ng-click="modal.hide()">Cancel</button>
</ion-header-bar>
<ion-content class="padding">
<div class="list">
<label class="item item-input">
<span class="input-label">First Name</span>
<input ng-model="newUser.firstName" type="text">
</label>
<label class="item item-input">
<span class="input-label">Last Name</span>
<input ng-model="newUser.lastName" type="text">
</label>
<label class="item item-input">
<span class="input-label">Email</span>
<input ng-model="newUser.email" type="text">
</label>
<button class="button button-full button-positive" ng-click="createContact(newUser)">Create</button>
</div>
</ion-content>
</ion-modal-view>
</script>
</body>
</html>
CSS 代碼
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
JavaScript 代碼
angular.module('ionicApp', ['ionic'])
.controller('AppCtrl', function($scope, $ionicModal) {
$scope.contacts = [
{ name: 'Gordon Freeman' },
{ name: 'Barney Calhoun' },
{ name: 'Lamarr the Headcrab' },
];
$ionicModal.fromTemplateUrl('templates/modal.html', {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
});
$scope.createContact = function(u) {
$scope.contacts.push({ name: u.firstName + ' ' + u.lastName });
$scope.modal.hide();
};
});
完整源碼:
<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="http://cdn.bootcss.com/ionic/1.0.1/css/ionic.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/ionic/1.0.1/js/ionic.bundle.min.js"></script>
<style>
body {
cursor: url('http://ionicframework.com/img/finger.png'), auto;
}
</style>
<script>
angular.module('ionicApp', ['ionic']
.controller('AppCtrl', function($scope, $ionicModal) {
$scope.contacts = [
{ name: 'Gordon Freeman' },
{ name: 'Barney Calhoun' },
{ name: 'Lamarr the Headcrab' },
];
$ionicModal.fromTemplateUrl('templates/modal.html', {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
});
$scope.createContact = function(u) {
$scope.contacts.push({ name: u.firstName + ' ' + u.lastName });
$scope.modal.hide();
};
});
</script>
</head>
<body ng-controller="AppCtrl">
<ion-header-bar class="bar-positive">
<h1 class="title">Contacts</h1>
<div class="buttons">
<button class="button button-icon ion-compose" ng-click="modal.show()">
</button>
</div>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="contact in contacts">
{{contact.name}}
</ion-item>
</ion-list>
</ion-content>
<script id="templates/modal.html" type="text/ng-template">
<ion-modal-view>
<ion-header-bar class="bar bar-header bar-positive">
<h1 class="title">New Contact</h1>
<button class="button button-clear button-primary" ng-click="modal.hide()">Cancel</button>
</ion-header-bar>
<ion-content class="padding">
<div class="list">
<label class="item item-input">
<span class="input-label">First Name</span>
<input ng-model="newUser.firstName" type="text">
</label>
<label class="item item-input">
<span class="input-label">Last Name</span>
<input ng-model="newUser.lastName" type="text">
</label>
<label class="item item-input">
<span class="input-label">Email</span>
<input ng-model="newUser.email" type="text">
</label>
<button class="button button-full button-positive" ng-click="createContact(newUser)">Create</button>
</div>
</ion-content>
</ion-modal-view>
</script>
</body>
</html>