JavaScript知識點總結(四)之邏輯OR運算符詳解
編輯:關於JavaScript
在JavaScript中,邏輯OR運算符用||表示
var bTrue = true; var bFalse = false; var bResult = bTrue || bFalse;
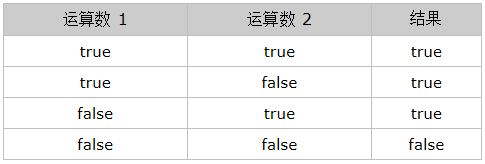
下面的真值表描述了邏輯AND運算符的行為:

在JavaScript中,0,"",false,null,undefined,NaN均表示false,
可以用如下的代碼證明:
<script type="text/javascript">
var bFalse = false;//bool類型
var strEmpty = "";//空字符串
var iZero = ;//數是
var oNull=null;//null
var oUndefined;//undifined
var oNaN=NaN;//NaN
/*
判斷JavaScript 變量的 Boolean 值時,也可以使用邏輯 NOT 運算符。這樣做需要在一行代碼中使用兩個 NOT 運算符。
無論運算數是什麼類型,第一個 NOT 運算符返回 Boolean 值。第二個 NOT 將對該 Boolean 值求負,從而給出變量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布爾數false的邏輯值是 " + (!!bFalse));
document.writeln("空字符串(\"\")的邏輯值是 " + (!!strEmpty));
document.writeln("數字的邏輯值是 " + (!!iZero));
document.writeln("NaN的邏輯值是 :" + (!!oNaN));
document.writeln("null的邏輯值是 " + (!!oNull));
document.writeln("undefined的邏輯值是 " + (!!oUndefined));
document.write("</PRE>");
</script>
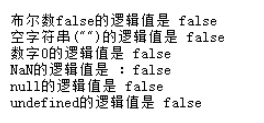
運行結果:

JavaScript的邏輯 OR 運算也是簡便運算,對於邏輯 OR 運算符來說,如果第一個運算數值為 true,就不再計算第二個運算數,如果某個運算數不是 Boolean 值,邏輯 OR 運算並不一定返回 Boolean 值,邏輯||的運算規則如下:
1.如果一個運算數是對象,另一個是 Boolean 值,返回該對象。
2.如果兩個運算數都是對象,返回第一個對象。
3.如果某個運算數是 null,返回 null。
4.如果某個運算數是 NaN,返回 NaN。
5.如果某個運算數是 undefined,發生錯誤。
對於這些運算規則,沒有必要死記硬背,因為在JavaScript中,可以使用邏輯Not運算符來判斷JavaScript變量的Boolean值,判斷的方式就是"!!變量名",例如:
使用邏輯Not運算符來判斷JavaScript變量的Boolean值
<script type="text/javascript">
var bFalse = false;//運算數是bool類型的數
var sRed = "red";//運算數是字符串
var iZero = ;//運算數是
var iThreeFourFive = ;//運算數是 以外的任何數字
var oObject = new Object();//對象
var oNull=null;//運算數是null
var oUndefined;//運算數是undifined
var oNaN=parseInt("abc");//使用parseInt方法把嘗試字符串abc轉換成整數,因為abc不是數字,因此是轉不了的,所以返回的結果就是NaN
/*
判斷JavaScript 變量的 Boolean 值時,也可以使用邏輯 NOT 運算符。這樣做需要在一行代碼中使用兩個 NOT 運算符。
無論運算數是什麼類型,第一個 NOT 運算符返回 Boolean 值。第二個 NOT 將對該 Boolean 值取反,從而給出變量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布爾數false 的邏輯值是 " + (!!bFalse));
document.writeln("字符串sRed 的邏輯值是 " + (!!sRed));
document.writeln("數字 的邏輯值是 " + (!!iZero));
document.writeln("數字 的邏輯值是 " + (!!iThreeFourFive));
document.writeln("對象Object 的邏輯值是 " + (!!oObject));
document.writeln("NaN的邏輯值是 :" + (!!oNaN));
document.writeln("null 的邏輯值是 " + (!!oNull));
document.writeln("undefined 的邏輯值是 " + (!!oUndefined));
document.write("</PRE>");
</script>
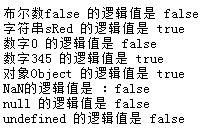
判斷結果:

