Sencha Ext JS號稱是目前世界上最先進和最強大的、支持多平台多設備的JavaScript應用程序開發框架。首先看一下Ext JS的發展簡史。
1 Ext JS發展簡史
1.YUI-Ext的作者Jack Slocum(傑克.斯洛克姆)打算對基於BSD協議的Yahoo User Interface (YUI)庫進行自定義的擴展,但後來一度風頭蓋過其父輩YUI;
2.在2006年底,YUI-Ext被簡化為Ext,反映了它作為一個框架的成熟和獨立。該公司成立於2007年初,Ext現在為雙執照,使用LGPL和一個商業執照;
3.在2007年4月1日,發布1.0正式版,現在的版本為6.0;
4.從4.0開始引入了MVC/MVVM風格的應用架構和SCSS;
5.從5.0開始,不再支持老舊浏覽器,如IE5、6、7等;
6.從6.0開始,Sencha Touch和ExtJS合二為一,標志著用戶可以開發既能支持傳統桌面、又支持平板或手機的應用
2 開發准備
1. 首先需要下載Ext JS SDK,下載ExtJS 6.0 SDK GPL正式版 https://www.sencha.com/legal/gpl/ ,如果需要商業應用,請下載商業版。解壓到D盤。
2. 下載Sencha Tool ,假設你的系統裡沒有安裝了JRE7+,請下載帶JRE版本的Sencha Tool,並成功安裝。
3 項目創建
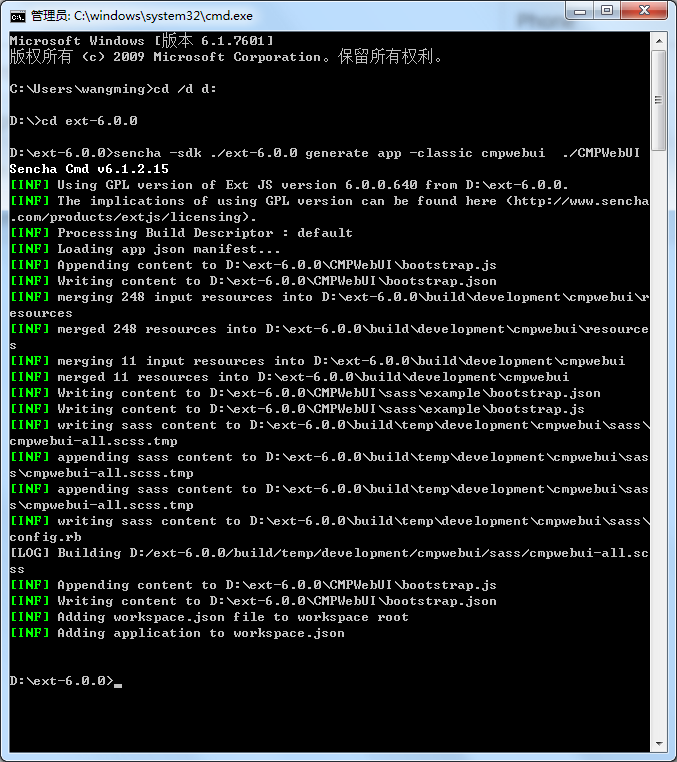
1. 用管理員打開命令行,用 cd /d d:\ext-6.0.0 進入SDK目錄
2. 用 sencha -sdk ./ext-6.0.0 generate app -classic cmpwebui ./CMPWebUI 命令創建基於ext-6.0.0版本的名為cmpwebui的app,項目路徑為./CMPWebUI.

