Bootstrap3.0建站教程(一)之bootstrap表單元素排版
編輯:關於JavaScript
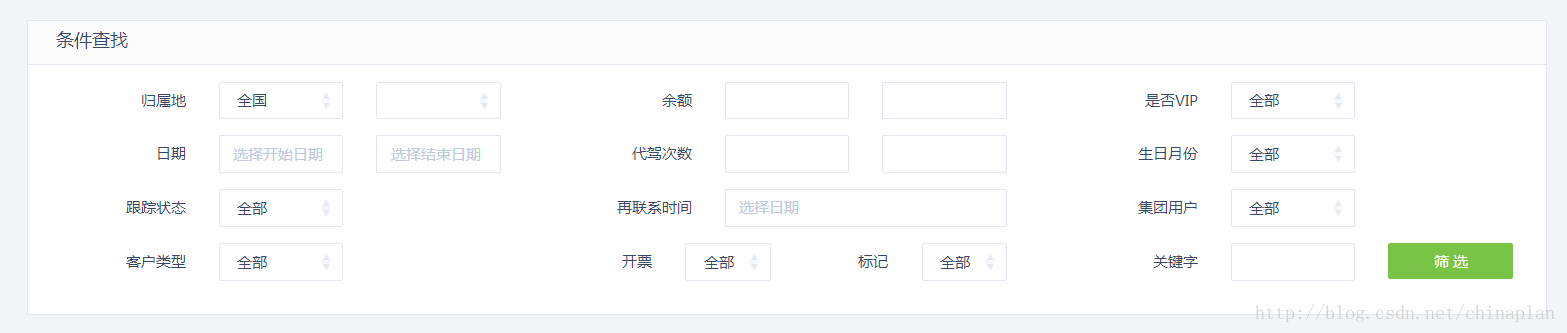
1、文字和輸入框前後排列:

代碼:
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
<h2>條件查找</h2>
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">歸屬地</div>
<div class="col-md-4">
<asp:DropDownList ID="ddlsheng" DataTextField="name" DataValueField="id" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="ddlsheng_SelectedIndexChanged" CssClass="form-control">
<asp:ListItem Value="0">全國</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:DropDownList ID="ddlshi" DataTextField="name" DataValueField="id" runat="server"
AutoPostBack="True" CssClass="form-control">
</asp:DropDownList>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ddlsheng" EventName="SelectedIndexChanged" />
</Triggers>
</asp:UpdatePanel>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">余額</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="Balance_start" name="Balance_start" />
</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="Balance_end" name="Balance_end" />
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">是否VIP</div>
<div class="col-md-4">
<asp:DropDownList ID="select_IsVIP" runat="server"
AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">是</asp:ListItem>
<asp:ListItem Value="1">否</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">日期</div>
<div class="col-md-4">
<input type="text" id="txtfrom" runat="server" class="form-control" placeholder="選擇開始日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})">
</div>
<div class="col-md-4">
<input type="text" id="txtto" runat="server" class="form-control" placeholder="選擇結束日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})"><%--,minDate:'%y-%M-%d %H:%m:%s'--%>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">代駕次數</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="daijicount_start" name="daijicount_start" />
</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="daijicount_end" name="daijicount_end" />
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">生日月份</div>
<div class="col-md-4">
<asp:DropDownList ID="BirthdayMonth" runat="server"
AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">1月</asp:ListItem>
<asp:ListItem Value="2">2月</asp:ListItem>
<asp:ListItem Value="3">3月</asp:ListItem>
<asp:ListItem Value="4">4月</asp:ListItem>
<asp:ListItem Value="5">5月</asp:ListItem>
<asp:ListItem Value="6">6月</asp:ListItem>
<asp:ListItem Value="7">7月</asp:ListItem>
<asp:ListItem Value="8">8月</asp:ListItem>
<asp:ListItem Value="9">9月</asp:ListItem>
<asp:ListItem Value="10">10月</asp:ListItem>
<asp:ListItem Value="11">11月</asp:ListItem>
<asp:ListItem Value="12">12月</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">跟蹤狀態</div>
<div class="col-md-4">
<asp:DropDownList ID="TrackingState" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">有意向</asp:ListItem>
<asp:ListItem Value="1">無意向</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">再聯系時間</div>
<div class=" col-md-8 ">
