前言
針對一個數組進行排序,一個很常見的需求.尤其在後端.當然,前端也是有這個需求的.
當然,數組排序,是有現成的方法的.就是sort()方法.
我們先開看下這個.
標准答案,sort方法
var arr = [45,98,67,57,85,6,58,83,48,18];
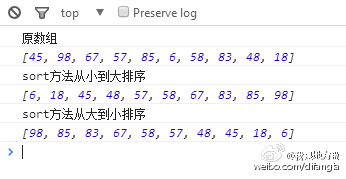
console.log('原數組');
console.log(arr);
console.log('sort方法從小到大排序');
console.log(arr.sort(function(a,b){return a-b}));
console.log('sort方法從大到小排序');
console.log(arr.sort(function(a,b){return b-a}));
運行結果如下:

這裡需要注意的是,sort默認是按照字母順序來進行排序的.因此,我們在排列數字的時候,需要一個自定義函數.
如上面的代碼
function(a,b){return a-b}
這就是一個從小到大的排序函數.看上去好簡單的樣子,但是我不理解,所以,我根據我的想法,來實現排序吧~
我的答案,for方法排序
var arr = [45,98,67,57,85,6,58,83,48,18];
console.log('原數組');
console.log(arr);
console.log('for方法從小到大排序');
console.log(arrSortMinToMax(arr));
console.log('for方法從大到小排序');
console.log(arrSortMaxToMin(arr));
// 找數組中最小的值
function arrMinNum(arr){
var minNum = Infinity, index = -1;
for (var i = 0; i < arr.length; i++) {
if (arr[i]<minNum) {
minNum = arr[i];
index = i;
}
};
return {"minNum":minNum,"index":index};
}
// 返回數組從小到大排序結果
function arrSortMinToMax(arr){
var arrNew = [];
var arrOld = arr.concat();
for (var i = 0; i < arr.length; i++) {
arrNew.push(arrMinNum(arrOld).minNum);
arrOld.splice(arrMinNum(arrOld).index,1)
};
return (arrNew);
}
// 找數組中最大的值
function arrMaxNum(arr){
var maxNum = -Infinity, index = -1;
for (var i = 0; i < arr.length; i++) {
if (arr[i]>maxNum) {
maxNum = arr[i];
index = i;
}
};
return {"maxNum":maxNum,"index":index};
}
// 返回數組從大到小排序結果
function arrSortMaxToMin(arr){
var arrNew = [];
var arrOld = arr.slice(0);
for (var i = 0; i < arr.length; i++) {
arrNew.push(arrMaxNum(arrOld).maxNum);
arrOld.splice(arrMaxNum(arrOld).index,1);
};
console.log(arr)
return (arrNew);
}
運行結果如下圖所示

我的方法中的知識點
1.當一個函數需要返回多條數據的時候,使用json對象格式比較方便.如上面的return {"minNum":minNum,"index":index};
2.如果使用 var arrOld = arr 這種方法來復制一個數組,並且,對arrOld進行操作的話,是會影響到arr這個原數組的.因為javascript分原始類型與引用類型(與java、c#類似)。Array是引用類型。arrOld得到的是引用,所以對arrOld的修改會影響到arr。
復制數組的方法(一)var arrOld = arr.concat(); ,原理:concat()函數是用於拼接多個數組的函數,這種寫法相當於拼接自己.也就是復制了.
復制數組的方法(二)var arrOld = arr.slice(0) , 原理:slice()函數是一個截取數組的函數,設置值為0,則是全部截取,相當於復制了.
3.splice()方法用於插入、刪除或替換數組的元素。這裡是使用了其刪除數組中指定位置的特性.
4.我的方法和sort方法的差異.
我的方法沒有修改原數組,而sort是在原數組的基礎上進行的修改.
我的方法返回的是一個新數組,原數組並沒有消失或者改變.(好像和上面一句是一個意思….)
5.排序是編程中非常非常基礎並且非常非常重要的知識點.sort排序在執行大量數據的情況下,效率還是比較低的.當然,我的方法的效率也是很低的.
本文轉載於:http://blog.csdn.net/fungleo/article/details/51555590
以上所述是小編給大家介紹的JavaScript sort數組排序方法和自我實現排序方法小結的全部內容,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的,在此也非常感謝大家對網站的支持。