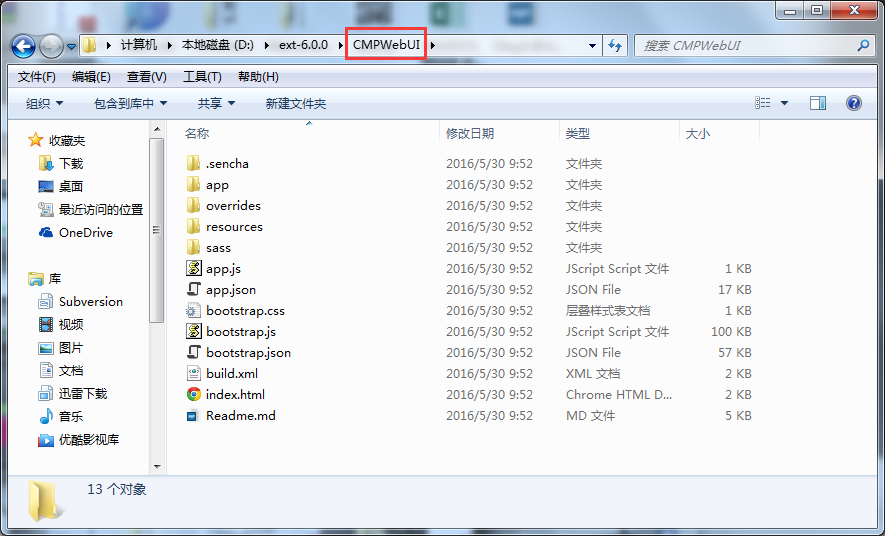
在目錄D:\ext-6.0.0下生成CMPWebUI項目文件,文件結構如下:

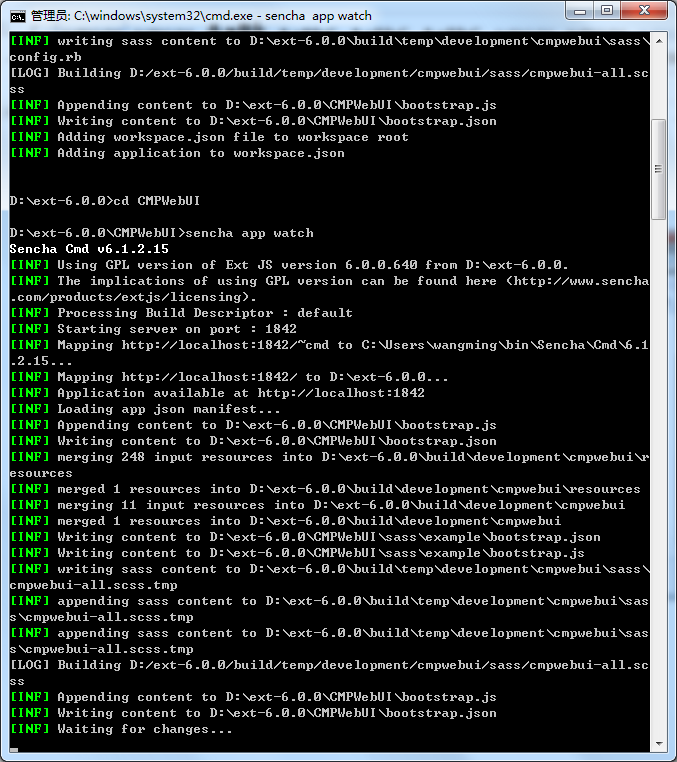
3. 進入項目文件下,用 sencha app watch 項目預覽,端口號默認為1841,如果當前已有,則會遞增,這裡端口為1842

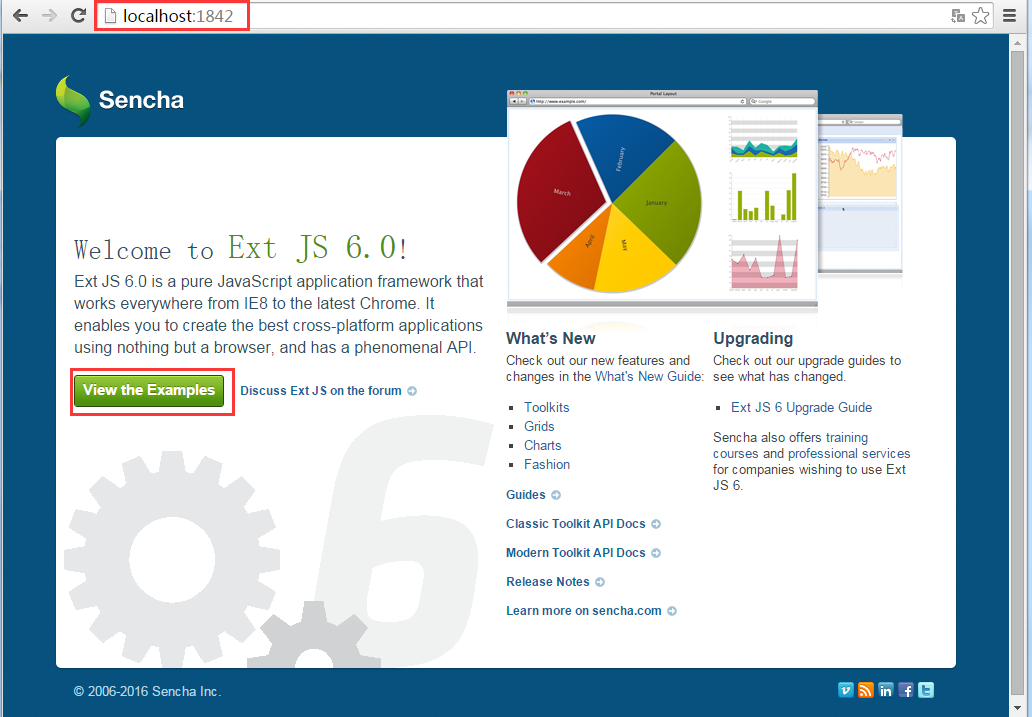
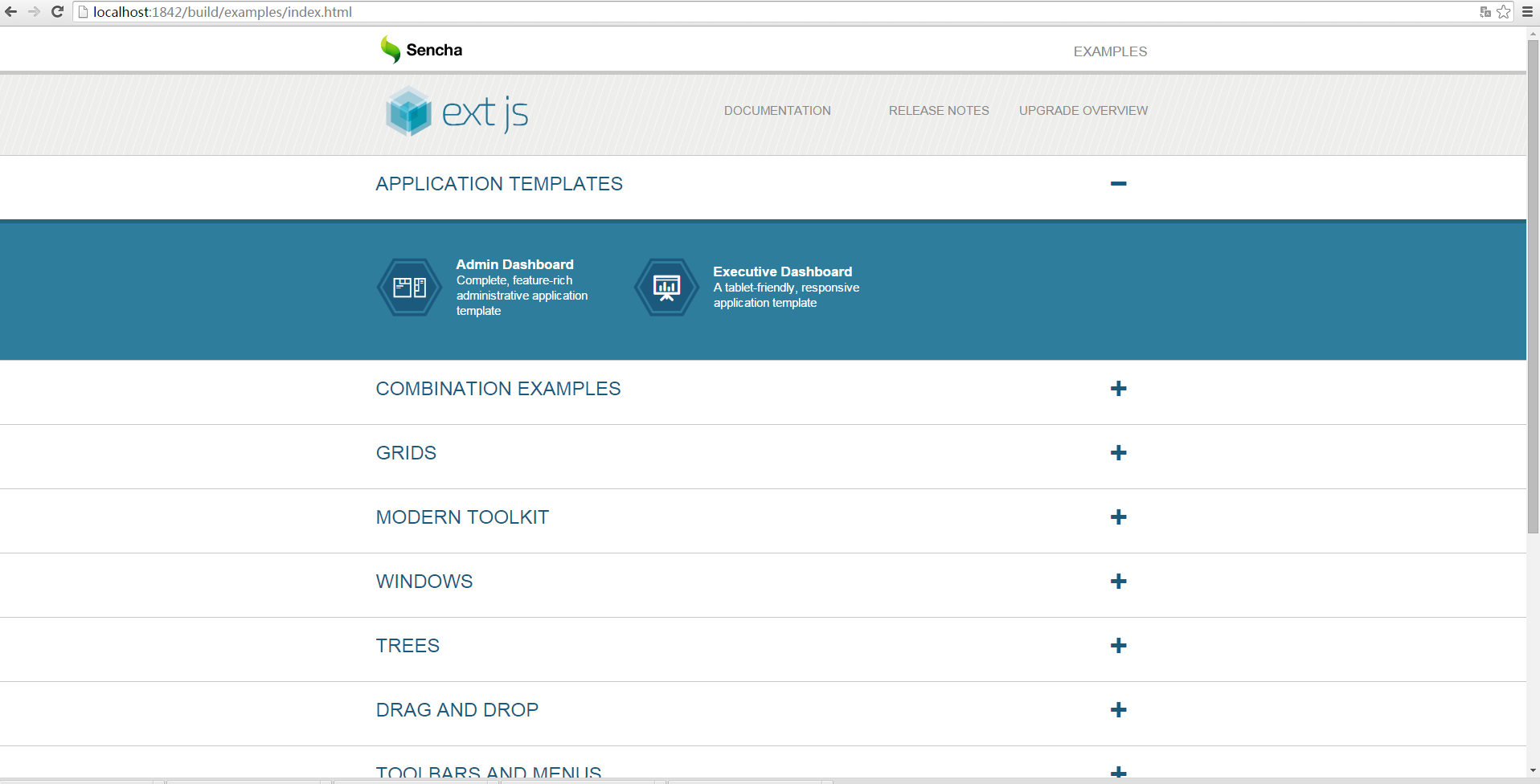
