JavaScript進階練習及簡單實例分析
編輯:關於JavaScript

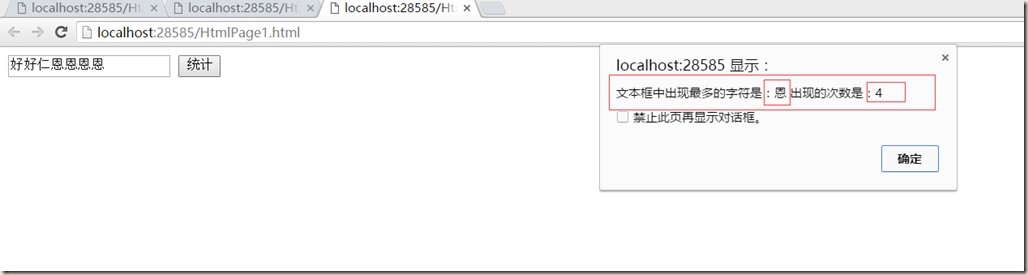
當用戶點擊”統計“按鈕時,在窗口中彈出文本框中出現次數最多的字符並顯示其出現的次數
點擊統計按鈕時效果如圖所示:

實現代碼:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript">
window.onload = function () { //獲取表單對象 var form = document.getElementById("myform"); //給“統計”按鈕注冊單擊事件 form.btn.onclick = function () { //獲取文本框中的值 var txt = form.name.value; //定義一個空的js對象用於保存文本空中的所有字符及出現的次數 var json = {}; //遍歷文本框中的值也就是txt變量中保存的字符串 for (var i = 0; i < txt.length; i++) { //提取txt字符串中下標為i的子符並判斷json對象是否未定義屬性名為給字符符的屬性 if (!json[txt.charAt(i)]) { //沒有定義則定義該屬性(表示在文本框中出現的字符)並賦值為1,代表該屬性對應的字符在文本框中出現的次數 json[txt.charAt(i)] = 1; } else { //已經定義則將該屬性的值加1,也就是將代表該屬性對應的字符在文本框中出現的次數加1 json[txt.charAt(i)]++; } } //定義兩個變量 var maxnum = 0;//代表文本框中出現次數最多的字符出現的次數默認為0 var char = "";//代表文本框中出現次數最多的字符默認為空 //遍歷json對象的屬性值 for (var i in json ) { if (json[i]>maxnum) { //如果json該屬性的值大於maxnum(也就是說該屬性對應的字符再問本框中出現的次數比之前的所有字符都要打)則將其賦值給maxnum並將其屬性名賦值給char maxnum = json[i]; char = i; } } alert("文本框中出現最多的字符是:" + char + " 出現的次數是:" + maxnum); } }; </script> </head> <body> <form id="myform"> <input type="text" name="name" value="123" /> <input type="button" name="btn" value="統計"/> </form> </body> </html>
js對象屬性可以後期添加的特點、對象屬性的遍歷等js對象的綜合運用。
js相關的知識可以參考javascript對象的相關操作
以上這篇JavaScript進階練習及簡單實例分析就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