邏輯||運算符測試腳本:
<script type="text/javascript">
document.write("<PRE>");
/*JavaScript中的||將返回第一個不為false的那個值(對象亦可)或者最後一個值(如果全部都為false的話)*/
var a=;
var b=;
var c=a||b;//在JavaScript中,非的數字就代表true,就代表false
document.writeln("a=,b=,c=a||b的結果是:"+c);//結果為,返回第一個不為false的那個值,所以值是
var bFalse=false;
var bFalse=false;
var num=;//代表false
var result=bFalse||bFalse||num;
document.writeln("bFalse=false,bFalse=false,num=,result=bFalse||bFalse||num的結果是:"+num);//如果全部都為false的話,返回最後一個值,因此結果是
/*如果一個運算數是對象,另一個是 Boolean 值,返回該對象。*/
var obj = new Object();
var bTrue=true;
var bFalse=false;
document.writeln("obj||bTrue的結果是:"+(obj||bTrue));//返回object
document.writeln("bTrue||obj的結果是:"+(bTrue||obj));//返回true,邏輯 OR 運算也是簡便運算。對於邏輯 OR 運算符來說,如果第一個運算數值為 true,就不再計算第二個運算數。
document.writeln("obj||bFalse的結果是:"+(obj||bFalse));//返回object
document.writeln("bFalse||obj的結果是:"+(bFalse||obj));//返回object
/*如果兩個運算數都是對象,返回第一個對象*/
var obj = new Object();
var obj = new Object();
document.writeln("obj==(obj||obj)的結果是:"+(obj==(obj||obj)));//結果為true
document.writeln("obj==(obj||obj)的結果是:"+(obj==(obj||obj)));//結果為false
/*如果某個運算數是 null,返回 null。*/
var c=;
var d=null;
document.writeln("d=null,null的布爾值是;"+(!!d));
document.writeln("c=,d=null,c||d的結果是:"+(c||d));
document.writeln("c=,d=null,d||c的結果是:"+(d||c));
var o=new Object();
document.writeln("o是一個對象,d=null,o||d的結果是:"+(o||d));//返回object
document.writeln("o是一個對象,d=null,d||o的結果是:"+(d||o));//返回object
var zero=;
document.writeln("zero=,d=null,zero||d的結果是:"+(zero||d));//返回null
document.writeln("zero=,d=null,d||zero的結果是:"+(d||zero));//返回
var bTrue = true;
var bResult = (bTrue || bUnknown);
/*變量 bUnknown 是未定義的。不過,由於變量 bTrue 的值為 true,bUnknown 不會被計算,因此輸出的是 "true"。*/
document.writeln("bUnknown是未定義的一個變量,bResult = (bTrue || bUnknown)的結果是:"+bResult);//輸出 "true"
bFalse = false;
bResult = (bFalse || bUnknown); //發生錯誤
document.writeln(bResult); //不會執行這一行
document.write("</PRE>");
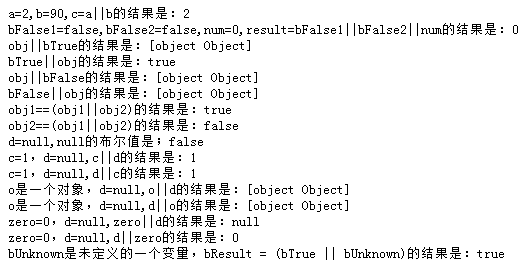
運行結果:

以上內容是小編給大家介紹的JavaScript知識點總結(四)之邏輯OR運算符詳解,希望對大家有所幫助!
小編推薦
AngularJS基礎 ng-mouseenter 指令示例代碼
ES6通過babel轉碼使用webpack使用import關鍵字
iframe自適應寬度、高度 ie6 7 8,firefox 3.86下測試通過
淺談window.onbeforeunload() 事件調用ajax
location.search在客戶端獲取Url參數的方法
JavaScript html5 canvas繪制時鐘效果
內容拷貝增加版權信息的JavaScript代碼
JavaScript實現對下拉列表值進行排序的方法
json傳值以及ajax接收詳解
JavaScript必知必會(三) String .的方法來自何方
熱門推薦