執行環境定義了變量或函數有權訪問的其他數據,決定了它們各自的行為。每個執行環境都有一個與之關聯的變量對象。
全局執行環境是最外圍的一個執行環境。根據JavaScript實現所在的宿主環境不同,表示執行環境的對象也不一樣。在Web浏覽器中,全局執行環境被認為是window對象。因此,所有的全局變量和函數都是作為window對象的屬性和方法創建的。
變量對象:環境中定義的所有變量和函數都保存在這個對象中。
作用域鏈:當代碼在一個環境中執行時,會創建變量對象的一個作用域鏈。作用域鏈的用途是保證對執行環境有權訪問的所有變量和函數的有序訪問。作用域鏈的前端,始終都是當前執行的代碼所在環境的變量對象。
活動對象:活動對象在最開始時只包含一個變量,即arguments對象。作用域鏈中的下一個變量對象來自包含(外部)環境,而再下一個變量對象來自下一個包含環境。這樣一直延續到全局執行環境;全局執行環境的變量對象始終都是作用域鏈中的最後一個對象。
標識符解析:標識符解析是沿著作用域鏈一級一級地搜索標識符的過程。搜索過程始終從作用域鏈的前端開始,然後逐級地向後回溯,直至找到標識符為止。
示例代碼:
var color = "blue";
function changeColor() {
if (color === "blue") {
color = "red";
} else {
color = "blue";
}
}
changeColor();
alert("Color is now " + color);
函數changeColor()的作用域鏈包含兩個對象:它自己的變量對象(其中定義著arguments對象)和全局變量的變量對象。可以在函數內部訪問變量color,就是因為可以在這個作用域鏈中找到它。
此外,在局部作用域中定義的變量可以在局部環境中與全局變量互換使用,示例:
var color = "blue";
function changeColor() {
var anotherColor = "red";
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 這裡可以訪問color、anotherColor和tempColor
}
// 這裡可以訪問color、anotherColor,不能訪問tempColor
swapColors();
}
// 這裡只能訪問color
changeColor();
以上代碼供涉及3個執行環境:全局環境、changeColor()的句柄環境和swapColors()的局部環境。
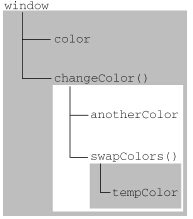
全局變量中有一個變量color和一個函數changeColor()。changeColor()的局部變量中包含了一個變量anotherColor和一個函數swapColors()函數,它可以訪問全局變量中的color。swapColors()的局部變量中有一個變量tempColor。在swapColors()中可以訪問全局變量中的color,也可以訪問anotherColor變量,因為那兩個環境是它的父執行環境。上面的例子的作用域鏈為:

其中,內部環境可以通過作用域鏈訪問所有的外部環境,但外部環境不能訪問內部環境中的任何變量和函數。環境變量之間的聯系是線性的、有次序的。每個變量只能向上級搜索作用域鏈,以查詢變量和函數名,即首先在本作用於中查詢變量或函數名,如果沒有再向上一級作用域鏈查詢,直到頂級作用域。但是任何環境都不能向下搜索作用域鏈而進入另一個執行環境。
函數參數也被當作變量來對待,因此其訪問規則與執行環境中的其他變量相同。
1.延長作用域鏈
當執行流進入下列任何一個語句時,作用域鏈就會得到延長:
• try-catch語句的catch塊
• with語句
這兩個語句會在作用域的前端添加一個變量對象。
對於with語句來說,會將指定的變量添加到作用域鏈中。對catch語句來說,會創建一個新的變量對象,其中包含的是被拋出的錯誤對象的聲明。
舉個例子:
function buildUrl() {
var qs = "?debug=true";
with(location) {
var url = href + qs;
}
return url;
}
with語句接收的是location對象,因此其變量對象中包含了location對象的所用屬性和方法,這個變量對象被添加到作用域鏈的前端。當在with語句中引用變量href時(實際引用的是location.href),可以在當前環境變量中找到。當引用變量qs時,引用的是buildUrl()中定義的那個變量,該變量位於函數環境變量對象中。至於with語句內部,則定義了一個名為url的變量,因而url就成了函數執行環境的一部分,可以作為函數的值被返回。
2.沒有塊級作用域
在JavaScript中,封閉的花括號沒有自己的作用域。看下面的代碼:
if(true) {
var color = "blue";
}
alert(color); // "blue"
在JavaScript中,if/for語句創建的變量聲明會將變量添加到當前的執行環境中。例如:
for(var i = 0; i < 10; i++) {
doSomething(i);
}
alert(i);// 10
垃圾回收
與Java相似,JavaScript也具有自動回收垃圾機制。執行環境會負責管理代碼執行過程中使用的內存。在編寫程序時,不需要關系內存使用問題,所需內存的分配以及無用內存的回收完全實現了自動管理。垃圾回收機制的原理就是:找出不再繼續使用的變量,然後釋放其占用的內存。為此,垃圾回收器會按照固定的時間間隔(或代碼執行中預定的收集時間),周期性地進行這一操作。
在做垃圾回收之前,必須判斷該資源是否無用,對於不再使用的變量打上標記,以備將來回收其內存。用於標識無用變量的策略通常有兩個實現。
1 標記清除
JavaScript中最常用的垃圾收集方式是標記清除。當變量進入環境,就將變量標記為“進入環境”;當變量離開環境時,則將變量標記為“離開環境”。垃圾回收器在運行的時候會給所用變量都加上標記。然後,它會去掉環境中的變量以及被環境中的變量引用的變量的標記。而在此之後再被加上標記的變量將被視為准備刪除的變量,最後垃圾回收器完成內存清除工作,銷毀帶標記的值並回收它們所占的內存空間。
2.引用計數
引用計數是指跟蹤記錄每個值被引用的次數。當聲明了一個變量並將一個引用類型值賦給該變量時,則這個值的引用次數就是1。如果同一個值又被賦給另一個變量,則該值的引用次數加1。相反,如果包含這個值引用的變量又取得了另一個變量,則這個值的引用次數減1。當這個變量的引用次數為0時,則說明沒有辦法再引用這個變量了,因而就可以將其內存空間回收回來。當垃圾回收器下次運行時就會回收這些引用次數為零的值占用的內存。
引用計數會產生的一個問題就是可能會導致循環引用。例如:
function problem() {
var objA = new Object();
var objB = new Object();
objA.someOtherObj = objB;
objB.someOtherObj = objA;
}
上面的例子中,objA和objB通過屬性相互引用。函數執行完成後,objA和objB將繼續存在,它們的引用計數不會為0。這種情況會導致objA和objB所占的內存無法回收。
以上這篇淺談JavaScript:執行環境、作用域及垃圾回收就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。