BootStrap創建響應式導航條實例代碼
編輯:關於JavaScript


首先你得引入bootstrap與jquery
推薦一個CDN:http://cdn.gbtags.com/index.html
然後就是開始編寫HTML代碼.如果你不想更改顯示效果的話實際上CSS都免去寫了2333
因為HTML代碼比較多 這裡分為三個部分 然後最後再上一份整體HTML代碼
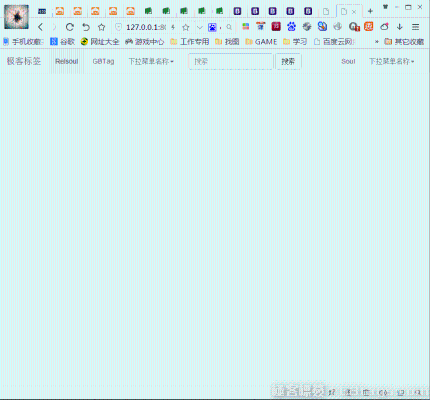
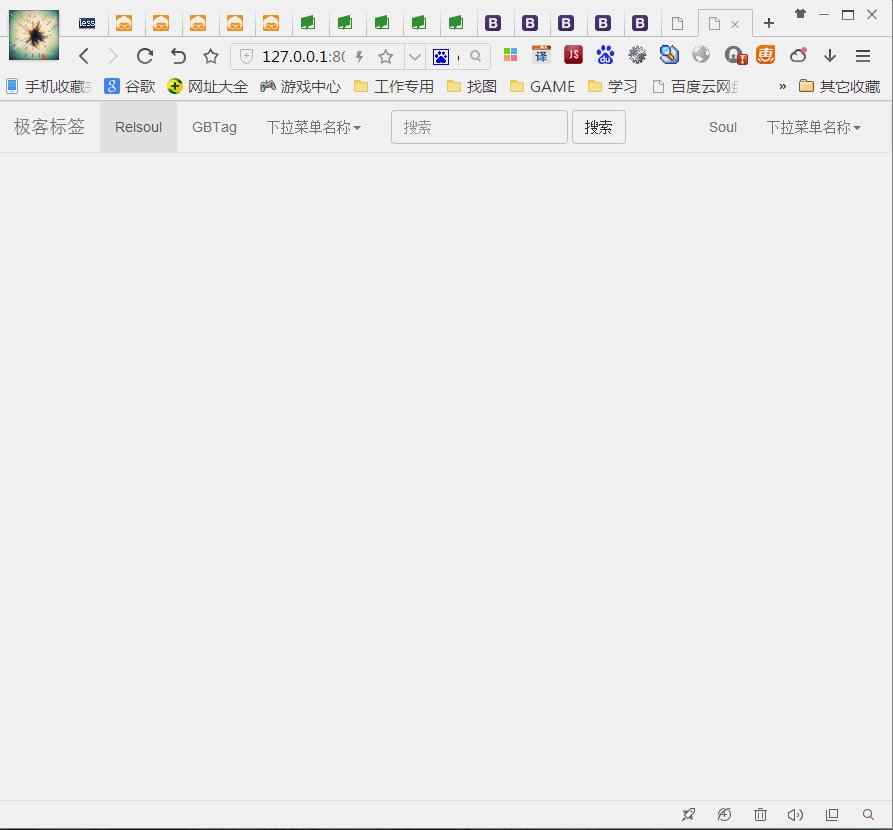
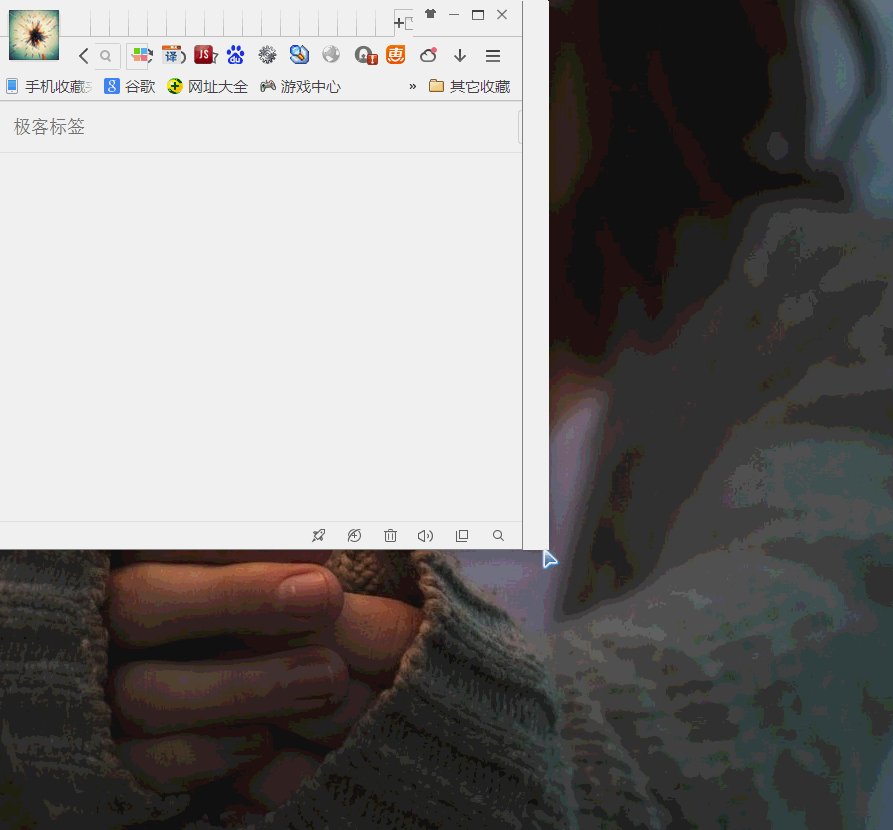
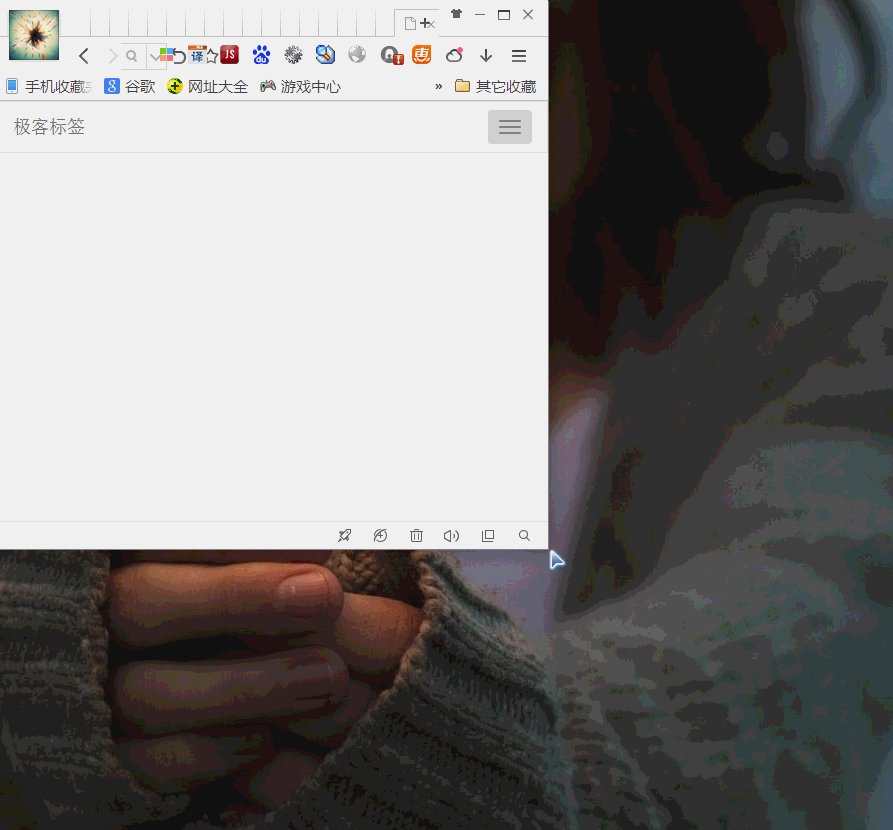
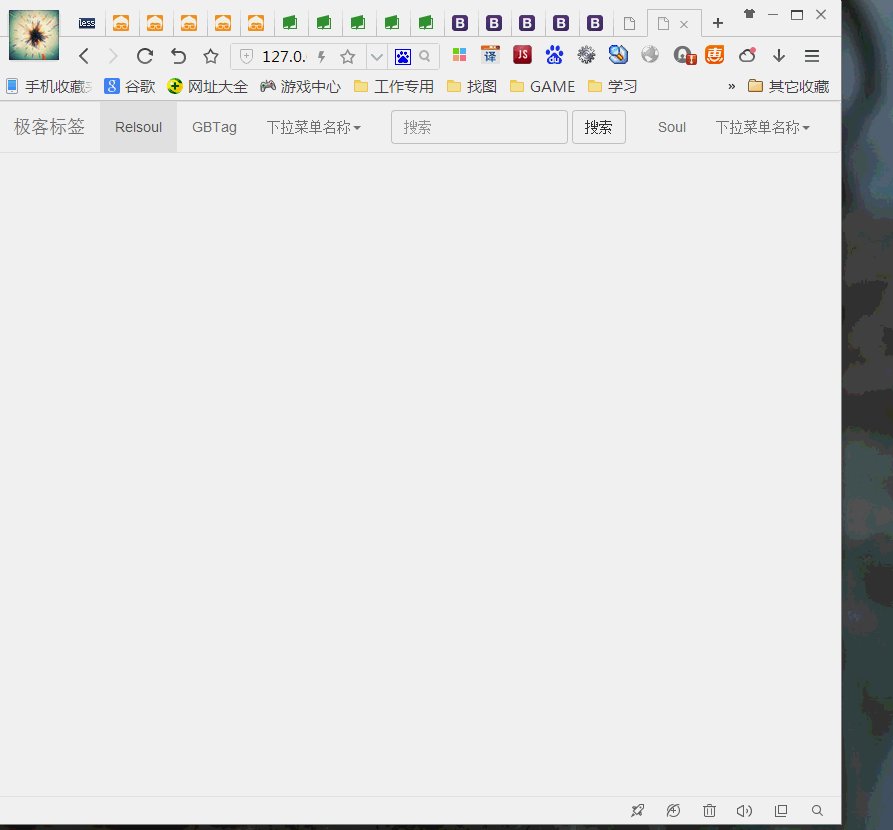
首先如上圖所示的,實現這個效果需要了解bootstrap的以下幾個組件
•導航條
•按鈕
•表單
•下拉菜單
實際上以上幾個組件的樣式有很多.我們只需要了解一部分即可 如需了解更多的請轉自http://www.gbtags.com/api/bootstrap3.2/bootstrap-doc/components/index.html進行了解
PS:class{}這裡僅僅是注釋並不是HTML代碼
PS2:提供了HTML文件與一個在線的案例調試
導航條與導航條LOGO布局
<!--創建一個bootstarp導航條以及導航LOGO布局--> <nav class="navbar navbar-default"> <div class="navbar-header"> //do sth </div> </nav>
導航按鈕
<!--創建一個按鈕-->
<!--class{
navbar-toggle:向js傳遞這個按鈕是可以點擊的
collapsed:不結合navbar-collapse那就是一個默認class..不加貌似也沒發現什麼bug.
}
