JavaScript中定義了兩個單體內置對象:Global和Math。
Global對象
Global對象是JavaScript中最特別的一個對象。不屬於任何其他對象的屬性和方法,最終都是它的屬性和方法。實際上,沒有全局變量或全局作用域,所有在全局作用域中定義的屬性和函數,都是Global對象的屬性。
Global對象包含了一些有用的方法:
1.URI編碼方法
Global對象的encodeURI()和encodeURIComponent()方法可以對URI進行編碼,encodeURI()主要用於整個URI,而encodeURIComponent()主要用於對URI中的某一段進行編碼。
var uri = "http://www.jb51 xxyh.com#login"; alert(encodeURI(uri)); // "http://www.jb51%20xxyh.com#login" alert(encodeURIComponent(uri)); // "http%3A%2F%2Fwww.jb51%20xxyh.com%23login"
encodeURI()不會對本身屬於URI的特殊字符進行編碼(如,冒號、正斜槓、問號和井號),encodeURIComponent會對發現的任何非標准字符進行編碼。
與encodeURI()和encodeURIComponent()對應的有兩個解碼方法decodeURI和decodeURIComponent
var uri = "http%3A%2F%2Fwww.jb51%20xxyh.com%23login"; alert(decodeURI(uri)); // "http%3A%2F%2Fwww.jb51 xxyh.com%23login" alert(decodeURIComponent(uri)); // http://www.jb51 xxyh.com#login
其中,decodeURI()只能對使用encodeURI()替換的字符進行解碼。decodeURIComponent能夠對encodeURIComponent()進行解碼。
2.eval()方法
eval()只接受一個參數,即要執行的JavaScript字符串,例如:
eval("alert('hello')");
上面這行代碼等價於:
alert("hello");
當解析器調用eval()方法時,會將傳入的參數作為實際的JavaScript語句解析,然後將執行結果插入原來的位置。通過eval()執行的代碼被認為是包含該次調用的執行環境的一部分,因此被執行的代碼具有與該執行環境相同的作用域鏈。這意味著通過eval()執行的代碼可以引用在包含環境中定義的變量。
var msg = "good morning";
eval("alert(msg)"); // "good morning"
同樣地,可以在eval()中定義一個函數,然後再在該調用的外部引用這個函數:
eval("function sayHi() {alert('hello')}");
對於變量也是一樣:
eval("var msg = 'hello world'");
alert(msg); // "hello world"
在eval()中創建的任何變量或函數都不會被提升,在解析代碼時,它們被包含在一個字符串中;只有在eval()執行時才創建。
3.window對象
JavaScript沒有指出如何直接訪問Global對象,但是web浏覽器都是將它作為window對象的一部分加以實現的。因此,在全局作用域中聲明的所有變量和函數,都稱為window對象的屬性。
var color = "red";
function sayColor() {
alert(window.color);
}
window.sayColor();
上面定義了一個全局變量color和全局函數sayColor()方法,在函數內部通過window.color來訪問color變量,說明全局變量color是window對象的屬性。然後通過window.sayColor()來調用sayColor()方法,說明sayColor()是window對象的方法。
取得Global對象的方法:
var global = function () {
return this;
}();
Math對象
JavaScript提供了Math對象,用於提供快速的計算功能。
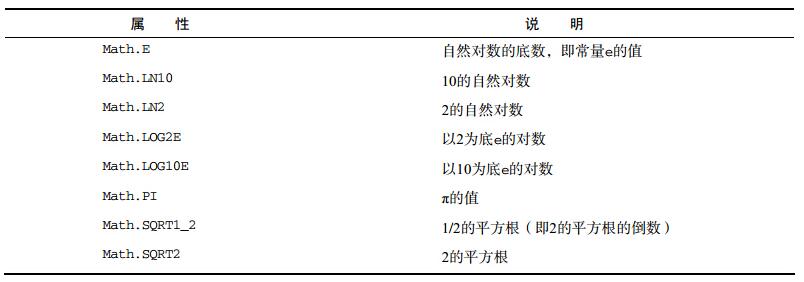
1.Math對象的屬性
Math對象的屬性大多是一些數學計算中的特殊值。

2.min()和max()方法
min()和max()方法用於確定一組數值中的最小值和最大值。這兩個方法都可以接收任意多個數值參數。
var max = Math.max(4,89,65,34); alert(max); // 89 var min = Math.min(4,89,65,34); alert(min);
查找數值中的最大值和最小值,可以使用如下的方式調用apply()方法:
var values = [4,89,65,34]; var max = Math.max.apply(Math, values);
3.捨入方法
• Math.ceil():向上捨入,即進一法,只要小數位不為0就向上取整
• Math.floor():向下捨入,即取整法,捨去小數位
• Math.round():標准捨入,即四捨五入法
示例:
alert(Math.ceil(11.4)); // 12 alert(Math.ceil(11.5)); // 12 alert(Math.ceil(11.8)); // 12 alert(Math.floor(11.4)); // 11 alert(Math.floor(11.5)); // 11 alert(Math.floor(11.8)); // 11 alert(Math.round(11.4)); // 11 alert(Math.round(11.5)); // 12 alert(Math.round(11.8)); // 12 alert(Math.ceil(-11.4)); // -11 alert(Math.ceil(-11.5)); // -11 alert(Math.ceil(-11.8)); // -11 alert(Math.floor(-11.4)); // -12 alert(Math.floor(-11.5)); // -12 alert(Math.floor(-11.8)); // -12 alert(Math.round(-11.4)); // -11 alert(Math.round(-11.5)); // -11 alert(Math.round(-11.8)); // -12
4.random()方法
Math.random()方法返回一個隨機數(0≤r<1)。
例如,獲取一個1到10之間的整數:
var num = Math.floor(Math.random() * 10 + 1);
5.其他方法
Math對象還提供了一些完成各種個中簡單或復雜的計算。

ECMA-262 規定了這些方法,但是不同的實現可能精確度不同。
以上這篇深入理解JavaScript單體內置對象就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。