Bootstrap表單布局樣式代碼
編輯:關於JavaScript
廢話不多說了,直接給大家貼代碼了。
<form class="form-horizontal" role="form"> <fieldset> <legend>配置數據源</legend> <div class="form-group"> <label class="col-sm-2 control-label" for="ds_host">主機名</label> <div class="col-sm-4"> <input class="form-control" id="ds_host" type="text" placeholder="192.168.1.161"/> </div> <label class="col-sm-2 control-label" for="ds_name">數據庫名</label> <div class="col-sm-4"> <input class="form-control" id="ds_name" type="text" placeholder="msh"/> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="ds_username">用戶名</label> <div class="col-sm-4"> <input class="form-control" id="ds_username" type="text" placeholder="root"/> </div> <label class="col-sm-2 control-label" for="ds_password">密碼</label> <div class="col-sm-4"> <input class="form-control" id="ds_password" type="password" placeholder="123456"/> </div> </div> </fieldset> <fieldset> <legend>選擇相關表</legend> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">表名</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止選擇</option> <option>禁止選擇</option> </select> </div> </div> </fieldset> <fieldset> <legend>字段名</legend> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">表名</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止選擇</option> <option>禁止選擇</option> </select> </div> </div> </fieldset> </form>
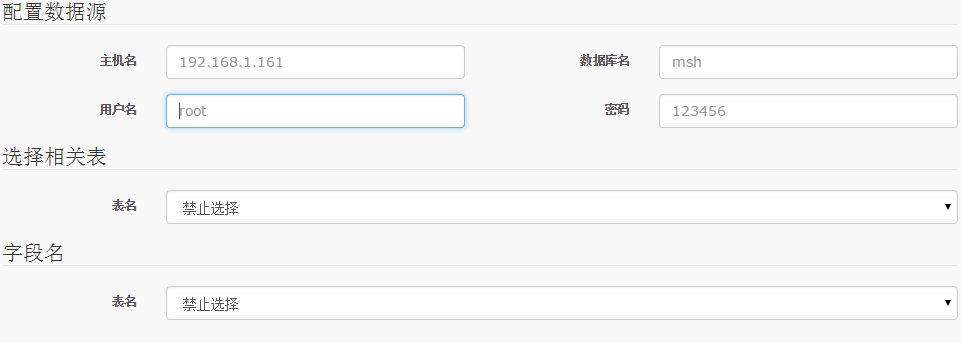
效果圖

以上內容是小編給大家介紹的Bootstrap表單布局樣式代碼的相關知識,希望對大家有所幫助!
小編推薦
熱門推薦