<input type="text" id="NextContactDate" runat="server" class="form-control" placeholder="選擇日期" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">集團用戶</div>
<div class="col-md-4">
<asp:DropDownList ID="GroupUser" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">個人用戶</asp:ListItem>
<asp:ListItem Value="1">集團用戶</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">客戶類型</div>
<div class="col-md-4">
<asp:DropDownList ID="CustomersType" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">預付用戶</asp:ListItem>
<asp:ListItem Value="2">推薦用戶</asp:ListItem>
<asp:ListItem Value="3">普通用戶</asp:ListItem>
<asp:ListItem Value="4">定額合約後付費商戶</asp:ListItem>
<asp:ListItem Value="5">非定額後付費合約商戶</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-3 control-label" for="select" >開票</div>
<div class="col-md-3" >
<asp:DropDownList ID="ddl_Invoice" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="1">已開發票</asp:ListItem>
<asp:ListItem Value="0">未開發票</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-3 control-label" for="select">標記</div>
<div class="col-md-3">
<asp:DropDownList ID="ddlRemark" runat="server"
CssClass="form-control" >
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">空號</asp:ListItem>
<asp:ListItem Value="2">通話中</asp:ListItem>
<asp:ListItem Value="3">拒接</asp:ListItem>
<asp:ListItem Value="4">無人接聽</asp:ListItem>
<asp:ListItem Value="5">停機</asp:ListItem>
<asp:ListItem Value="6">非本人</asp:ListItem>
<asp:ListItem Value="7">不需要</asp:ListItem>
<asp:ListItem Value="8">酒店</asp:ListItem>
<asp:ListItem Value="9">E代駕</asp:ListItem>
<asp:ListItem Value="10">重復數據</asp:ListItem>
<asp:ListItem Value="11">其他</asp:ListItem>
</asp:DropDownList>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label">關鍵字</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="keyword" name="keyword" />
</div>
<div class="col-md-4">
<asp:Button ID="btnSearch" runat="server" Text=" 篩 選 " CssClass="btn btn-success col-md-12 " OnClick="btnSearch_Click"/>
</div>
</div>
</div>
</div>
</div>
<!--查詢 按鈕-->
</div>
</div>
</div>
<!--/col-->
</div>
<!--/條件查找-->
2、文字和輸入框上下排列:

代碼:
<div class="row"> <div class="form-group col-sm-4"> <div>司機姓名</div> <asp:TextBox ID="txt_DriverName" runat="server" class="form-control "></asp:TextBox> </div> <div class="form-group col-sm-4"> <div>司機工號</div> <asp:TextBox ID="txt_Ucode" runat="server" class="form-control "></asp:TextBox> </div> <div class="form-group col-sm-2"> <div>歸屬地</div> <asp:DropDownList ID="ddlshengAdd" runat="server" CssClass="form-control " OnSelectedIndexChanged="ddlshengAdd_SelectedIndexChanged" AutoPostBack="true"> <asp:ListItem Value="0">全省</asp:ListItem> </asp:DropDownList> </div> <div class="form-group col-sm-2"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"> <ContentTemplate> <label></label> <asp:DropDownList ID="ddlshiAdd" DataTextField="name" DataValueField="id" runat="server" CssClass="form-control "></asp:DropDownList> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="ddlshengAdd" EventName="SelectedIndexChanged" /> </Triggers> </asp:UpdatePanel> </div> </div>
以上內容是小編給大家介紹的Bootstrap3.0建站教程(一)之bootstrap表單元素排版的相關知識,希望對大家有所幫助!
小編推薦
熱門推薦