data-toggle="collapse":引入collapse插件
data-target="#navbar-gbtag":當點擊按鈕的時候跳轉/打開哪一個標簽
aria-expanded="false":輔助性閱讀功能..針對特殊人群的設置-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-gbtag" aria-expanded="false">
<!--在按鈕上添加一些圖標和說明
class{
sr-only:隱藏這個標簽
incon-bar:圖標樣式
動手改一下圖標樣式為glyphicon glyphicon-star試試
}-->
<span class="sr-only">點我啊</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
表單
<div class="form-group">
<!--class{
form-control:設置寬度為%但是我們在父級元素form設置了navbar-form所以寬度會得到一定的控制
}-->
<input type="text" class="form-control" placeholder="搜索" />
</div><!--表單組-->
<button type="submit" class="btn btn-default">搜索</button>
</form><!--表單-->
下拉菜單
<li class="dropdown">
<!--class{
dropdown-toggle:聲明這是一個可以下拉的列表..實際上我沒發現這個class的具體用途.取消也未發現什麼bug
span .caret{
一個小三角的圖標
圖片樣式
}
}
data-toggle="dropdown" :引入下拉菜單組件的一個必要的屬性
role="button":起輔助聲明作用.聲明這個是一個按鈕-->
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜單名稱<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="">bootstrap</a></li>
<!--class{
divider:分隔線樣式
}
role="separator":聲明這個元素為一個分隔線-->
<li role="separator" class="divider"></li>
<li><a href="">請關注極客標簽</a></li>
</ul><!--下拉菜單-->
總體實現的HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>響應式導航條</title>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css"/>
<script src="jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--創建一個bootstarp導航條-->
<nav class="navbar navbar-default">
<!--創建一個bootstrap全屏布局-->
<div class="container-fluid">
<!--創建一個bootstrapLOGO布局-->
<!--注意:必須要創建navbar-header,把logo以及響應式按鈕給包裹進去..否則..大家刪除下navbar-header 縮小屏幕點擊下拉菜單就知道了-->
<div class="navbar-header">
<div class="navbar-brand">
<p>極客標簽</p>
</div>
<!--創建一個按鈕
class{
navbar-toggle:向js傳遞這個按鈕是可以點擊的
collapsed:不結合navbar-collapse那就是一個默認class..不加貌似也沒發現什麼bug.