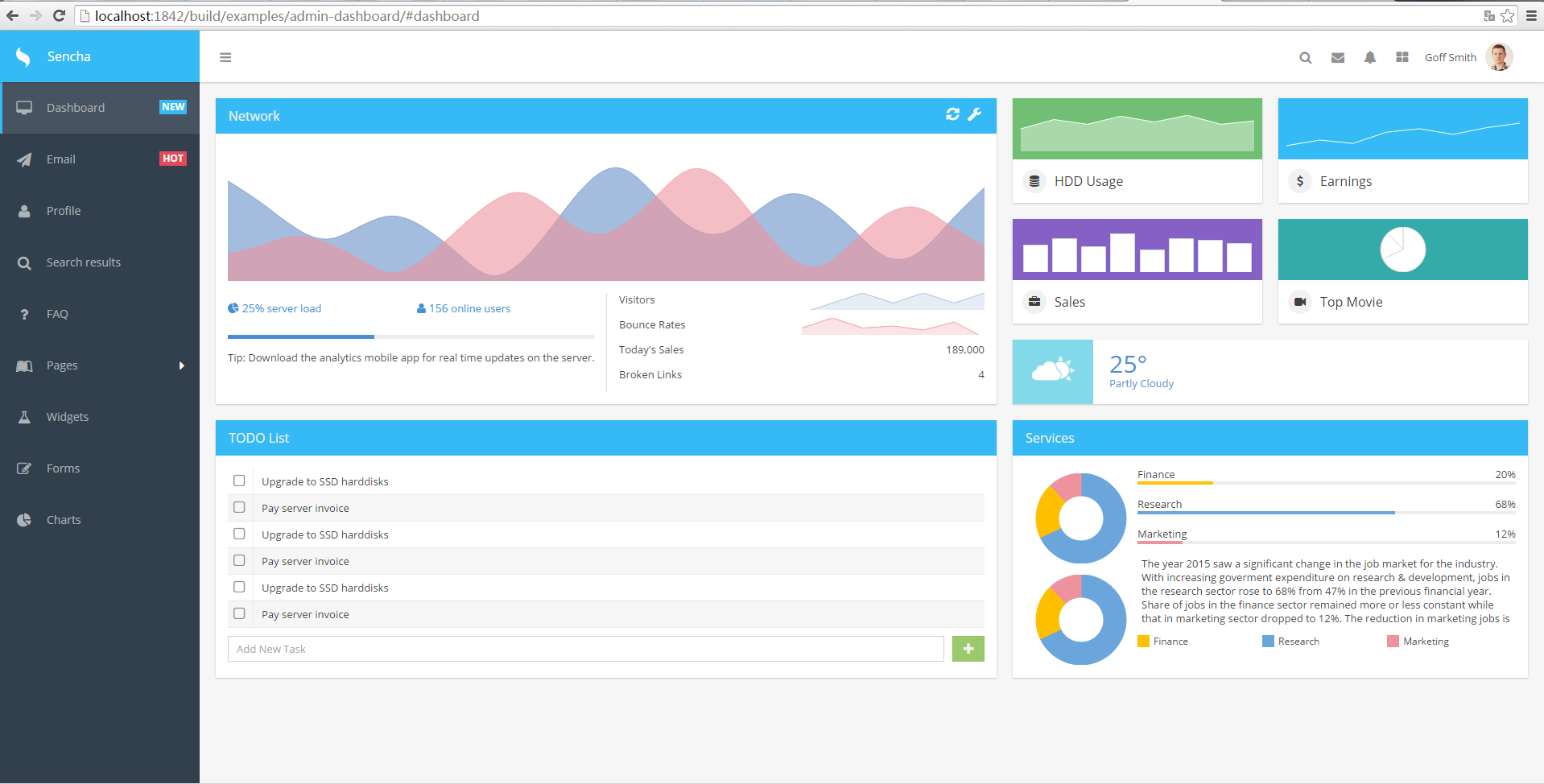
在浏覽器中輸入http://localhost:1842/進行預覽,和我一開始期望的不同,裡面包含官方的例子,可以點擊【view the Example】進行查看。



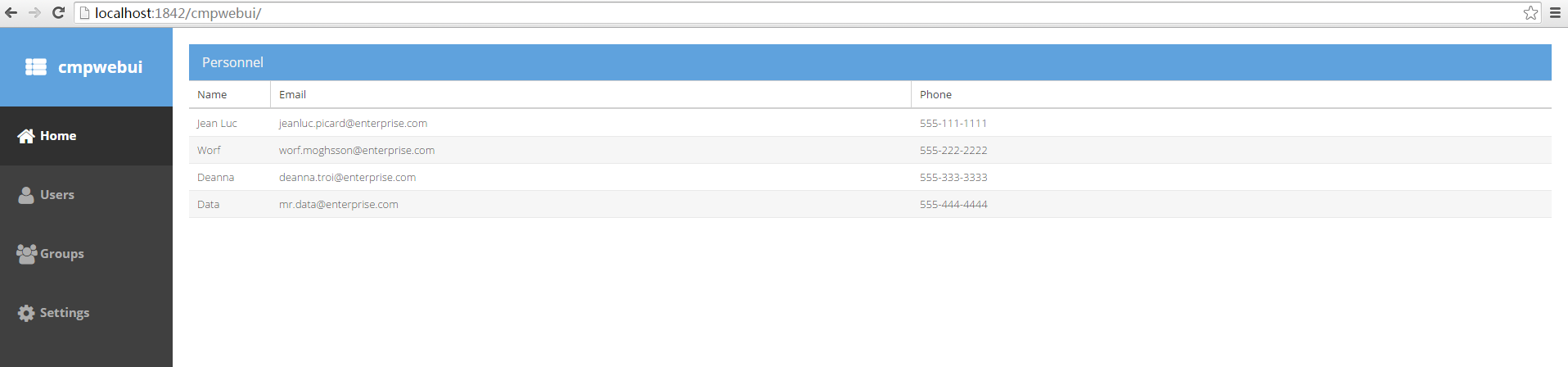
那麼自己創建的項目在哪呢?可以輸入http://localhost:1842/cmpwebui/ 進行查看

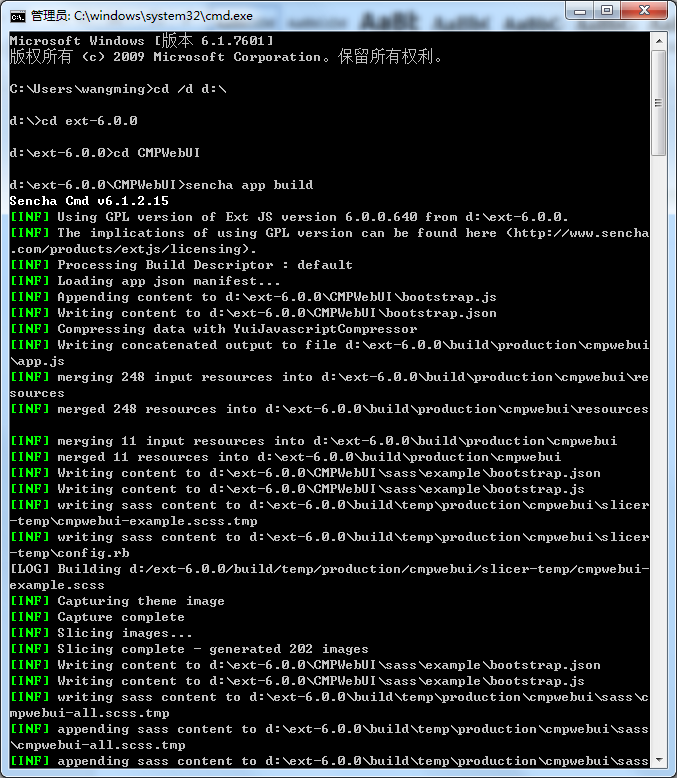
4. 項目發布,用sencha app build進行編譯


編譯完成後,可以在ext-6.0.0下的build文件下看到此發布的項目。
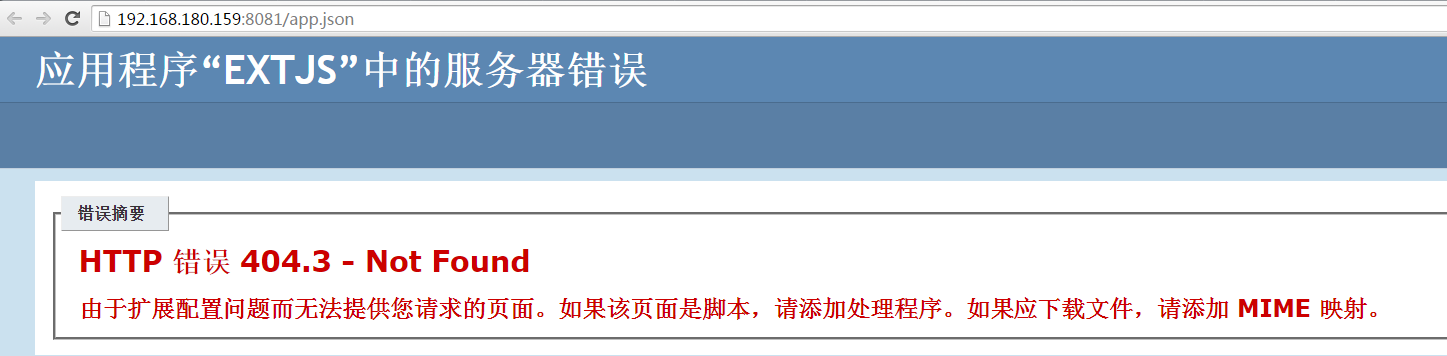
5. IIS項目發布,這裡需要注意配置IIS來解析JSON,否則網站無法預覽、

想要運行其實很簡單,只要能讓*.json的文件能夠被Web服務器解析即可,這裡以IIS7為例說明。
1)安裝IIS7的ASP支持