}
data-toggle="collapse":引入collapse插件
data-target="#navbar-gbtag":當點擊按鈕的時候跳轉/打開哪一個標簽
aria-expanded="false":輔助性閱讀功能..針對特殊人群的設置-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-gbtag" aria-expanded="false">
<!--在按鈕上添加一些圖標和說明
class{
sr-only:隱藏這個標簽
incon-bar:圖標樣式
動手改一下圖標樣式為glyphicon glyphicon-star試試
}-->
<span class="sr-only">點我啊</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!--創建導航條元素布局
class{
collapse:配合navbar-collapse 按鈕默認是否展開 如果取消collapse 那麼按鈕默認就是展開的
navbar-collapse:導航條元素布局必須的class
}
id:與按鈕的data-targe一致-->
<div class="collapse navbar-collapse" id="navbar-gbtag">
<!--創建導航條內部元素
class{
nav :創建導航條內部元素的一個必須的基類
navbar-nav:這點不好解釋.因為翻了一下官方文檔並沒有說的特別詳細 這裡稍微說一下
,:使ul水平居中橫排排列.同時寬度為內容寬度不會擠下後面的元素如form;等最後大家可以刪除這個class試試就知道作用了
navbar-right:導航條排列的類
}-->
<ul class="nav navbar-nav">
<!--class{
active:默認點擊,
dropdown:創建一個下拉菜單所需要的基類
}-->
<li class="active">
<a href="">Relsoul</a>
</li>
<li><a href="">GBTag</a></li>
<li class="dropdown">
<!--class{
dropdown-toggle:聲明這是一個可以下拉的列表..實際上我沒發現這個class的具體用途.取消也未發現什麼bug
span .caret{
一個小三角的圖標
圖片樣式
}
}
data-toggle="dropdown" :引入下拉菜單組件的一個必要的屬性
role="button":起輔助聲明作用.聲明這個是一個按鈕-->
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜單名稱<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="">bootstrap</a></li>
<!--class{
divider:分隔線樣式
}
role="separator":聲明這個元素為一個分隔線-->
<li role="separator" class="divider"></li>
<li><a href="">請關注極客標簽</a></li>
</ul><!--下拉菜單-->
</li><!--導航子元素-->
</ul><!--導航元素-->
<!--class{
navbar-form:可以呈現良好的垂直對齊具體參考http://v3.bootcss.com/components/#navbar-forms
navbar-left:用來規定導航條內元素對齊的具體參考http://v3.bootcss.com/components/#navbar-component-alignment
}-->
<form class="navbar-form navbar-left" role="search">
<!--class{
btn:創建一個按鈕所必須的基類
btn:按鈕樣式 基於btn基類 具體參考http://v3.bootcss.com/css/#buttons
form-group:排列表單元素的一個基類具體參考http://v3.bootcss.com/css/#forms
}-->
<div class="form-group">
<!--class{
form-control:設置寬度為100%但是我們在父級元素form設置了navbar-form所以寬度會得到一定的控制
}-->
<input type="text" class="form-control" placeholder="搜索" />
</div><!--表單組-->
<button type="submit" class="btn btn-default">搜索</button>
</form><!--表單-->
<ul class="nav navbar-nav navbar-right">
<li><a href="">Soul</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜單名稱<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="">bootstrap</a></li>
<!--class{
divider:分隔線樣式
}
role="separator":聲明這個元素為一個分隔線-->
<li role="separator" class="divider"></li>
<li><a href="">請關注極客標簽</a></li>
</ul><!--下拉菜單-->
</li><!--導航子元素2-->
</ul><!--導航元素2 -->
</div><!--導航布局-->
</div><!--end 全屏布局-->
</nav>
</body>
</html>
以上內容是小編給大家介紹的BootStrap創建響應式導航條實例代碼,希望對大家有所幫助,如果大家想了解更多資訊敬請關注網站,謝謝!
小編推薦
熱門推薦