控制面板-->程序和功能-->打開和關閉Windows功能-->角色-->添加角色服務-->應用程序開發-->選擇ASP
2)給默認網站添加MIME類型
添加-->文件擴展名為json,MIME類型為text/json(或application/x-javascript也可以)
3)給默認網站安裝腳本映射
處理程序映射-->添加腳本映射。請求路徑為*.json,可執行文件為%windir%\system32\inetsrv\asp.dll,名稱為json
4)在默認文檔中添加index.html
5)在默認網站下創建SenchaTouch應用程序,IIS6下稱作虛擬目錄。
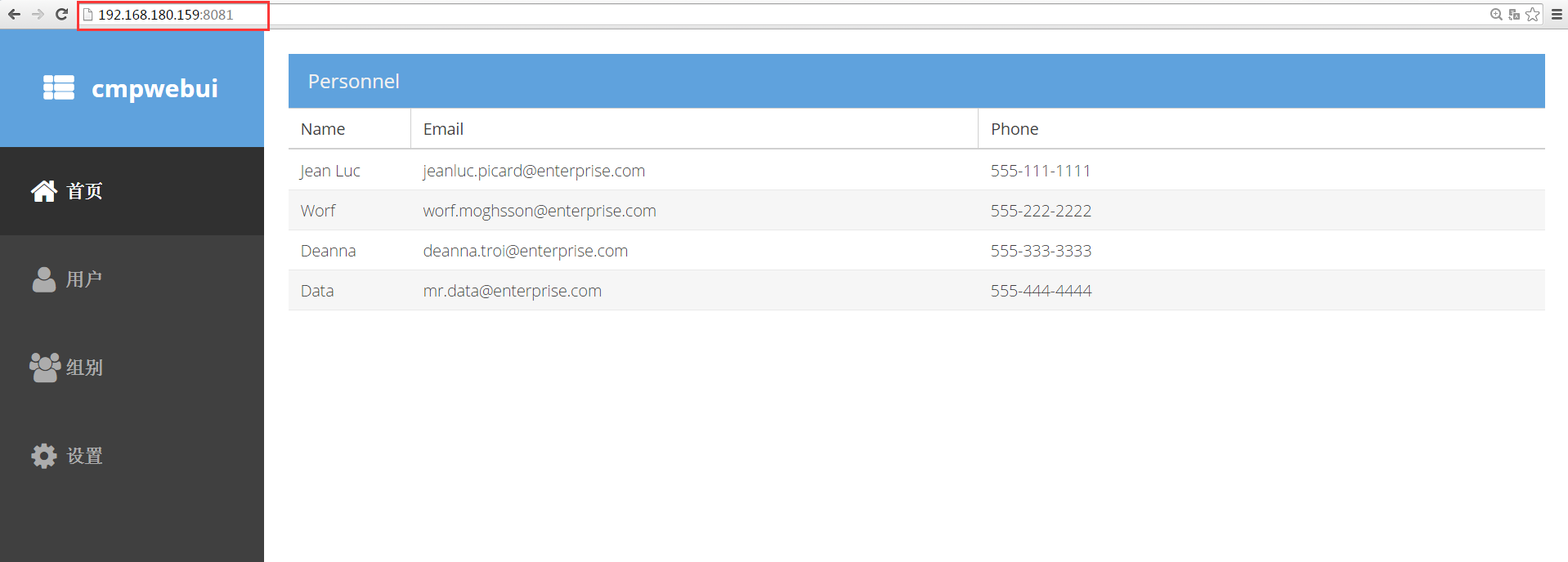
6)使用Chome預覽(IE不支持)
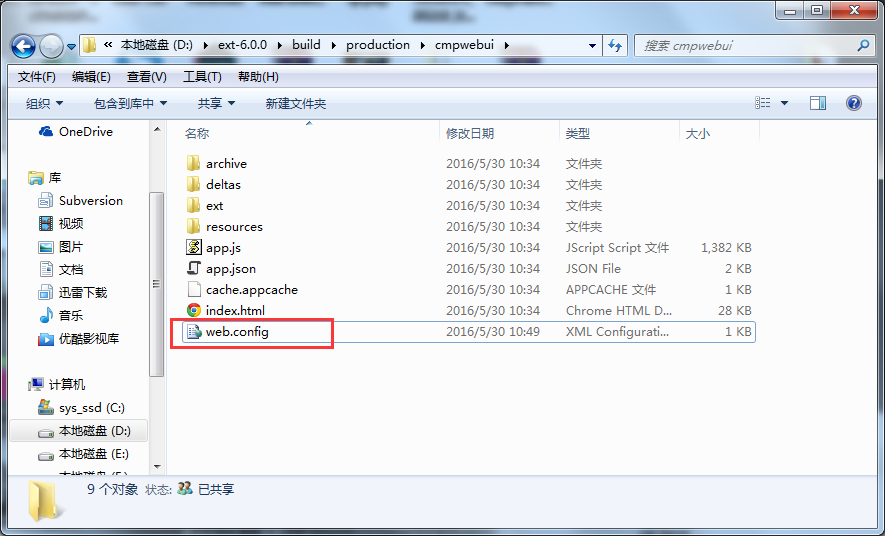
至此配置完成後,可以看到文件夾下多了 一個web.config

再刷新網頁即可:

以上這篇sencha ext js 6 快速入門(必看)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 使用jquery.easysector.js繪制百分比餅圖
- JS中script標簽defer和async屬性的區別詳解
- 解決wx.onMenuShareTimeline出現的問題
- 你知道setTimeout是如何運行的嗎?
- 深入理解js generator數據類型
- 完美解決ajax跨域請求下parsererror的錯誤
- 細數Ajax請求中的async:false和async:true的差異
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法